
©︎ 2021-2026 DEAP Inc.

デザインにおける「バリエーション」は、単なる見た目の差異だけでなく、ターゲットが求める体験やブランドの方向性に深く関わっています。例えば同じメッセージを伝える場合でも、色やレイアウト、書体の組み合わせひとつで相手に与える印象は大きく変わるものです。
本記事では、デザインのバリエーションを考える際に押さえておきたい要点や、実際にどのように選んでいくべきかを詳しく解説します。色使いからレイアウト、フォントやビジュアル要素まで、豊富な視点でバリエーションを整理し、最適な選択につなげていくためのヒントを学んでいきましょう。企業やブランドの価値を最大限に伝えるために欠かせない「デザインのバリエーション」。ここではその重要性と実際的な取り組み方を具体例とともにご紹介します。
目次
デザインのバリエーションが重要になる背景には、多様化するユーザーニーズと情報過多の市場環境があります。SNSやWebサイト、紙媒体など、あらゆる媒体で膨大な量の情報が飛び交う現代では、いかに自分のブランドやサービスを差別化し、同時に一貫性を保つかがポイントです。そのために「バリエーションを持たせつつブランディングを確立する」手法が必要不可欠になります。
例えば同じブランドロゴでも、サイズや色使いを変えた派生デザイン(バリエーション)が存在することは珍しくありません。コカ・コーラ社は赤と白のコントラストで印象的なブランドイメージを確立していますが、キャンペーン用や季節限定パッケージでは緑や金色なども使用し、期間限定の特別感を演出してきました。これは実在のブランドが行っている「バリエーションを活かした」成功事例の一つと言えます。

「バリエーションを増やす=統一感が崩れる」と考えられがちですが、実はブランドのコア要素(ロゴ形状・メインカラー・トーン&マナーなど)をしっかり据えたうえで、必要に応じて要素を追加・変更することで、むしろブランドの奥行きと多様性を感じさせることができます。これらのバリエーションは、ターゲットや媒体・キャンペーンの目的に合わせて適宜使い分けると効果的です。

同じメッセージでも、カラーバリエーションやフォントバリエーションを複数用意することで、異なる層の興味を引きつけやすくなる。
定番デザインだけでなく、期間限定デザインや季節感に合わせたデザインなどのバリエーションを展開することで、“いつもと同じだけど新しい”印象を与えられる。
印刷物、Web、SNSなど媒体によって適したデザインフォーマットは異なる。バリエーションを持たせることで各媒体に最適化した展開が可能。
デザインを語るうえで色の要素は外せません。色のバリエーションは、ブランドイメージの根幹に直結する大切な要素でありながら、ユーザー心理への影響が特に大きい領域です。

赤・青・黄など色味の違いを示す性質。ブランドのメインカラーやロゴカラーを決める際は、企業のイメージ(高級感・カジュアル感など)に直結するため慎重な選定が必要です。
同じ色相でも、暗いトーンにするとシックで落ち着いた印象、明るいトーンにするとポップで軽やかな印象になります。バリエーションを考える際は、この明度を数段階用意するだけでも大きく表情が変わるでしょう。
彩度が高いと鮮やかで目を引く色に、低いと落ち着いたモノトーン寄りの色合いになります。限定キャンペーンや目立たせたい要素には彩度が高い色を、本文や背景には彩度を落とした色を採用するなど、メリハリをつけるのが定石です。
同じブランドカラーでも、明度や彩度のバリエーションをいくつか用意しておくことで、印刷物用とWeb用、背景色が暗い場合と明るい場合など、多様なシチュエーションで使い分けが可能になります。

ブランドイメージを象徴するカラー(例:コカ・コーラの赤)を大きく変えてしまうと、ユーザーがもつイメージが崩れてしまいます。補色やトーン違いのカラーを追加する形で展開するのが望ましいでしょう。
文字と背景のコントラストが不十分だと読みにくくなるだけでなく、色覚特性によっては判読が難しくなるユーザーがいます。バリエーションを増やす際にも、可読性やアクセシビリティを意識しましょう。
印刷物とWebサイトでは発色が異なる(CMYKとRGBの差異)ため、バリエーション作成時にそれぞれの色味を微調整する必要があります。

