
©︎ 2021-2025 DEAP Inc.

ビジネスシーンや日常空間において、視覚的な第一印象は想像以上に重要です。その中でも近年注目を集めているのが「モダンデザイン」。シンプルで洗練された印象、余白の美しさ、機能美を重視したこのスタイルは、企業ロゴやWEBサイト、広告、商品パッケージなど、幅広い分野で採用されています。
本記事では、モダンデザインの特徴と魅力を徹底解説し、実際の活用例から導入メリットまでご紹介します。
目次
モダンデザインとは、20世紀初頭に始まり、機能性と合理性を追求した“装飾性を排除した”デザインスタイルです。デザイン史においては、アール・ヌーヴォーやアール・デコといった装飾性の強いスタイルから脱却する流れの中で、ドイツのバウハウスやスイススタイル(インターナショナル・スタイル)などがモダンデザインの礎を築きました。

1919年、ドイツのヴァイマルに設立されたバウハウスは、芸術と技術の統合を目指した革新的な教育機関でした。創設者ヴァルター・グロピウスの理念により、デザインは“見た目の美しさ”だけでなく、“実用性”と“生産性”を兼ね備えるべきだとされ、建築・家具・タイポグラフィ・グラフィックなど多岐にわたる領域で機能美を追求しました。
たとえば、有名なマルセル・ブロイヤーによる「ワシリーチェア」などは、装飾を廃し、構造と素材そのものの美しさを活かしたデザインとして、現代でもインテリアのモダン象徴として評価されています。

1950年代のスイスでは、視覚的な秩序を重視した「スイススタイル(インターナショナル・スタイル)」が台頭。グリッドシステム、サンセリフ体(Helveticaなど)、整然としたタイポグラフィによる視認性の高いデザインが特徴です。
このスタイルは現代のUI/UXデザインやWEBデザインに多大な影響を与え、特にAppleやGoogleのデザイン言語にもそのDNAが受け継がれています。

モダンデザインが今なお評価されるのは、「時間に左右されない普遍性」があるからです。特定のトレンドに流されず、ビジュアルノイズを排除し、ユーザーが本質的な情報に集中できる設計思想は、現代の情報があふれる環境では、視認性と簡潔さがますます重視されており、モダンデザインのニーズは高まっています。
また、近年のサステナビリティやDX(デジタルトランスフォーメーション)の文脈でも、“ムダを省く”=“環境負荷や工数を抑える”という観点から、モダンデザインが再評価される動きが見られます。

2025年以降、AIやXR技術と融合した「インタラクティブ・モダンデザイン」や、音声・動作認識に対応するモダンUIのように、さらなる進化が期待されています。つまりモダンデザインは過去の遺産ではなく、“現在進行形”であり続ける設計思想だと言えます。
モダンデザインは、ただ“シンプルな見た目”という表面的な理解では語り尽くせません。視認性・ユーザー体験・ブランド表現の最適化を目的とした設計思想であり、具体的なデザイン要素に基づいて構成されています。以下では、その主要な特徴を一つずつ詳しく解説します。

