
©︎ 2021-2026 DEAP Inc.

ビジネスや個人の活動をオンラインで広く知ってもらうためには、ホームページの存在は欠かせません。2025年現在、SNSや動画配信プラットフォームなど多彩な情報発信手段がある一方で、やはり「公式サイト」があることによる信用力や情報整理のしやすさは大きなメリットです。
しかし、ホームページをこれから初めて作ろうとする人にとっては、「どのサービスを使えばいいの?」「制作の費用や手順は?」「公開後に何をすればいい?」など、わからないことが多いのも事実です。
本記事では、ホームページ制作初心者の方でも安心して始められるよう、必要な準備や基本ステップ、運用のコツを総合的に解説します。専門用語をできるだけ分かりやすく噛み砕いているので、「これからホームページを立ち上げたい」という方の第一歩になれば幸いです。
目次

ホームページはビジネスや個人活動の「拠点」となる情報発信媒体です。SNSだけでの情報発信と比べると、ホームページを持つ利点は以下のとおりです。
独自ドメインで運用している公式サイトは、訪問者に「きちんとした運営元がある」という印象を与えやすい
・ 情報整理のしやすさ必要な情報をカテゴリー別にまとめたり、問い合わせフォームを設置して顧客とのコミュニケーションを取りやすくするなどの工夫が可能
・ 検索エンジンからの流入SEO(検索エンジン最適化)を行うことで、Googleなどの検索結果からユーザーが訪問しやすくなる
ホームページを運用することで「ビジネスを拡大したい」「自分の作品を紹介したい」「趣味の情報発信をしたい」など、さまざまな目的を果たすことができます。

ホームページを制作する際、まず最初に決めておきたいのが目的設定です。目的があいまいなまま制作を進めてしまうと、デザインやコンテンツ構成がブレてしまい、結果的にホームページとしての役割が果たせなくなります。たとえば、以下のように目的をはっきりさせましょう。
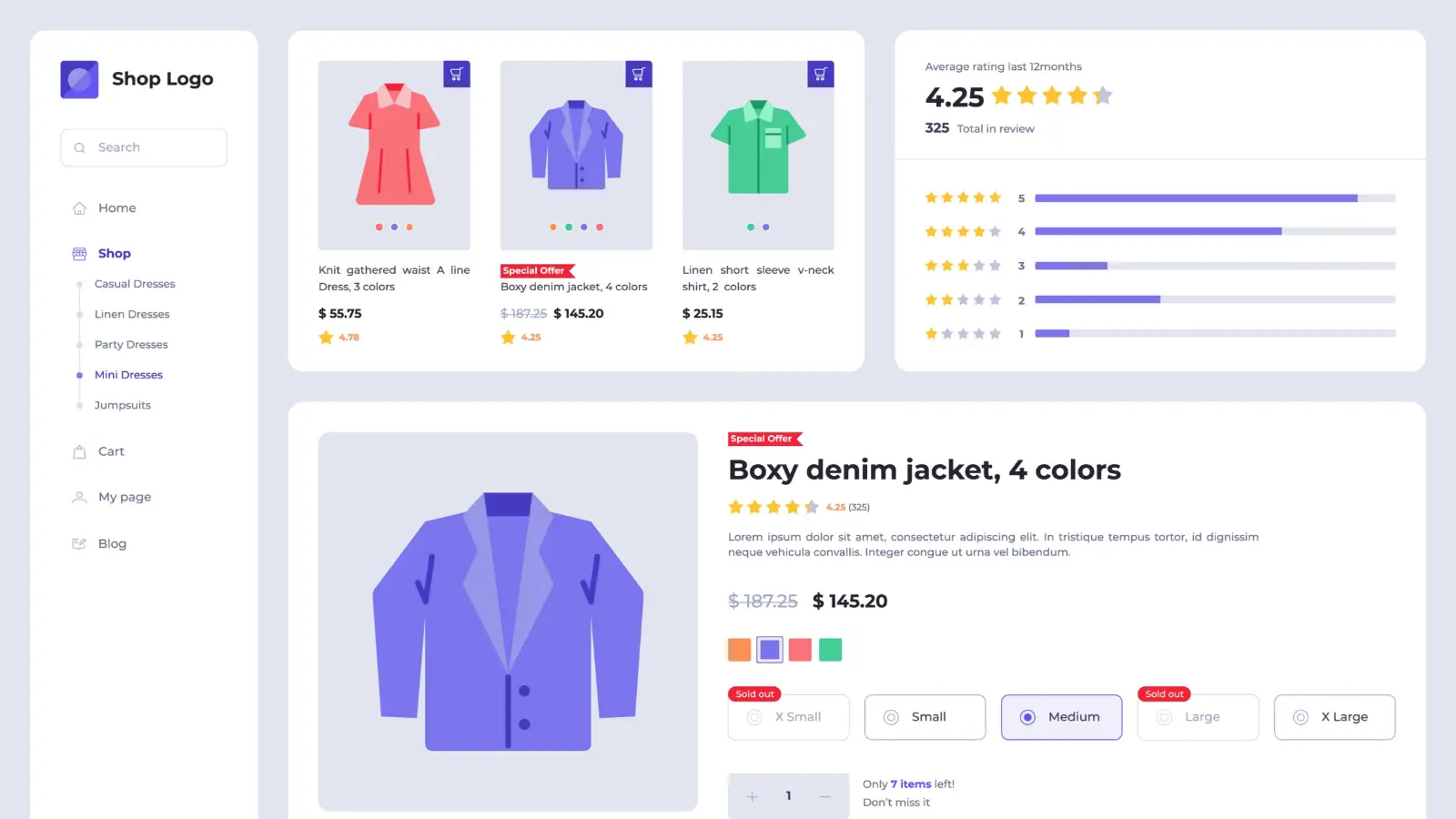
目的が明確になると、ホームページ上で必要な機能やページ構成、デザインテイストなどが見えてきます。「商品の販売がメインならカート機能が必要」「お問い合わせがゴールなら、問い合わせフォームをわかりやすい位置に配置する」など、目的に合わせた戦略が練られます。