マクドナルドはメインカラーに赤と黄色を採用しており、看板やパッケージはこれらを基調として展開しています。一方で、店舗リニューアル時には落ち着いたグリーンやブラウン系を取り入れ、清潔感やヘルシー感を演出するバリエーションを展開することもあるなど、状況に応じた色の調整でブランドイメージを柔軟に伝えています。
ブランド理念やロゴに合ったメインカラーを設定する。
2. サブカラー・アクセントカラーを設定メインカラーを補完するサブカラー、強調したい要素に用いるアクセントカラーを考える。
3. シチュエーション別に調整使う媒体(印刷・Web・SNSなど)や、シーズンに合わせたライトバージョン・ダークバージョンを作る。
こうした明確なプロセスを踏むと、誰が制作してもブレないバリエーション展開がしやすくなります。
色と並んで、デザインの印象を大きく左右するのがフォント(書体)です。文字の形状が変わるだけで、ポップにもシックにも表情が変わるため、ブランドやコンテンツに合ったフォントバリエーションの選定は重要なポイントです。

たとえば高級ホテルのサイトなら、セリフ系(有名例:Times New Roman、Bodoniなど)や上品なオリジナル書体が好まれがち。IT企業やスタートアップ系なら、モダンで視認性の高いサンセリフ系(Helvetica、Robotoなど)を使うことが多いでしょう。
見出しは多少装飾性のあるフォントでもかまいませんが、本文に装飾が強すぎる書体を使うと可読性が落ちます。ウェイトやサイズの違いをうまく活用することがポイントです。
Webフォントを使う場合、読み込み速度の影響があるため使いすぎには注意。また、商用利用の可否やフォントの配布形態など、ライセンス関連の確認は必須です。

Regular、Bold、Lightなど、同じフォントファミリーでも複数のウェイトを用意することで、見出しと本文、キャプションなど情報ごとにメリハリをつけられます。
大見出しやタイトルロゴでは文字間を詰めて洗練感を出し、本文や注釈ではやや行間を広めにするなど、情報の読みやすさを高める工夫が可能。
グローバル展開を念頭に置く場合、日本語・英語・その他言語でフォントの雰囲気が大きく異なることもあります。多言語フォントを統一感あるバリエーションで揃えるには、NotoファミリーやSource Hanファミリーなど、包括的に多言語対応された書体を選ぶと便利です。
実際にAppleは、独自に開発した「San Francisco」というフォントファミリーを用い、デバイスやOS、広告などで統一的に使用しています。視認性とブランドイメージを両立させながら、ウェイト違いや文字間調整によって媒体ごとに微調整を行うことで、プロダクトの世界観を一貫して保っています。
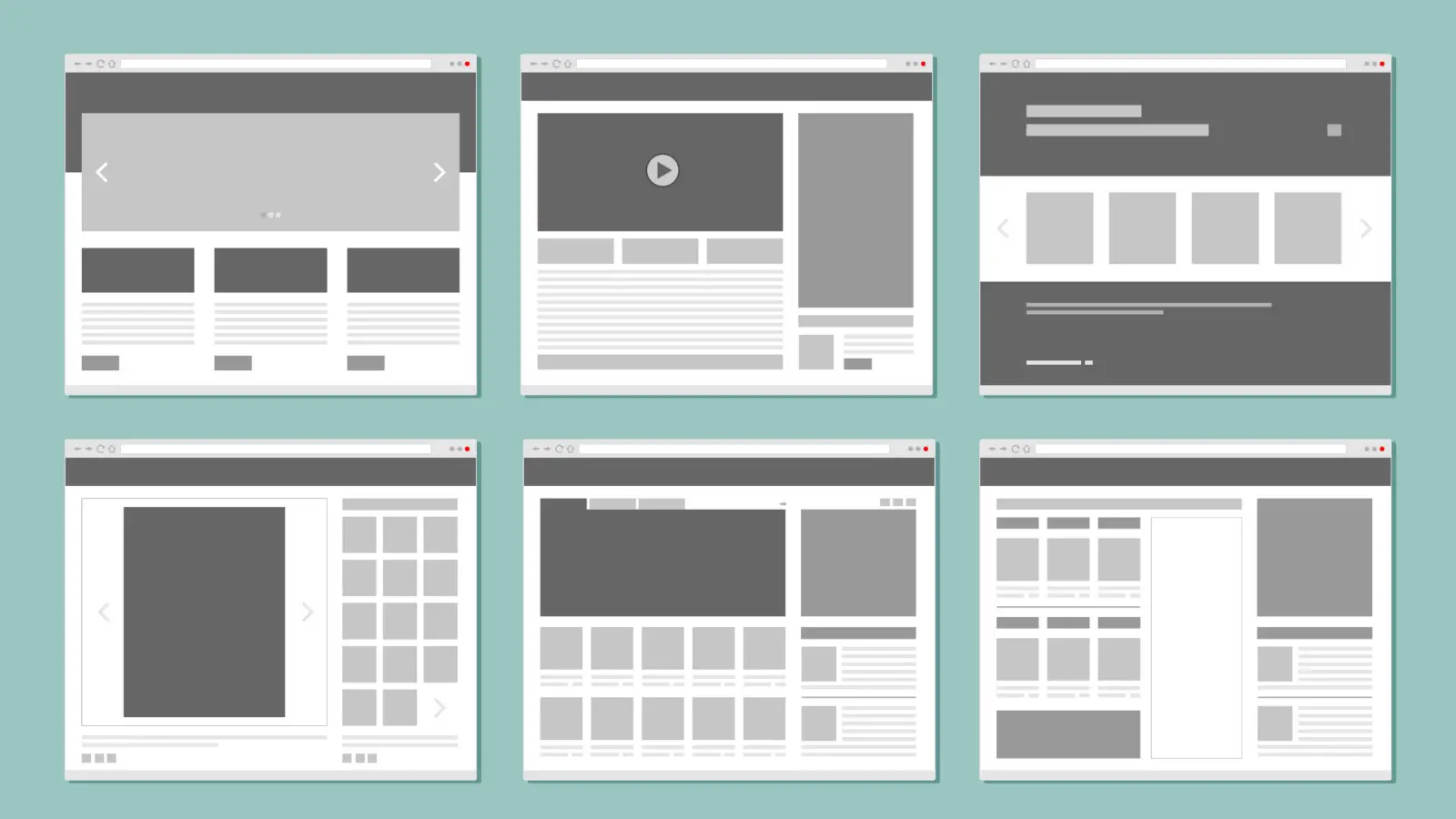
デザインで見落としがちなのがレイアウト(構成)のバリエーションです。画像やテキストをどこに配置するか、どのような比率で配置するかによって、ユーザーが受け取る印象は大きく変化します。