モダンデザインの本質は、「装飾性を排した美」。派手なイラストや過度な装飾、複雑なパターンを避け、必要最小限の要素でメッセージを伝えることを重視します。
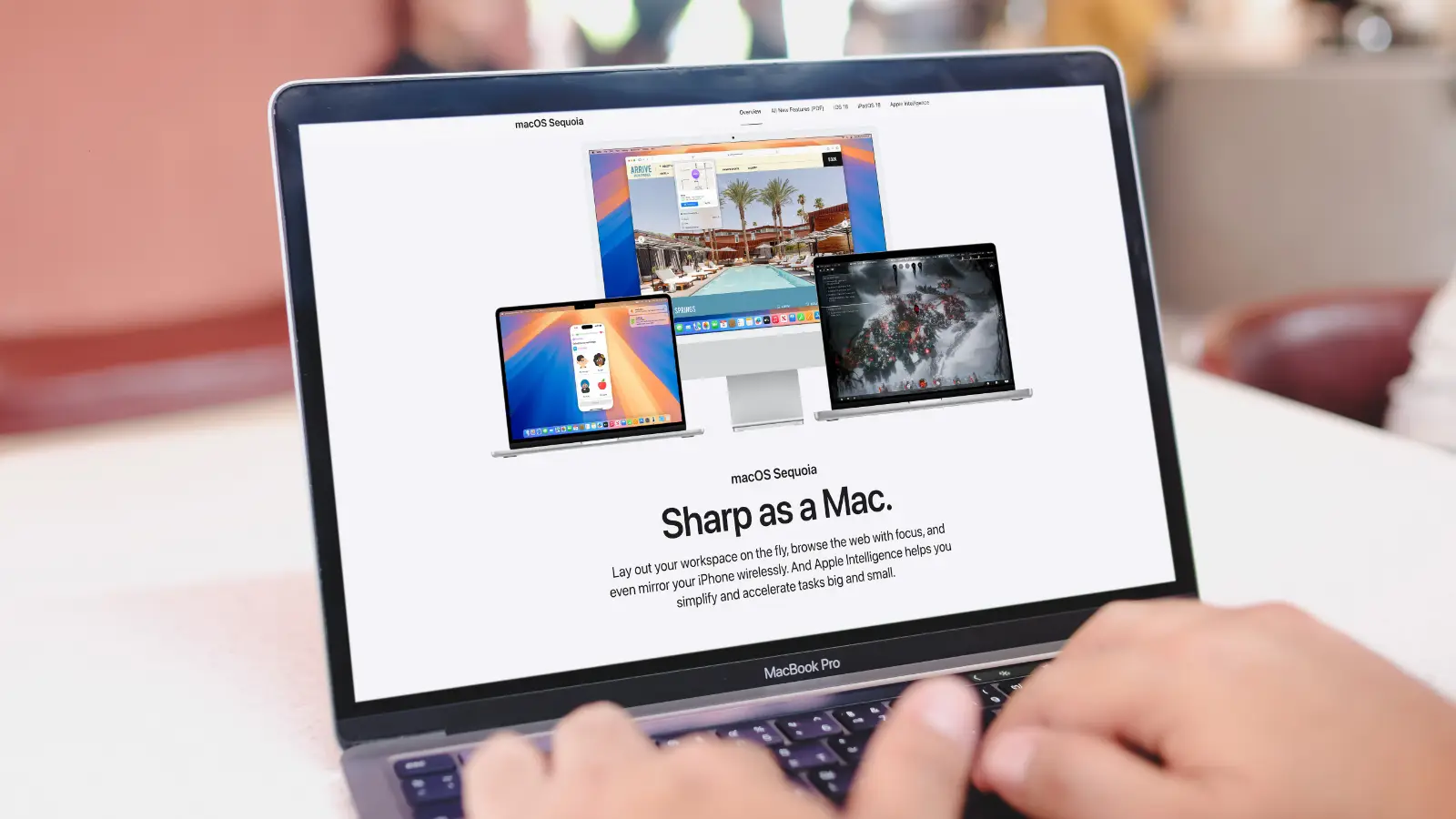
たとえば、Appleの製品ページでは、画像・見出し・短いコピーだけで構成されており、ユーザーが迷うことなく情報にアクセスできます。このようにシンプルな構成は、情報の“伝わりやすさ”を大きく向上させます。

視覚的に整ったレイアウトは、ユーザーの認知負荷を減らし、情報の整理力を高めます。モダンデザインではグリッド(格子状)レイアウトを採用することで、要素間の整合性を保ち、視線の流れをコントロールします。
これは、スイススタイルの影響を色濃く受けた特徴であり、現在のWebデザインにおけるレスポンシブ対応にも親和性が高い構造です。

モダンデザインでは、装飾の少ないサンセリフ体(ゴシック体)が基本です。特に近年では、Google Fontsなどで提供されるOpen Sans、Roboto、Noto Sans、Helvetica Neueなどが多用されています。
サンセリフ系フォントはスクリーン上での可読性が高く、情報を“軽やかに”“スッキリと”伝える効果があります。その結果、視覚的なストレスを軽減し、ユーザーが重要な情報に集中しやすくなります。