目的をはっきりさせたら、次はサイトの形態について考えましょう。個人の紹介用サイト、会社の公式サイト、ブログ運営やECサイトなど、ホームページの形態によって必要な機能や運用方法が異なります。たとえば、ブログ運営がメインであればWordPressなどのCMS(コンテンツ管理システム)が便利ですし、コーポレートサイトなら静的なページを中心にしてデザイン性を重視する方法が考えられます。

初心者の方が最初に悩むポイントの一つが「ドメイン選び」です。ドメインとは、インターネット上の「住所」にあたるものです。例としては example.com や example.jp などが挙げられます。主なドメインの取得方法や注意点は以下のとおりです。
お名前.comやムームードメインなどの国内有名サービスを利用すると、希望のドメインが使えるか確認しつつ、簡単に取得手続きを行えます。
商用利用向け。世界的にもポピュラーで信頼感が高い
.netテクノロジー関連サイトに多い
.jp日本国内向けサイトとしての信頼性が高い
○その他地域性ドメイン (.tokyo, .osaka など) や業種別ドメイン (.shop, .blog など) も存在
登録時のキャンペーン価格は安くても、次年度以降の更新費用が高い場合もあるため、長期的な運用を見据えたコスト確認が大切です。

ホームページのファイルを置くための場所が「サーバー」です。サーバーには大きく分けて以下の種類があります。
ロリポップ!やエックスサーバー、さくらのレンタルサーバーなどが有名です。月額数百円〜数千円程度で利用でき、初心者に向いています。WordPressの簡単インストール機能などが備わっていることも多く、セットアップがスムーズです。
ある程度サーバーの設定知識がある中・上級者向けです。共用サーバーより自由度が高く、より大規模なサイト運用や独自の設定が可能になりますが、その分手間がかかります。
AWS(Amazon Web Services)やGCP(Google Cloud Platform)、さくらのクラウドなどがこれにあたります。スケーラブルで高性能ですが、初心者にはややハードルが高いため、最初はレンタルサーバーから始めるほうが無難です。

ドメイン取得とサーバー契約を行ったら、次にやるべき作業は「ネームサーバー(DNS)の設定」です。具体的には以下の手順になります。
サーバーのコントロールパネル内で、「追加ドメインを設定する」などの項目を選び、取得したドメインを登録します。
2. ドメイン販売サービス側の管理画面でネームサーバーを設定レンタルサーバーから指定されたネームサーバー情報(例:ns1.xserver.jp、ns2.xserver.jp など)を、ドメイン管理サービス側のDNS設定画面に入力します。
この設定により、世界中のユーザーが「取得したドメインを入力すると、契約しているサーバーのホームページにアクセスできる」という仕組みが整います。
反映には数時間〜48時間程度かかる場合があるため、すぐにアクセスできないからといって焦らずに待つことが大切です。

