
©︎ 2021-2025 DEAP Inc.

本記事では、UIデザインの基本原則と戦略を詳しく解説し、2025年の最新トレンドや成功事例を紹介します。初心者からプロまで役立つ情報を網羅しているので、ぜひ最後までご覧ください。
目次
優れたUI(ユーザーインターフェース)デザインは、ユーザーの利便性と満足度を高め、直感的な操作を可能にする重要な要素です。特に、ウェブサイトやアプリの使いやすさは、直帰率やコンバージョン率に直接影響を及ぼします。ここでは、UIデザインの基本となる3つの原則を深掘りし、具体的な事例とともに解説します。

UIデザインの基本は「シンプルさ」です。情報を過剰に詰め込んだり、装飾を増やしすぎたりすると、ユーザーが操作方法を理解するのに時間がかかり、結果として離脱率が高まります。シンプルなデザインは、ユーザーが迷わず目的の操作を行える環境を提供し、より良い体験につながります。
ユーザーは瞬時に情報を理解し、操作を進める必要があります。複雑なデザインは、そのプロセスを阻害します。
・ 直感的なナビゲーションユーザーが「どう操作すればよいか」を迷わず理解できるようにすることが重要です。
・ 読みやすさの向上不要な要素を削ぎ落とし、適切なフォントサイズや間隔を確保することで、可読性が向上します。
Googleの検索ページは、極限までシンプルなUIデザインを採用し、検索バーと最低限のナビゲーションのみで構成されています。このシンプルな構成により、ユーザーは直感的に検索を行えるため、UXが向上しています。その結果、ユーザーは余計な情報に気を取られることなく、検索という目的に集中できます。Googleはこのシンプルなデザインを維持することで、世界中のあらゆる年齢層のユーザーにとって使いやすい検索エンジンとなっています。
○必要最小限の要素に絞る(不要なアイコンやテキストを削減) ○ホワイトスペースを活用する(要素同士の間隔を適切に設定し、視認性を向上) ○ユーザーの行動を予測し、直感的な操作を可能にする

ユーザーが異なるページや画面に移動した際に、UIのデザインが統一されていないと、混乱を招きます。ボタンの位置、フォント、配色のルールを統一することで、視覚的な一貫性を確保し、ユーザーが迷わず操作できるUIデザインを実現することが重要です。
新しいページやアプリを開くたびに操作方法を覚える必要がなくなる。
・ ブランドイメージの確立統一感のあるデザインは、ブランドの信頼性向上につながる。
・ ユーザーのストレス軽減ナビゲーションが統一されていれば、どこに何があるのかを迷わず把握できる。
AppleのiOSデザインシステムは、すべてのアプリに統一されたUIルールを適用しています。例えば、ナビゲーションバーの配置やボタンのデザイン、タップ領域のサイズなどが統一されているため、どのアプリを開いても一貫した操作感が得られます。このデザインポリシーにより、新しいアプリをインストールしても、ユーザーはすぐに操作を理解できるようになっています。
○デザインガイドラインを策定する(フォント・カラー・ボタン形状を統一) ○デザインシステム(例:Material Design)を活用する ○異なるデバイス間でもUIを統一する(レスポンシブデザインの適用)

全てのユーザーにとって使いやすいUIを実現するためには、視認性とアクセシビリティの考慮が欠かせません。特に、色のコントラストやフォントサイズ、レスポンシブデザインの導入が重要です。
○色のコントラストが低いと視認しづらくなる(高齢者や視覚障害者に配慮する必要がある)。 ○フォントサイズが小さすぎると可読性が低下する。 ○スクリーンリーダー対応が不十分だとアクセシビリティを損なう。
Microsoftのアクセシビリティ機能では、視覚障害者向けに「高コントラストモード」を提供しています。これにより、背景色とテキストのコントラストを強調し、視認性を向上させています。加えて、Windows OSにはスクリーンリーダー「Narrator」が組み込まれており、視覚に障害のあるユーザーでも操作しやすい環境を整えています。
○色のコントラスト比を適切に設定(推奨値4.5:1以上) ○フォントサイズは最低でも16px以上を推奨 ○レスポンシブデザインを採用し、モバイルユーザーにも最適化 ○スクリーンリーダー対応のための代替テキスト(alt属性)を適用