モダンデザインを語る上で欠かせないのが「余白の設計」です。余白は単なるスペースではなく、情報を引き立てる“静寂の要素”として働きます。
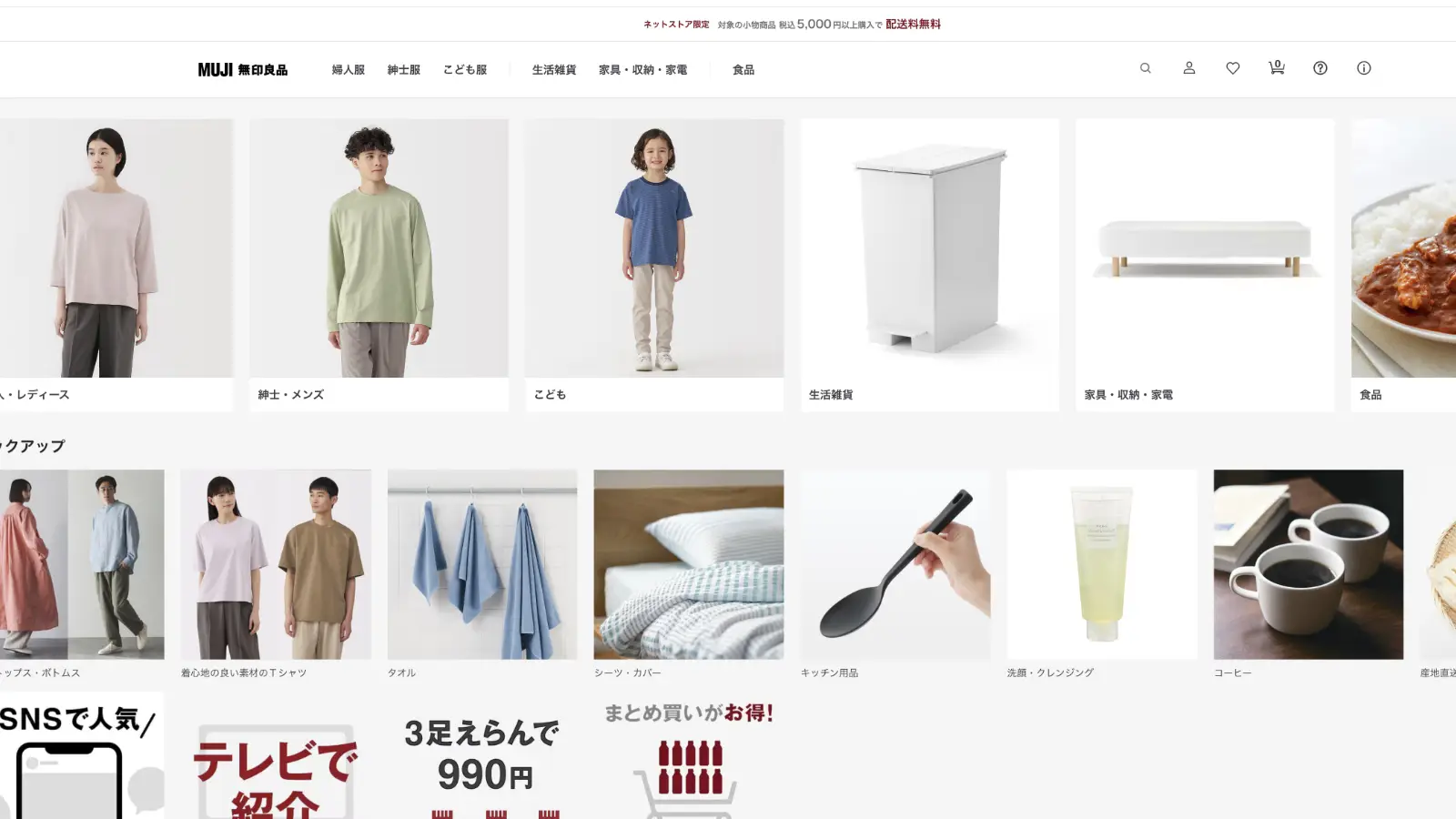
たとえば、無印良品のECサイトや、ユニクロのアプリUIでは、余白によってコンテンツの区切りが明確になり、ユーザーが迷わず目的の情報へたどり着けます。これはUX(ユーザー体験)の向上にも直結する要素です。

モダンデザインでは、過度なカラーバリエーションを避け、グレースケールに近い配色+アクセントカラー1〜2色という構成が好まれます。この手法は、重要な情報への視線誘導や、ブランドカラーを印象付ける上で有効です。
たとえば、Netflixの黒背景に赤いロゴ、メルカリの白背景に赤アイコンなどは、モダンデザインを活かしたブランディングの好例です。

