
©︎ 2021-2026 DEAP Inc.

スマートフォン利用が主流となった現在、モバイル最適化はすべてのWebサイトにおいて必要不可欠です。特に、ランディングページでレスポンシブデザインを採用することで、デバイスを問わず一貫したユーザー体験を提供し、コンバージョン率の向上が見込めます。
本記事では、レスポンシブデザインの基本、制作手順、成功事例を通じて、成果を最大化する方法を詳しく解説します。
目次

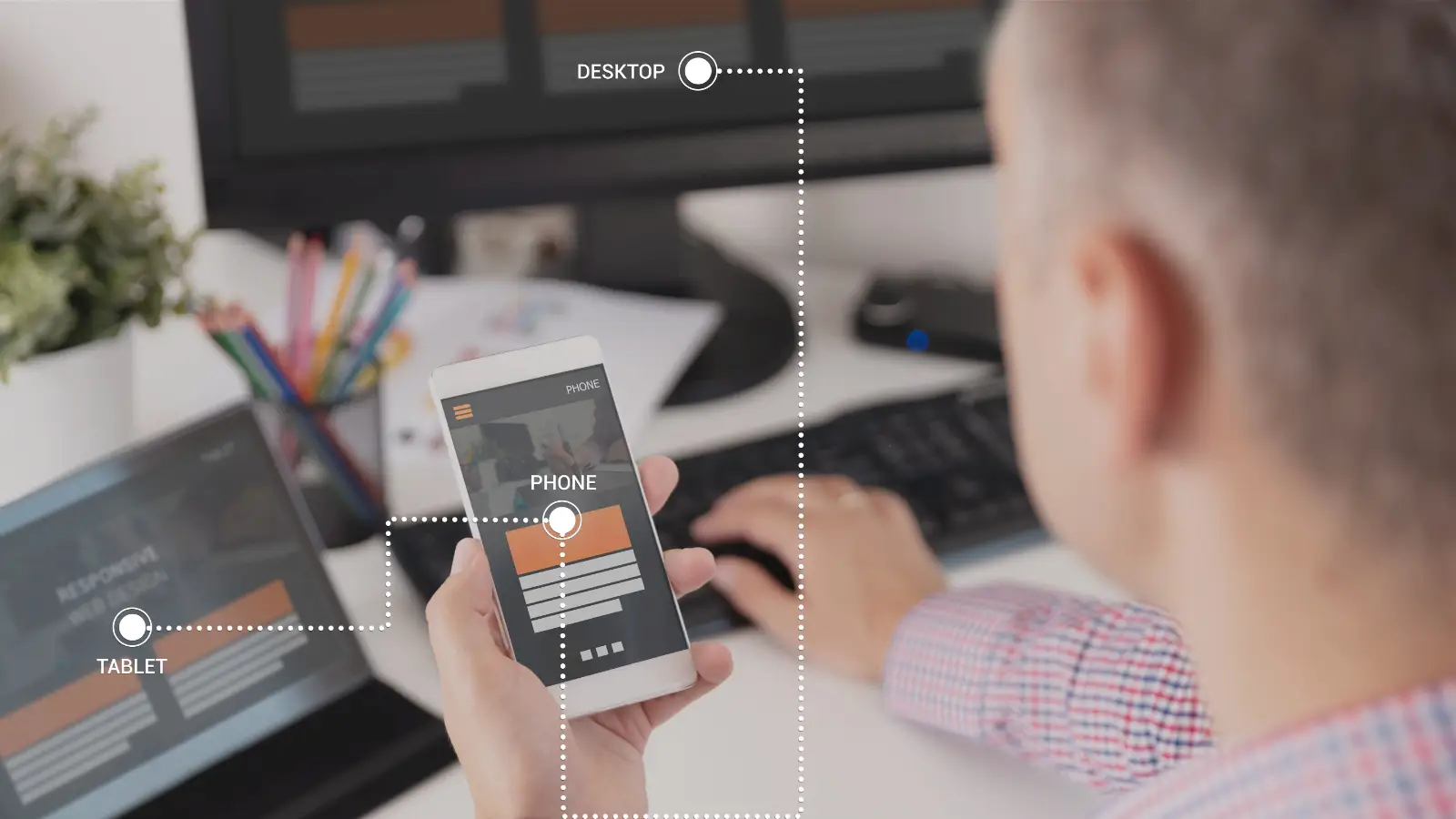
レスポンシブデザインとは、ウェブページを閲覧するデバイスに応じて、自動的にレイアウトや要素が調整されるデザイン手法です。このアプローチにより、PC、タブレット、スマートフォンといった多様なデバイスで快適な閲覧体験を提供することができます。
この技術の核心は、画面幅の変化に応じてHTMLやCSSを動的に適用するメディアクエリにあります。これにより、同じHTMLコードを使用して異なるデバイスに最適化されたデザインを提供できる点が、レスポンシブデザインの大きな特徴です。