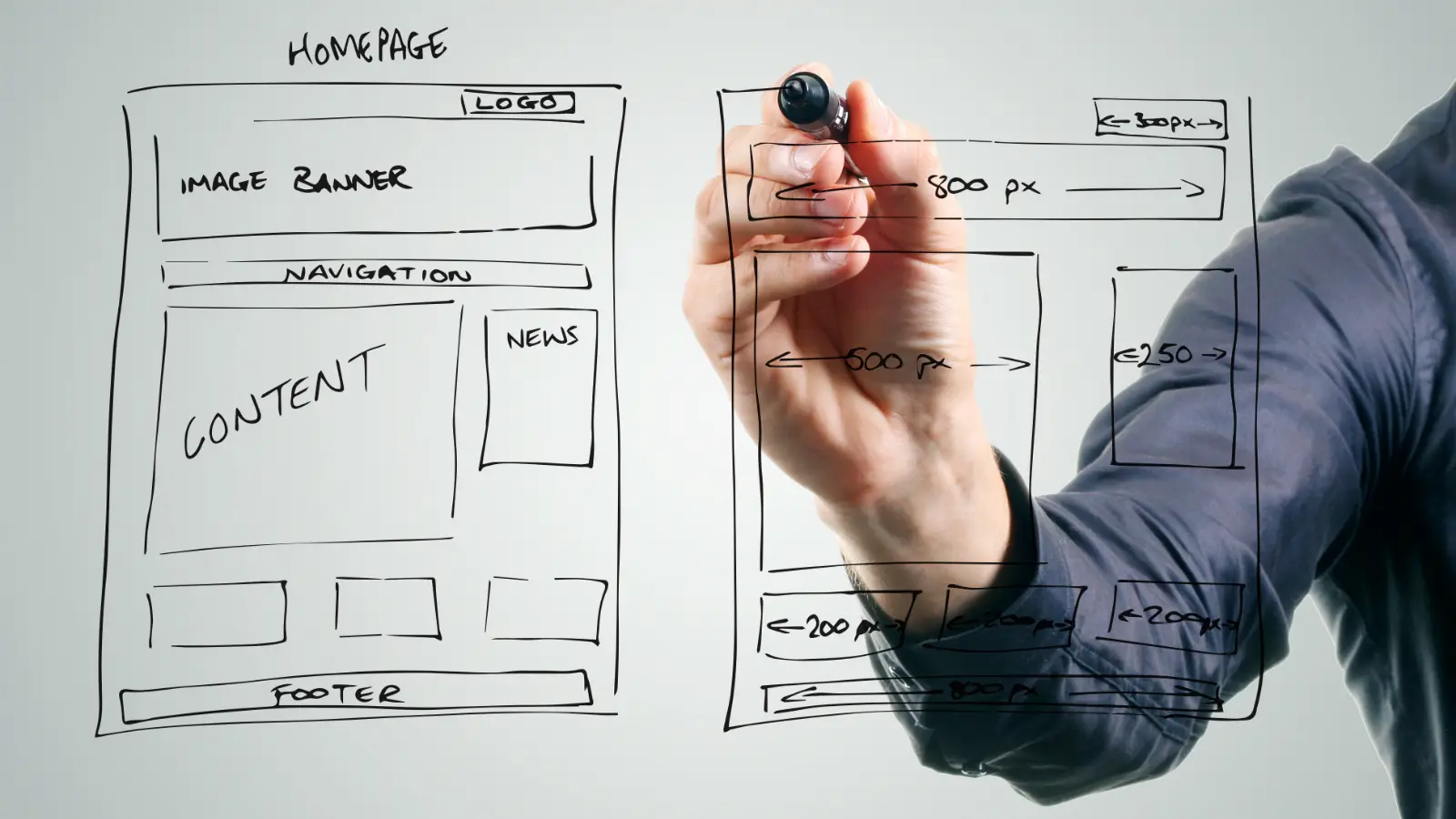
前述のとおり、ホームページを制作する際の最初の大きなポイントは目的です。その目的に合ったデザインコンセプトを明確にすることが、魅力的なサイトづくりへの第一歩。たとえば次のような要素を考慮します。
若年層向け、ビジネス層向け、高齢者向けなど
・ 色のイメージブランディングカラーを利用するか、業種に合わせた印象を与える色使いをするか
・ レイアウトの方向性シンプルで余白を活かすのか、それとも情報量を増やしてにぎやかにするのか