効果的なUIデザインを実現するには、以下の3つの原則を徹底することが不可欠です。
○シンプルなデザインを心掛け、不要な要素を削減する。 ○一貫性を持たせ、ユーザーの混乱を防ぐ。 ○視認性とアクセシビリティを確保し、すべてのユーザーに配慮する。
これらの原則を取り入れることで、ユーザー体験の向上だけでなく、直帰率の低下やコンバージョン率の向上も期待できます。
次のセクションでは、「UIデザインにおける最新トレンド」について詳しく解説します。
テクノロジーの進化とともに、UIデザインも日々変化しています。特に近年は、ユーザーエクスペリエンス(UX)をより向上させるための新たなデザイン手法や技術が登場し、主流となりつつあります。2025年におけるUIデザインの最新トレンドを解説します。トレンドの導入によって、UXの向上やコンバージョン率の改善が期待できます。

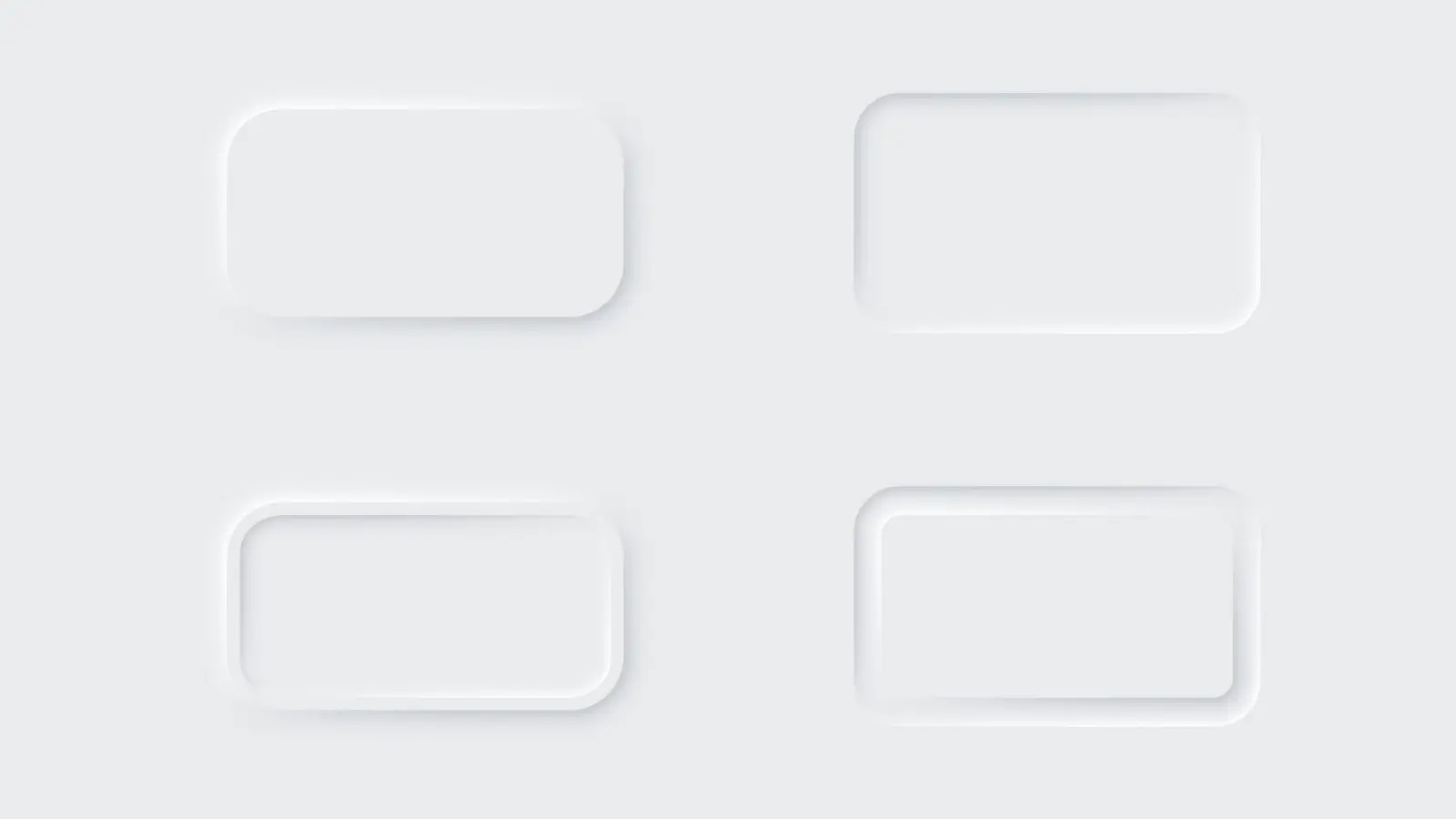
近年、フラットデザインの進化系として「ニューモーフィズム(Neumorphism)」が注目されています。ニューモーフィズムとは、立体的なエフェクトを用いてリアルな質感を再現しながら、シンプルかつモダンなUIデザインを実現する手法です。光と影を活用し、奥行きを感じさせるボタンやカードデザインを実現します。
影とハイライトを活用し、ボタンやカードが浮き上がるようなデザインを実現。
・ ミニマルでシンプルな美しさシンプルな構成ながら、触れたくなるようなインタラクティブなデザインが特徴。
・ ユーザーの直感的な操作性向上クリックやタップ可能な要素が視覚的に分かりやすくなる。
Appleの最新アプリデザインでは、ニューモーフィズムの要素を取り入れたUIが増えています。特に「Apple Music」や「Apple Home」アプリでは、カード型UIに微妙な影と立体感を加えることで、直感的なナビゲーションが可能になっています。
○影とハイライトを適度に使い、視認性を確保する。 ○ユーザーがインタラクションを起こす要素(ボタン・アイコンなど)に適用する。 ○コントラストを適切に調整し、視覚的なわかりやすさを損なわない。