これらの要素は単なる“見た目のルール”ではなく、ユーザーにとって見やすく、使いやすく、信頼を感じさせるデザインに直結します。シンプルであるからこそ、「情報の質」や「ブランドの意図」がクリアに伝わり、企業価値の向上にも貢献します。
モダンデザインが“機能性と美の両立”を目指す設計思想であることは、前述の通りです。しかし、それが実際のビジネス現場でどう使われ、どのような成果を生んでいるのかを知ることは、導入を検討する企業にとって極めて重要です。ここでは、日本国内外の具体的な企業事例をもとに、モダンデザインの実用性とビジネスへの貢献を解説します。

Appleは、モダンデザインのアイコン的存在として世界中で知られています。製品のハードウェアからソフトウェア、広告、Webサイト、店舗設計に至るまで、すべてに共通して“シンプルかつ洗練されたモダンスタイル”を貫いています。
Appleのデザインは、要素を削ぎ落とすことで中心にある製品価値が際立ち、ブランドの信頼感を高める代表的なモダンデザインの成功例です。

「感じ良いくらし」をコンセプトに掲げる無印良品は、商品・店舗・Web・広告すべてにおいてモダンデザインの原則を徹底している企業の代表格です。
さらに無印良品は、店舗ごとに“個性を出さない”方針を貫き、ブランド全体で一貫性を担保。これはまさにモダンデザインにおける合理性と共通性の哲学そのものです。

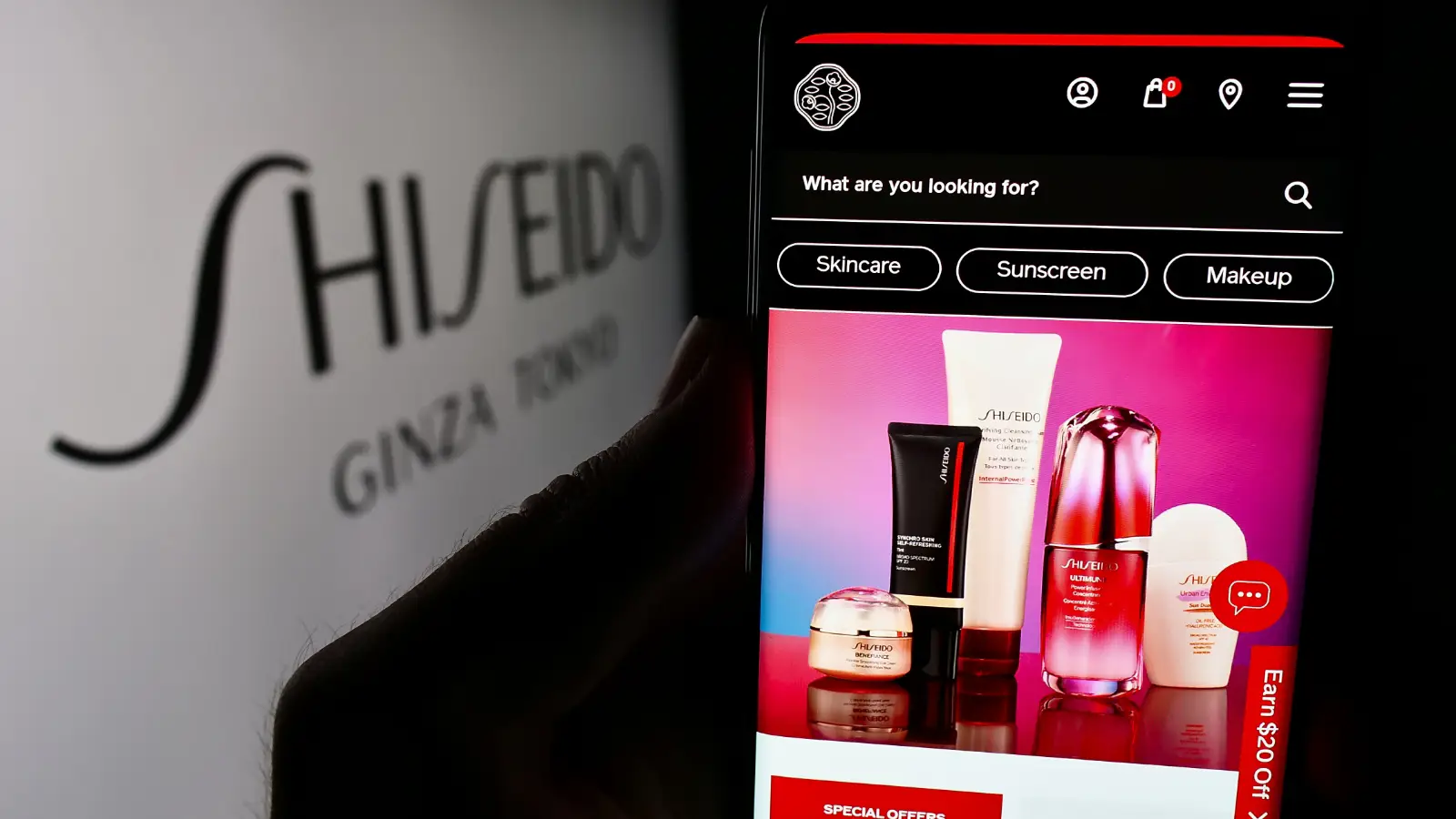
資生堂は、「和と洋の融合」をテーマにした高級化粧品ブランドの中で、モダンデザインの価値を最大限に活かしています。特に公式ブランドサイト(SHISEIDO GLOBAL)では、次のようなモダンな設計思想が見られます。
また、資生堂は製品イメージの撮影にもモダンなトーンを意識しており、白・黒・赤の限られた色使いでブランドの世界観を確立。これは「モダンデザイン×ブランドアイデンティティ」の成功例として、グローバルにも高く評価されています。