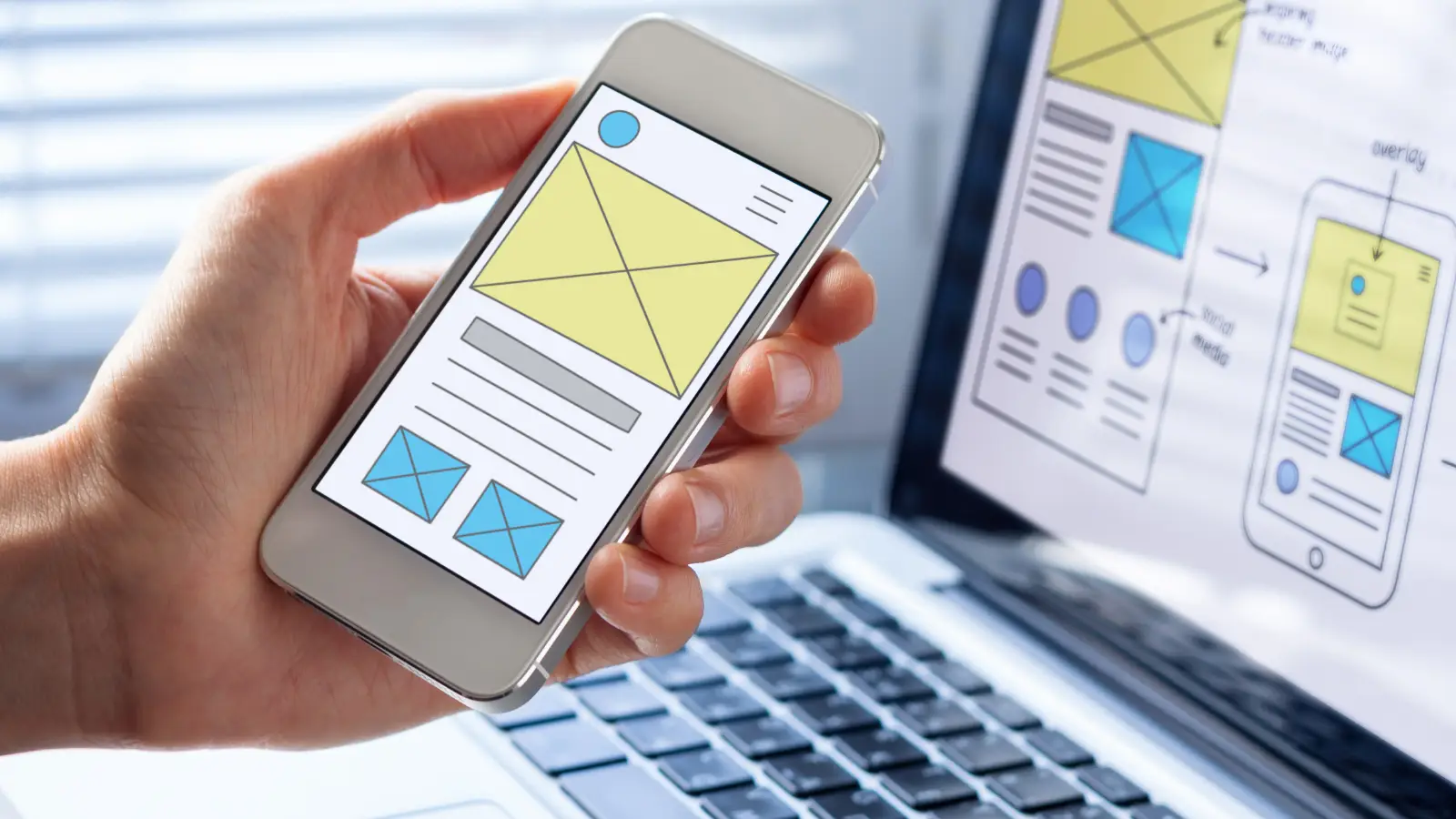
2025年現在、インターネット利用の多くがスマートフォンからと言われています。そのため、ホームページ制作の初期段階からモバイルファーストで考えることが必須です。自動でスマホ画面に合わせてレイアウトが変化する「レスポンシブデザイン」を採用すれば、ユーザーがどのデバイスからアクセスしても見やすいサイトが構築できます。
スマホの画面で操作しやすい大きさを意識
・ 画像の圧縮と最適化読み込み速度を早める工夫
・ メニューナビゲーションモバイル端末でも直感的に操作できるUI設計