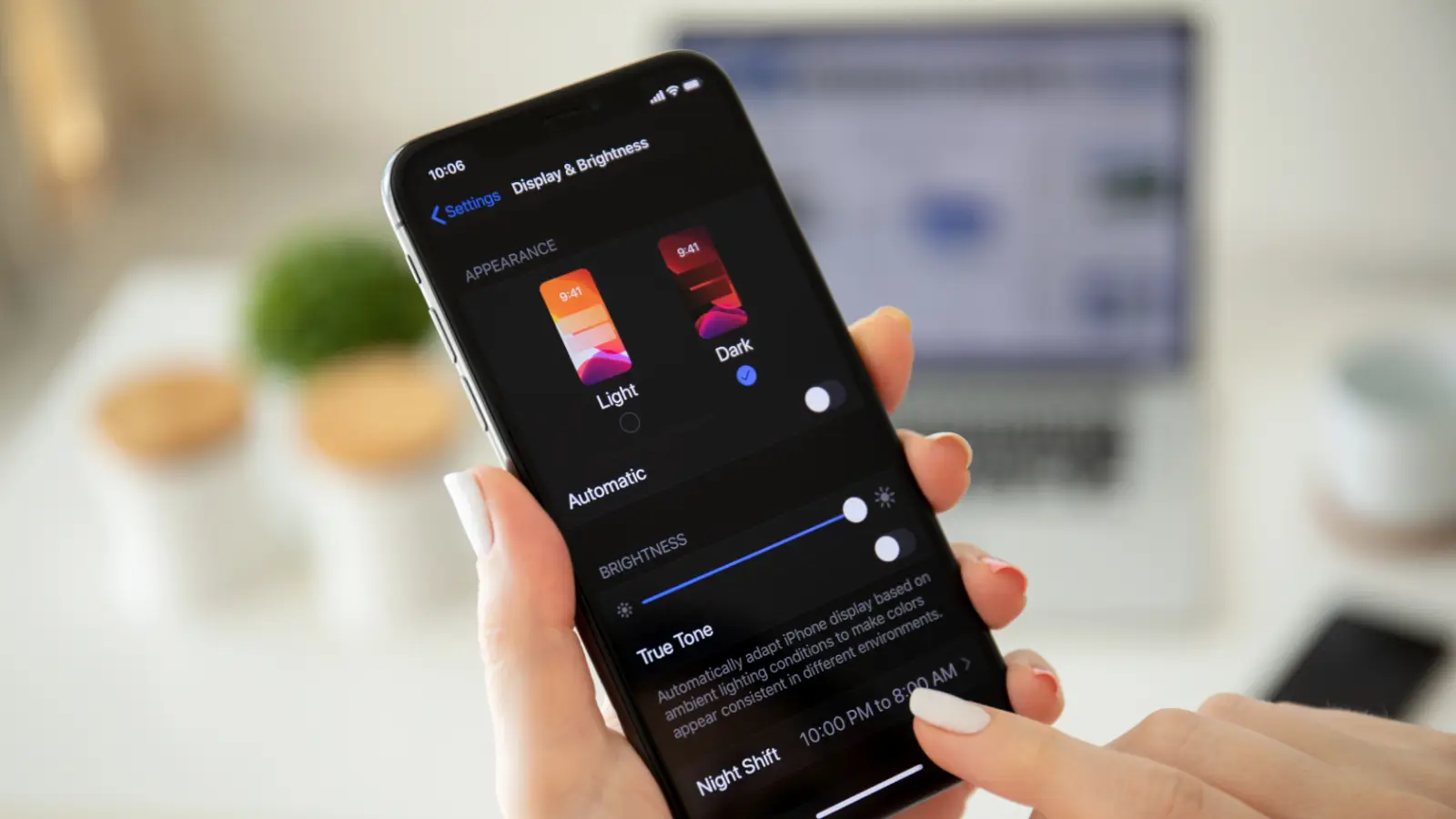
目の疲労軽減やバッテリー消費の削減を目的として、ダークモードが標準化される流れが加速しています。特に、OLEDディスプレイ搭載のデバイスでは、黒色を表示する際に消費電力を抑えられるため、多くのアプリやOSがダークモードを導入しています。
暗い環境でも画面が見やすく、目の負担を軽減。
・ バッテリー寿命の向上OLEDディスプレイでは、黒いピクセルが発光しないため、電力消費を抑えられる。
・ モダンなデザイン性ダークモードは洗練された印象を与え、スタイリッシュなUIを演出。
InstagramやYouTubeなどの主要プラットフォームは、すでにダークモードを標準搭載し、ユーザーが自由に切り替えられるようになっています。特に、YouTubeでは「夜間の視聴体験向上」を目的としてダークモードが推奨されており、導入後の利用率が増加したことが報告されています。
○ユーザーが「ライトモード」と自由に切り替えできるようにする。 ○背景色は完全な黒(#000000)ではなく、ダークグレー(#121212など)を使用し、目の負担を軽減。 ○フォントカラーのコントラストを適切に調整し、視認性を確保する。