上記の事例に共通しているのは、以下の3点です。
つまり、モダンデザインとは単なるデザイン手法ではなく、企業のマーケティング・経営戦略と直結する武器であると言えるのです。
近年、多くの企業がロゴ・Webサイト・パッケージ・広告などにモダンデザインを積極的に取り入れています。特にスタートアップ企業やグローバル展開を目指す企業の間では、第一印象の信頼感と合理性を重視する傾向が高まっており、視覚的な要素にも戦略的意図が求められる時代になりました。
では、なぜここまでモダンデザインが選ばれているのでしょうか。その背景には、企業成長やブランド構築に直結する具体的なメリットが存在します。

モダンデザインの特徴である「整然とした構成」「余白の活用」「視認性の高いフォント」「統一された配色」は、“清潔感”や“誠実さ”、“先進性”を視覚的に伝える効果があります。
たとえば、BtoB領域のSaaS系企業がモダンなWebデザインを採用することで、「信頼できるテクノロジー企業である」とユーザーに無言のうちに伝えることができます。これは、特に初対面のユーザーがブランドを判断する際に重要な視覚要素であり、企業の第一印象を左右する力を持つのです。

モダンデザインのもう一つの利点は、文化や言語に依存しない“ビジュアルの普遍性”です。色使い・余白・レイアウト・フォント構成などがシンプルで機能的なため、多言語サイトや海外向け広告にもそのまま適用できるケースが多くなっています。
たとえば、ユニクロのグローバルECサイトは、各国で言語は異なっても、デザインの基本構成は共通です。これにより、制作コストの削減、UXの均一化、ブランドイメージの統一が図られています。

モダンデザインは、見た目の美しさだけでなく、ユーザーが目的にたどり着きやすいUI/UX設計とも高い親和性を持っています。
たとえば、freeeやマネーフォワードなどのFintech企業のUI設計は、モダンデザインを基調とした情報設計により、誰でも直感的に操作できる仕組みを実現しています。これはビジネス向けサービスにおいて非常に高く評価されるポイントです。

モダンデザインは、デザインそのものが目立つのではなく、“中身”を引き立てる背景として機能する点も大きな魅力です。これは「引き算の美学」とも呼ばれ、デザイン要素を削ぎ落とすことで、主役(商品・ブランド・メッセージ)を際立たせます。
たとえば、D2Cブランドがモダンなランディングページを採用する理由は、製品の世界観を邪魔せず、その魅力を最大限に伝えるためです。プロダクト単体で魅力を語れるような企業ほど、あえて余計な演出を避ける傾向にあります。