配色とフォント選びも、初心者が頭を悩ませるポイントです。基本的には「ブランドカラー」や「ロゴに合わせた色」をベースに、サイト全体で使う色数を絞ると統一感が出ます。
フォントについては、Web用に最適化されたフォントを使うのが望ましいです。特に日本語フォントはサイズが大きくなりがちなので、サイト読み込み速度に影響がないかチェックしましょう。多くの場合、Windows標準のメイリオやMac標準のヒラギノ角ゴなどが使われますが、よりブランドイメージを強化したい場合はAdobe FontsやGoogle Fontsなどを活用する方法もあります。

2025年現在、通信環境が高速化しているとはいえ、大容量の画像や動画を大量に使えばページの表示速度が落ち、ユーザビリティを損ねます。以下の点に注意して素材を利用しましょう。
写真はJPEG、イラストやロゴはPNG/SVG、アニメーションはGIF、あるいはWebP形式など
・ 画像の圧縮高解像度のままアップロードせず、必要最低限の解像度に調整してからアップロード
・ 動画の埋め込み方法容量を抑えるためにYouTubeなど外部サービスを利用するか、自前のサーバーにアップロードする場合は専用プレーヤーを設置するか

作り手は「美しくデザインされたサイト」を目指しがちですが、訪問者にとって最も大切なのは「欲しい情報にスムーズにアクセスできるか」です。
そのためには、**分かりやすいグローバルメニュー(サイト全体の基本メニュー)**を配置したり、パンくずリストやサイドバーなどを活用して、訪問者が迷わない導線設計を心掛けることが重要です。

ホームページが完成した後、最も力を入れたいのが「コンテンツ作成」です。どれだけ美しいデザインを作っても、中身の情報が乏しければ検索エンジンからの評価も上がらず、訪問者にとっても魅力がありません。
良質なコンテンツとは、単に文字数が多いだけでなく、以下のような要素を備えたものを指します。
特に初心者にとっては「何を書けばいいの?」と思うかもしれませんが、ユーザーに役立つ情報を丁寧にまとめることが基本姿勢です。

ホームページは一度作って終わりではなく、公開後の運用やメンテナンスが成否を分けます。検索エンジンは新鮮な情報を好む傾向があるため、定期的な更新や新しい記事の追加は大切です。また、次のようなメンテナンス作業も行いましょう。

公開後は、Googleアナリティクスやサーチコンソールなどの解析ツールを使い、訪問者数や検索キーワード、滞在時間などを分析しましょう。データをもとにして「人気のあるコンテンツをさらに強化する」「ユーザーが離脱しているページを改善する」などのPDCAサイクルを回すことが重要です。
どのページが多く見られているか
2. 直帰率訪問者が1ページだけ見て離れてしまっていないか
3. 検索キーワードどんな検索語句でサイトに辿り着いているのか
4. デバイスの種類スマホとPC、どちらの比率が高いか

ホームページ制作初心者でも、最低限押さえておきたいSEO対策があります。
検索結果に表示されるため、クリック率にも影響
・ 見出しタグ(H1〜H6)の適切な利用ページ構成が明確になる
・ 内部リンクの充実関連するコンテンツ同士を繋ぐことで、サイト内回遊性を高める
・ 外部リンク(被リンク)対策良質なサイトからリンクを得ることで検索エンジンからの評価が向上
大掛かりな施策をする前に、まずは基本をしっかり実行することが大切です。

ホームページ単体でも十分情報発信ができますが、より集客や露出を増やすためには他のメディアとも連携することが効果的です。
Twitter/XやInstagram、Facebookなどとの連携。新しい記事更新の告知を行い、SNSからの流入を狙う
・ 動画制作YouTubeなどを活用し、映像でわかりやすく説明するコンテンツを設ける
・ メールマガジン定期的に更新情報やキャンペーンを配信し、リピーター獲得を目指す
こうした複合的な運用を行うことで、ホームページへのアクセスを継続的に高めることができます。