スマートスピーカーやAIアシスタントの普及により、音声UI(Voice UI)の重要性が増しています。従来のタップやクリックといった操作に加えて、音声でのインタラクションが可能になることで、ユーザーの利便性が大幅に向上しています。
デバイスに触れずに操作できるため、車の運転中や料理中など、手が塞がっている状況でも使いやすい。
・ 直感的なインタラクション視覚的なUIに頼らず、自然な会話形式で操作できる。
・ アクセシビリティの向上視覚障害を持つユーザーにとって、音声操作は非常に有効な手段となる。
Amazon AlexaやGoogle Assistantは、音声UIを活用したシームレスなユーザー体験を提供しています。特にスマートホームデバイスとの連携により、音声コマンドで照明やエアコンの操作が可能になっており、利便性が向上しています。また、最新のiOSでは「Siriの音声コマンド精度向上」が図られ、よりスムーズな操作が可能になりました。
○ユーザーの発話パターンを考慮し、自然なフレーズで操作できるようにする。 ○認識エラーを防ぐため、フィードバック音や補助テキストを用意する。 ○画面との連携を最適化し、音声だけでなく視覚的なガイドも提供する。

UIデザインは常に進化し、より使いやすく、視認性や操作性を向上させる方向に進んでいます。2025年に注目すべき3つのトレンドを活用し、より優れたUIを実現しましょう。
リアルな質感とシンプルなデザインを融合し、直感的なUIを提供。
・ ダークモードの標準化目の疲労軽減、バッテリー寿命の向上、スタイリッシュなデザインを実現。
・ 音声UI(VUI)の発展ハンズフリー操作や直感的な音声コマンドで、利便性を大幅に向上。
これらのトレンドを取り入れることで、より洗練されたデザインを構築し、ユーザーの満足度向上につなげることができます。次のセクションでは、「成功したUIデザインの事例」について、具体的な企業の取り組みを紹介します。
実際に優れたUIデザインを採用し、成功を収めた事例を紹介します。これらの企業は、ユーザーの行動データを活用し、最適なUIデザインを提供することで、エンゲージメントやコンバージョン率の向上に成功しました。

Netflixは、ユーザーの視聴履歴や評価データを活用し、個々に最適化されたコンテンツ提案を行うパーソナライズUIを採用しています。これにより、ユーザーが次に視聴するコンテンツをスムーズに選択できるようになり、視聴時間の増加や解約率の低減につながっています。
ユーザーの視聴履歴、視聴時間、評価データを分析し、個別に適した作品をレコメンド。
・ 視覚的な階層構造映画やドラマのジャンル別に整理されたUIで、スクロールするだけで興味のある作品を見つけられる。
・ ダイナミックなサムネイル表示ユーザーごとに異なるサムネイル画像を生成し、視聴意欲を高める。
Netflixは、ユーザーの視聴履歴を分析し、最適なコンテンツをレコメンドするUIデザインを採用。これにより、視聴時間が35%増加し、UXの向上とユーザーリテンションの改善につながりました。

Airbnbは、旅行者が直感的に操作できる予約システムを採用し、宿泊予約のハードルを大幅に下げました。特に、カレンダーUIの最適化により、予約完了率を向上させています。
宿泊可能な日付を視覚的に強調し、迷わず予約できるデザイン。
・ 検索フィルターの改善「価格帯」「宿泊施設の種類」「設備」など、ユーザーが必要な情報を簡単に絞り込める。
・ 進行状況の明示予約のステップごとに進行状況が表示され、ユーザーが迷わない仕組み。
○予約完了率が15%向上(出典: Airbnb UX Research) ○カスタマーサポートへの問い合わせが減少し、ユーザーの自己完結率が向上
Airbnbは、シンプルで分かりやすいUIを追求することで、ユーザーの負担を軽減し、よりスムーズな予約体験を実現しています。