左→右、上→下へと視線が動く欧米圏の読み方に対応。見出しや主役のビジュアルを左上に配置し、右下にCTAボタンを置くなど、自然な動線を作りやすい。
Webページの閲覧データを分析すると、ユーザーがFの字を描くように上から視線を走らせる傾向があります。記事系サイトやブログの本文配置でよく利用されるレイアウト。
グリッド(縦横の規則的なライン)に沿って要素を配置する方法。新聞や雑誌のデザインで古くから用いられ、整然とした印象や視線誘導のしやすさが特長。

重要な情報を最も目立たせるレイアウトと、補助的情報に焦点を当てるレイアウトでは印象が違う。
たとえばInstagramは正方形(1:1)や縦長(4:5)が主流なのに対し、Webサイトは横幅が広いなど、プラットフォームに合わせた最適レイアウトが必要。
常に同じ構成だとユーザーが飽きてしまう。適度に変化を取り入れることで新鮮味を保つ。

雑誌や新聞でも用いられているグリッドシステムに沿って配置すると、視線誘導しやすく統一感のある仕上がりになる。
メインビジュアル、見出し、本文、補足説明など段階的に重要度を下げながらレイアウトし、読みやすさを確保。
詰め込みすぎは可読性を損ない、見づらさにつながる。要所要所に余白を作ることで高級感や洗練された印象を与えることができる。

スターバックスは季節ごとに様々なプロモーション画像を展開していますが、季節限定ドリンクを大きくメインビジュアルに配置し、キャッチコピーを短いフレーズで添えるという“余白を活かしたレイアウト”を多用しています。これにより商品イメージがダイレクトに目に入り、ユーザーに「新作を試してみたい!」という気持ちを喚起しやすくなるわけです。
デザインには視覚要素として写真やイラストが欠かせません。ここにも多くのバリエーション要素があります。

商品の正面・斜め・俯瞰など、複数のカットを撮影しておけば、ECサイトやSNS、カタログなど用途に合わせて最適なものを選べます。
同じブランドイメージを損なわない範囲で、モデルや背景を変えてターゲット層別に訴求力を高めます。たとえば若年層にはポップな背景、中高年層には落ち着いた背景など、微調整が可能です。

シンプルなアイコン風、手書き風、デフォルメキャラクター風など、イラストのタッチによって与える印象は大きく変わります。ブランド全体の世界観に合わせて数パターン用意し、用途に応じて使い分けるのも一つの方法です。
詳細な背景を描き込んだイラストはポスターやメインビジュアル向きですが、アイコンやピクトグラムとして使う場合は要素を減らし、伝えたいポイントを明確にする方が好まれます。