サイトの表示速度が遅いと、ユーザーの離脱率が上がり、検索エンジンからの評価も下がってしまいます。改善ポイントは以下のとおりです。

WordPressなどのCMSを使っている場合、定期的なアップデートを怠ると脆弱性が放置され、ハッキングのリスクが高まります。

コーポレートサイトやサービスサイトの場合、問い合わせフォームを設けたのに全く反応がないことがあります。その場合は以下をチェックしてみましょう。
トップページやメニューから探しやすい場所にリンクを設置
・ メールアドレスや電話番号の明示フォーム以外からも問い合わせできる手段を用意
・ コンバージョンポイントの明示問い合わせをすると何が得られるか、具体的に書く
・ CTAボタンの見た目目立たせる色や文言でボタンを配置

初心者に人気のWordPressですが、プラグイン同士の相性やバージョン不整合などでエラーが発生する場合があります。

記事をいくら増やしてもアクセスが伸びない原因として、検索意図に合っていない、タイトルがわかりにくい、競合が強すぎるなどが考えられます。改善には、以下のステップを踏むとよいでしょう。
ロングテールキーワードも狙う
・ 記事のリライト古い情報や内容の不足を更新・追記する
・ 内部リンクの充実関連する記事をお互いにリンクし合う
ここではホームページ制作の初心者が抱きやすい疑問を6つピックアップし、簡潔に回答します。
ケースバイケースですが、Webやデザインの知識がまったくない初心者で、早く確実にクオリティの高いサイトを作りたいなら、制作会社やフリーランスへの外注も選択肢に入れるのがおすすめです。ただし、更新のたびにコストがかかるため、予算と長期運用の観点で検討してみましょう。自作の場合は学習コストがかかりますが、運用に慣れれば自分で柔軟に改修できるメリットがあります。
Wixやペライチ、Jimdoといった無料または低価格のサービスは、初期費用を抑えたい初心者にとって魅力的な選択肢です。しかし、独自ドメインを利用できないプランや広告が表示されるプランも多いため、長期的なブランディングを考えるなら、早めに有料プランや自前のサーバーへの移行を検討することをおすすめします。
SEO対策は、基本的には自分で行う場合は費用がかかりません。しかし、専門家によるコンサルティングや記事制作代行などに依頼すると、それなりの費用が発生します。まずは、自身でできる内部対策(タイトルタグや見出しタグの最適化、サイト構造の整理)を徹底することから始めましょう。
WordPressは世界で最も使われているCMSですが、Movable TypeやDrupal、Joomla!など、他にも多様なCMSがあります。セキュリティや管理画面の使い勝手、カスタマイズ性などが異なるため、プロジェクトの要件次第では他のCMSのほうが向いているケースもあります。ただし、国内の情報量やプラグインの充実度を考慮すると、WordPressが初心者にとっては最も始めやすいでしょう。
内容によりますが、企業のコーポレートサイトで5〜10ページ程度なら、外注する場合は1〜2ヶ月程度が目安です。自作の場合は、学習しながらになるため、もう少し時間がかかるかもしれません。ページ数が多い、デザインに凝りたい、EC機能を導入するなど要件が増えると、その分スケジュールも長くなります。
最低でも月に数回は新しい記事やお知らせを更新し、サイトが「生きている」ことをアピールするのが理想です。特にブログやニュースセクションなどを設け、定期的に最新情報を載せることで検索エンジンにも好影響を与えます。更新頻度はコンテンツの質とのバランスが大切で、「少なくとも質の高いものを月1回以上アップする」といった目標を立てると良いでしょう。
ホームページ制作は、目的設定からデザイン、コンテンツ作成、公開後の運用まで、幅広い工程を踏む必要があります。特に初心者の方は、下準備(ドメイン取得・サーバー契約)や基本的なデザインの知識、SEOの基礎をしっかりと押さえておくことが成功への近道です。
サイト制作に慣れてきたら、デザイン性の向上や動画コンテンツの追加、SNS連携などを積極的に取り入れ、より多くのユーザーを引き付ける仕組みづくりに挑戦してみましょう。あなたのホームページが成長していけば、ビジネスチャンスやブランド力の向上に大いに役立つはずです。
コラム一覧に戻るブランディングプランナーがお話をうかがいます。
まずはお気軽にご相談ください。
電話でのお問い合わせはこちら
受付時間:平日10時〜19時