Slackは、シンプルながら機能的なUIデザインを採用し、企業の業務効率化に大きく貢献しています。特に、チャット画面の最適化とナビゲーションの工夫により、スムーズなコミュニケーションを実現しています。
メッセージ、スレッド、ファイルが統一されたインターフェースで管理でき、直感的に操作可能。
・ カスタマイズ可能なデザインダークモード、カラーテーマ変更など、企業のブランディングに合わせたカスタマイズが可能。
・ ショートカットとコマンド入力簡単なキーボード操作でメッセージ送信やチャンネル移動ができ、業務効率が向上。
○ビジネス向けチャットツールとしてのシェア拡大(出典: Slack Business Report) ○Slackユーザーの生産性が32%向上(出典: Slack User Research)
Slackは、従来のメール中心の業務フローを革新し、直感的な操作とシンプルなUIデザインで、コミュニケーションの効率を大幅に向上させました。

Netflixのように、ユーザーの行動データを活用し、個別最適化を進める。
・ 直感的なナビゲーションを提供するAirbnbのように、UIをシンプルかつ視覚的にわかりやすく設計する。
・ カスタマイズ性を向上させるSlackのように、ユーザーごとに最適な環境を提供できるデザインを採用する。
これらのポイントを押さえることで、より効果的なUIデザインを実現し、ユーザーエンゲージメントの向上につなげることができます。次のセクションでは、「UIデザインを向上させるためのツール」について、具体的なツールとその活用方法を紹介します。
UIデザインをより効果的に進めるためには、適切なツールの活用が不可欠です。プロトタイピング、共同作業、デザインレビューをスムーズに行うための代表的なツールを紹介します。

Figmaは、クラウドベースのUIデザインツールで、リアルタイムのコラボレーションが可能です。特にリモートワーク環境でのデザイン作業に適しており、多くの企業で採用されています。
複数のデザイナーが同時に編集でき、コメント機能で即座にフィードバックを反映可能。
・ クラウドベースでどこからでもアクセス可能インストール不要で、ブラウザ上からアクセスできるため、リモートワークとの相性が良い。
・ コンポーネント機能でデザインの一貫性を確保ボタンやフォームなどのUIパーツを再利用可能なコンポーネントとして登録できる。
スタートアップ企業がFigmaを活用し、新しいモバイルアプリのUIを開発。短期間でプロトタイプを完成させ、投資家へのプレゼンをスムーズに行えた。
・ デザインレビューとフィードバック管理大手ECサイトがFigmaのコメント機能を活用し、デザイナー・エンジニア・マーケティング担当者がリアルタイムでフィードバックを共有。修正作業の時間が30%短縮された。

Adobe XDは、UIデザインやプロトタイピングに特化したデザインツールで、高度なアニメーションやインタラクティブなプロトタイプ作成が可能です。特に、Adobe Creative Cloudとの連携により、PhotoshopやIllustratorとの親和性が高いのが特徴です。
ページ遷移やスクロールアニメーションなど、直感的な動きのあるデザインを実装可能。
・ インタラクティブなプロトタイピング画面間のリンクを設定し、実際のアプリと同じような動作確認ができる。
・ Adobe Creative Cloudとの連携IllustratorやPhotoshopで作成した素材をスムーズに取り込める。
UXデザインチームがAdobe XDを使い、アプリのスワイプ動作やボタンアニメーションを作成。ユーザーインタビューの段階で好評を得て、本開発前に調整を行えた。
・ クライアント向けプレゼンテーション広告代理店がAdobe XDのインタラクティブ機能を活用し、デザイン提案を実際のアプリのように動作させる形でクライアントに提示。従来の静的なデザイン案よりも理解が得られやすく、承認までの期間が短縮。