特に下記のような企業では、モダンデザインの導入が活発です。
| 業種 | 導入目的(例) |
|---|---|
| SaaS企業 | 信頼感・テクノロジー感の演出 |
| フィンテック業界 | UI/UXの最適化と視認性の向上 |
| ヘルスケア・医療系 | 清潔感・専門性の視覚的表現 |
| スタートアップ | ブランド立ち上げ時の好印象・差別化 |
| D2Cブランド | プロダクト主義を引き立てる背景としての活用 |
これらの企業は、短期間でユーザーに信頼を得る必要があるという共通点を持ちます。そのため、第一印象で価値を伝えるモダンデザインは、極めて相性が良いのです。

加えて、経営者やマーケターからもモダンデザインは支持されています。その理由は、ROI(費用対効果)を意識したマーケティング活動において、以下のような視覚的価値が数値的成果に直結するからです。
モダンデザインは“美しいだけ”では終わらず、売上や成長に貢献する視覚戦略なのです。
モダンデザインを効果的に導入するためには、単に“シンプルにする”だけでは不十分です。シンプルであることと、わかりやすく伝わることは別の概念であり、モダンデザインの成功は論理的・視覚的に整理された構造設計にかかっています。
以下に、モダンデザイン導入時に必ず押さえるべき4つの原則を解説します。

情報設計において最も基本かつ重要なのが、情報の優先順位(ヒエラルキー)を明確にすることです。これにより、ユーザーがページを訪れた瞬間に「何を伝えたいか」「どこを見ればいいか」が直感的に理解できます。
特に企業のサービス紹介ページでは、「概要→強み→事例→CTA」といった自然な情報構成を意識することで、CV(コンバージョン)率の向上につながります。

モダンデザインでは、フォントはデザインのトーンを決定づける重要要素です。選定時には以下のような一貫性が求められます。
○例)信頼性重視 → Noto Sans / Helvetica ○親しみやすさ重視 → Rounded Gothic / Quicksand
・ OSやブラウザによる表示崩れへの配慮また、日本語Webフォントにおいては、読みやすさと軽量性のバランスが重要です。モリサワの「UDフォント」やGoogle Fontsの「Noto Sans Japanese」などが、モダンデザインとの相性が良いとされています。

モダンデザインでは、色数を抑えた構成が基本ですが、使う色の“意味”を理解しなければ、効果的なデザインにはなりません。
| 色 | 感情・印象 | 使用例 |
|---|---|---|
| 白 | 清潔感、余白、信頼 | 医療系サイト、化粧品ブランド |
| 黒 | 高級感、力強さ | ファッション、テック系 |
| 青 | 安定性、誠実さ | BtoB、金融業界 |
| 赤 | 行動喚起、情熱 | キャンペーンLP、CTAボタン |
| グレー | バランス、中立性 | 背景、UIパーツ |
Webサイトであれば、ブランドカラーを中心に2~3色程度で統一感を持たせるのが鉄則です。コントラスト比(アクセシビリティ)にも配慮することで、ユーザーにストレスを与えない視認性の高いデザインが実現します。

2025年時点で、Web閲覧の約7割以上がスマートフォンから行われているとされています。モダンデザインの導入においても、モバイルファーストの視点が欠かせません。
スマホでの快適な閲覧体験を提供することはUX向上につながり、その結果コンバージョンにも好影響を与えるため非常に重要です。

これら4つの原則を守ることで、単なる“シンプル”ではない、意味と意図を持った美しさ=モダンデザインが完成します。特に初めて導入する企業の場合、上記の視点を明文化したガイドラインを社内に持つことが、長期的なブランドイメージ統一にも貢献します。
モダンデザインは一見すると“シンプルで簡素なデザイン”と受け取られがちですが、本質的には非常に高度なバランスと論理性を要する設計思想です。モダン=手抜き、という誤解は危険であり、導入に失敗すると「味気ない」「不親切」「未完成」といった印象を与える恐れもあります。
ここでは、モダンデザインを実践する際に陥りやすい落とし穴と、注意すべきポイントを具体的に解説します。