無印良品はカタログやWebサイト、SNSでのイメージ写真が非常に統一されています。しかし、商品写真をあえて複数のシーンで撮影し、生活の中でどう使われるかを想起しやすくするバリエーションを多数用意しています。生活感を重視した写真とシンプルな商品単体の写真を使い分けることで、ブランドのミニマルな世界観は維持しつつ、実際の利用イメージを消費者に提案しているのです。
ここまで色・フォント・レイアウト・画像と、様々な切り口でバリエーションの作り方を見てきました。しかし、最終的には目的とブランドの方向性を軸に最適な組み合わせを選ぶ必要があります。以下では、実際にプロジェクトでバリエーションを検討するときのステップをまとめました。

企業やプロダクトが「何を提供し、どんな価値をもたらすのか」を明確化。
すでに存在するコア要素があれば、まずはそれをしっかり把握する。なければ新規で定義する。

Webサイト、SNS、印刷物、イベントブースなど、どこで使うのかを列挙。メディアごとに必要なサイズ・解像度・カラーモードを確認。
年齢層、性別、地域、趣味嗜好など、複数のペルソナに向けてどんなデザイン要素が響くかを検討。

どの要素(色・フォント・レイアウト・ビジュアル)が最も重要か、どこに特色を出すかを決める。

色違い、フォント違い、レイアウト違いのデザインを数パターン作成。
WebであればCTR(クリック率)やCVR(コンバージョン率)、SNS投稿ならエンゲージメント率を観察。最も効果の高いバリエーションをベースに調整を重ねる。

ロゴの使用ルール、カラーコード一覧、フォント種別・使用場面、レイアウトのテンプレート、画像のスタイルガイドなどを文書化する。
例:Googleの「Material Design」やAppleの「Human Interface Guidelines」は実在企業の公開ガイドラインとして参照しやすい。
制作者が複数いる場合、ガイドラインに基づいてデザインを行わないとブレが生じます。オンラインでアクセスできる資料やデザインシステムを用意して、最新ルールを随時更新すると良いでしょう。
 時流や競合の動き、テクノロジーの進化によってデザインのトレンドは変化する。定期的な見直しを行い、ブランドの一貫性を保ちつつ新鮮さを演出。
時流や競合の動き、テクノロジーの進化によってデザインのトレンドは変化する。定期的な見直しを行い、ブランドの一貫性を保ちつつ新鮮さを演出。ブランドのコア要素(ロゴ形状・メインカラー・トーン&マナーなど)を明確に定義し、そこから外れない範囲でバリエーションを展開することがポイントです。ブランドガイドラインを整備し、使ってよい色やフォントの範囲、ロゴ配置ルールなどを明文化しておくと、異なる担当者がデザインしても統一感を維持できます。
メインカラーやロゴの印象を損なわないかを第一に考慮しましょう。色の明度や彩度の調整で、シーンごとに使い分ける方が自然です。また、色覚特性(色覚多様性)への配慮も大事です。たとえば文字色と背景色のコントラストを十分に確保し、誰でも読みやすい配色にする必要があります。
確かにWebフォントを多用すると読み込みが遅くなるケースがあります。フォントを使う目的と優先度を考慮し、必要最小限に絞ることが重要です。見出し用、本文用といった用途ごとに厳選し、サイズやウェイトの違いを活用して表現の幅を持たせると、フォント数を抑えながらバリエーションを出せます。
レイアウトの大枠として、ブランドらしさを醸成するルール(ロゴの配置位置、余白の取り方など)を定めておけば、ある程度のバリエーションを加えてもブランドイメージが大きく崩れることはありません。むしろ一貫性の中に変化をつけることでユーザーに新鮮さを与えられます。
Googleが公開している「Material Design」や、Appleの「Human Interface Guidelines」などは、各種バリエーションの考え方や詳細なルールが無料で公開されています。実在企業の実際のガイドラインなので、配色やフォント選定、UI要素の配置などでとても参考になります。
まずブランドのコアコンセプトやターゲット像をしっかり共有することが大切です。そのうえで目的や優先事項を整理し、「一番訴求したい要素は何か」「ターゲットは誰か」を再確認します。最後にデザインガイドラインやABテストなど客観的な評価基準を設けることで、個人の好みではなくブランド戦略に基づいた意思決定がしやすくなります。
デザインのバリエーションは、多様化した市場環境の中でブランドを際立たせると同時に、ユーザーとの接点を最適化するための有力な手段です。色やフォント、レイアウト、写真やイラストの使い方など、さまざまな観点で考える必要がありますが、共通するのは「ブランドのコアを軸に運用する」という点です。しっかりしたコンセプトと運用マニュアルをもとに、継続的なアップデートを行うことで、常に新鮮で統一感のあるデザインを展開できるでしょう。
コラム一覧に戻るブランディングプランナーがお話をうかがいます。
まずはお気軽にご相談ください。
電話でのお問い合わせはこちら
受付時間:平日10時〜19時