Sketchは、Mac専用のUIデザインツールで、シンプルな操作性と軽快な動作が特徴です。特に、モバイルアプリやWebデザインのUI設計に強みを持つため、多くのデザイナーに利用されています。
シンプルなインターフェースで、初心者でもすぐに使いこなせる。
・ プラグインの豊富なエコシステムデザイン作業を効率化するプラグインが充実。
・ ベクター編集が得意SVGベースのデザインが可能で、高解像度のUIパーツを作成できる。
iOSアプリ開発チームがSketchを使用し、AppleのHuman Interface Guidelinesに沿ったUIデザインを短期間で作成。
・ アイコンデザインの作成デザイン会社がSketchのベクターデザイン機能を活用し、高精細なアイコンセットを制作。

| ツール | 特徴 | 最適な用途 |
|---|---|---|
| Figma | クラウドベース、リアルタイム共同作業、コンポーネント機能 | チームでのUIデザイン、デザインレビュー |
| Adobe XD | 高度なアニメーション、プロトタイピング、Creative Cloud連携 | アプリやWebの動的なUI設計、クライアント向けプレゼン |
| Sketch | Mac専用、シンプルな操作性、プラグインが豊富 | モバイルアプリUI、アイコンデザイン |

リアルタイム編集やコメント機能で、リモートワークでもスムーズなデザイン作業が可能。
インタラクティブなプロトタイピングやクライアント向けデモが簡単に作成できる。
軽快な動作とプラグインの充実度が魅力。
UIデザインツールの選定は、プロジェクトの性質やチームの作業スタイルに合わせることが重要です。それぞれのツールの特徴を活かしながら、最適なUIデザインを実現しましょう。
次のセクションでは、「UIデザインの注意点」について、デザインを成功させるための具体的なポイントを解説します。
UIデザインは、ただ見た目を美しくするだけでなく、ユーザーが直感的に操作できることが最も重要です。ここでは、UIデザインを成功させるための3つの注意点を解説します。

デザインに凝りすぎると、見た目は美しいが操作しづらいUIになることがあります。特に、不必要なアニメーションや装飾が多いと、ユーザーが本来の目的を達成するまでの時間が長くなり、離脱率が高まる原因になります。
○装飾は必要最低限に抑える ○ボタンやメニューはわかりやすくシンプルにする ○コンテンツの優先順位を明確にし、情報を整理する
Googleは、検索バーのみを中央に配置し、装飾を最小限に抑えたデザインを採用。結果として、直感的な操作が可能になり、世界中で最も利用される検索エンジンとなった。
・ 失敗例:過度なアニメーションを多用したECサイト某アパレルブランドのECサイトでは、背景動画やスクロール時のアニメーションが多すぎて、商品が表示されるまでに時間がかかり、離脱率が30%上昇した。
○重要な情報やアクションを目立たせ、装飾を最小限に抑える。 ○ユーザーの視線の動きを考慮し、必要な情報を適切に配置する。

ユーザーがWebサイトやアプリを開いた際、読み込みが遅いと離脱の原因になります。
Googleの調査によると、ページの読み込みが1秒遅れるごとに直帰率が32%増加すると報告されています(出典:Google Web.Dev Report)。
○不要なスクリプトやCSSを削除し、ページの軽量化を図る ○画像を圧縮して、最適なサイズで表示する(例:JPEGやWebPフォーマットを活用) ○ブラウザキャッシュを活用し、再訪問時の読み込み速度を向上 ○CDN(コンテンツデリバリーネットワーク)を使用し、地理的に近いサーバーから配信
某旅行予約サイトでは、画像圧縮と不要なスクリプト削減を行い、ページの読み込み速度を50%向上させた。その結果、予約完了率が15%増加し、ユーザー満足度も向上。
・ 失敗例:画像の最適化がされていないニュースサイトあるニュースサイトでは、高解像度の画像をそのまま使用したため、モバイル環境での読み込み速度が遅く、ユーザーの直帰率が急増した。
○Google PageSpeed Insightsなどのツールを使い、ページの速度を定期的にチェックする。 ○画像の最適化ツール(TinyPNG、WebP)を利用し、軽量化を行う。