モダンデザインの基本である“引き算”の美学は、あらゆるデザイン要素の意図と理由が問われるという意味でもあります。余計な装飾を排除することで、レイアウト、タイポグラフィ、配色、余白といった基本要素の精度がデザイン全体のクオリティを決定づけるのです。

モダンデザインでは色数を抑えるのが基本ですが、だからこそ1色の選択が全体の印象に与える影響が大きくなるという特性があります。
たとえば、ベースカラーを「黒」にするか「白」にするかだけでも、以下のような印象の違いが生まれます。
| ベースカラー | 印象 | 使用例 |
|---|---|---|
| ホワイト | 清潔感、開放感、ニュートラル | 医療・美容・教育系 |
| ブラック | 高級感、力強さ、洗練 | ファッション・テック系 |
加えて、アクセントカラーも慎重に選ぶ必要があります。CTAボタンの色を赤にするのか、青にするのかでクリック率が変わるという事例も少なくありません。

装飾を限りなく排除する“フルモダン”なデザインは、すべての業種やターゲットにマッチするわけではありません。たとえば、子ども向け商材や地域密着型サービスでは、親しみやすさや遊び心が求められるケースも多く、無機質なモダンデザインは逆効果になることもあります。
したがって、業種・商材・ユーザー層に応じた“モダンの適用バランス”を見極めることが重要です。

モダンデザインを実践する際には、視覚設計とブランド戦略を統合的に理解したプロのデザイナーとの連携が欠かせません。特に以下のようなスキルが求められます:
モダンデザインは“美しさ”以上に、“意味のある配置と設計”が求められます。そのため、テンプレートや生成AIだけに依存した設計では成果が出にくい領域なのです。

モダンデザインは静的なものではなく、実際のユーザー行動を通じて進化させていくデザインでもあります。初期リリース時点で完璧を目指すよりも、以下のような分析と検証のPDCAサイクルを回すことが理想です。
モダンデザインの導入においても、こうした定量的な検証が最終的なデザインの完成度や成果を左右するのです。
モダンデザインは流行ではなく「原則」に基づくデザインであり、時代を超えて通用します。
バウハウスやスイススタイルに起源を持つモダンデザインは、100年以上経った今でも第一線で活用され続けています。その普遍性が、多くの企業に採用される大きな理由の一つです。
はい。特にIT、教育、医療、金融、D2Cなど、幅広い業種で高く評価されています。
視認性・信頼性・先進性といった要素を兼ね備えるため、業界問わず適用しやすいのがモダンデザインの特長です。業種ごとの特性に合わせてアレンジすることで、効果的なブランディングが可能になります。
まずはブランドの軸や目的、ターゲット層を明確にし、専門のデザイン会社に相談するのが最も効率的です。
自己判断で進めると「見た目は良いが成果につながらない」デザインになりやすいため、戦略設計から実装までトータルで支援できるパートナーの選定が重要です。
ミニマルは“装飾を徹底的に排除する”スタイル、モダンは“機能美と洗練”を両立させる設計思想です。
モダンデザインには視覚的な秩序性や余白の活用、ブランド文脈を反映させる柔軟性があります。単純な削ぎ落としだけでなく、“伝えるべきことを正確に伝える”ことに重きを置いています。
一概に高いとは言えませんが、ブランディングに直結するため“高投資・高リターン”型の傾向があります。
たとえばコーポレートサイトのリニューアルやブランド立ち上げ時にモダンデザインを導入することで、長期的な信頼獲得やCV率向上といった成果につながるケースが多く見られます。
はい。ビジネス目標、ターゲット像、競合分析資料などの事前共有が、デザインの品質と進行効率に大きく影響します。
特に初回ヒアリングの時点で「何を目的にモダンデザインを導入するのか」「どのような印象を与えたいのか」が明確になっていると、より的確な提案を受けることが可能です。
モダンデザインは単なる“おしゃれ”ではなく、企業の価値や信頼性を視覚で伝える戦略的ツールです。長期的なブランド戦略としての導入により、集客やCV率にも良い影響をもたらします。DEAPでは、このモダンデザインを最大限に活用した成果重視の制作をお手伝いしております。導入をご検討の方はぜひ一度ご相談ください。
コラム一覧に戻るブランディングプランナーがお話をうかがいます。
まずはお気軽にご相談ください。
電話でのお問い合わせはこちら
受付時間:平日10時〜19時