開発者やデザイナーだけでUIの良し悪しを判断するのは危険です。実際にユーザーにテストしてもらい、フィードバックを得ることで、より実用的なUIを実現できます。
○開発段階で問題を発見し、修正コストを削減できる ○ターゲットユーザーの行動を分析し、直感的なUIを設計できる ○A/Bテストを実施し、最適なデザインを選択できる
Airbnbは、新しい予約フォームのUIを導入する前に、複数のユーザーグループでテストを実施。その結果、ユーザーが最も直感的に操作できるUIデザインが採用され、予約完了率が15%向上した。
・ 失敗例:ユーザーテストを実施しなかった金融アプリある金融アプリは、開発段階で十分なテストを行わずにリリース。その結果、ユーザーが振込操作を完了するのに手間取るUIとなり、顧客からのクレームが急増。結果的に、急遽UIを修正するための追加コストが発生した。
○ユーザビリティテストを定期的に実施し、UIの課題を早期発見する。 ○Google Optimize などのツールを活用し、A/Bテストを行いながら最適なUIを決定する。 ○ユーザーインタビューを通じて、リアルなフィードバックを得る。

UIデザインのクオリティを向上させるためには、過剰な装飾を避け、ページの高速化を図り、ユーザーテストを適切に行うことが不可欠です。
○シンプルなデザインを心掛け、不要な装飾を減らす ○画像圧縮やCDN活用で、ページの読み込み速度を最適化 ○実際のユーザーにテストしてもらい、データに基づいたUI改善を行う
ユーザーのニーズを理解し、シンプルかつ直感的な操作性を実現することです。ペルソナ設定やユーザーインタビューを通じて、ターゲット層の課題を把握することが重要です。
FigmaやAdobe XDが直感的に操作できるため、初心者におすすめです。Figmaはクラウドベースでチーム作業に適しており、Adobe XDは高度なプロトタイピング機能を備えています。
使いやすいUIデザインは、直帰率の低下、エンゲージメント向上、コンバージョン率の改善につながります。特にECサイトやSaaSの分野では、ユーザーの行動データを元に最適化することが重要です。
UIデザイン(ユーザーインターフェース)は「見た目や操作性のデザイン」、UXデザイン(ユーザーエクスペリエンス)は「ユーザーが体験する価値や満足度の向上」に焦点を当てています。良いUXを実現するためには、優れたUIデザインが不可欠です。
ヒートマップツール(Hotjarなど)を活用して、ユーザーの行動を可視化するのが効果的です。また、A/Bテストを実施し、異なるUIデザインのコンバージョン率を比較することで、最適なデザインを見つけることができます。
過剰な装飾、不適切な配色、ナビゲーションの分かりにくさ、遅いページ読み込み速度、ユーザーテストの欠如が代表的なミスです。特に、モバイルファーストの時代では、スマートフォン向けのレスポンシブデザインの最適化が不可欠です。
UIデザインは、ユーザーの満足度やビジネス成果に大きく影響を与える重要な要素です。特に2025年以降は、ダークモードや音声UIなどの最新技術を活用し、UXを向上させることが求められます。シンプルで直感的なデザイン、一貫性のあるレイアウト、視認性とアクセシビリティの向上が、優れたUIを構築するための基本となります。
また、ニューモーフィズム、ダークモード、音声UIなどの最新トレンドを取り入れることで、競争力のあるデザインを実現できます。NetflixやAirbnbのような成功事例を参考にしながら、適切なデザインツール(Figma、Adobe XD、Sketch)を活用し、デザインの質を向上させましょう。
さらに、ユーザーテストやA/Bテストを実施し、データに基づいた改善を継続することで、ユーザーにとって使いやすいインターフェースを提供できます。
DEAPでは、UIデザイン改善のコンサルティングや具体的な実装支援を行っています。
新しいUIデザインの導入、既存のUIの最適化をお考えの方は、ぜひお気軽にご相談ください。
ブランディングプランナーがお話をうかがいます。
まずはお気軽にご相談ください。
電話でのお問い合わせはこちら
受付時間:平日10時〜19時