例えば、ECサイトでは、商品の画像や購入ボタンがスマートフォンでは縦に並び、PCでは横に並ぶように調整されるケースが典型的です。さらに、フォントサイズや行間も自動調整されることで、視認性が向上します。
また、スマートフォン向けには、指でタップしやすいサイズのボタンを配置するなど、ユーザーエクスペリエンス(UX)の向上を目的とした工夫も行われます。このように、ユーザーの利便性を高めるだけでなく、開発側の効率化にも寄与します。

Googleは、2015年にモバイルフレンドリーアップデートを導入し、モバイル対応がSEOの重要な要素となることを明確にしました。レスポンシブデザインを採用することで以下のSEO効果が得られます:
モバイル専用サイトではなく、レスポンシブデザインを採用することでURLが統一され、重複コンテンツの問題を回避できます。
ページ速度はGoogleのランキング要因の一つであり、レスポンシブデザインはページ速度の最適化にも有利です。 結果として、検索エンジンのランキングが向上し、オーガニックトラフィックの増加が期待できます。

技術が進化する中で、デバイスの種類や解像度は多様化しています。たとえば、スマートウォッチや大型ディスプレイに対応する必要性も増加しています。レスポンシブデザインは、こうした新しいデバイスに迅速に対応できるため、長期的な視点でも有用性が高いと言えます。
さらに、運用コストの削減も大きな利点です。1つのレスポンシブデザインを維持管理するだけで済むため、リソースを他の重要な業務に振り分けることが可能です。
このように、レスポンシブデザインは単なるトレンドではなく、ウェブ制作における標準的なアプローチとなっています。効率性、柔軟性、そしてSEO効果を兼ね備えたこの手法は、現代のウェブ運営に欠かせない存在です。

総務省の調査によると、インターネット利用の約70%がスマートフォン経由です。この傾向は今後も続くと予測されており、モバイル対応は必須の要素となっています。
特にランディングページでは、訪問者がページを訪れてから短時間で行動を起こすことが求められるため、モバイルユーザーに配慮したデザインが重要です。例えば、読み込みが遅い、操作が難しいと感じた場合、ユーザーはすぐに離脱する可能性が高まります。
また、企業の広告キャンペーンにおいて、スマートフォンを経由するトラフィックが全体の80%以上を占めるケースも珍しくありません。このような背景から、ランディングページにおけるレスポンシブデザインの導入は、ユーザー体験の向上に直結します。

レスポンシブデザインを採用することで、以下のようなコンバージョン率向上のメリットがあります:
モバイルデバイスで見やすいフォントサイズや余白を確保することで、ユーザーのストレスを軽減。
・ 操作性の向上タッチ操作に適したボタンサイズや配置を考慮することで、行動を促しやすくします。
さらに、レスポンシブデザインはページ全体の一貫性を保つため、ユーザーが異なるデバイスを使用しても同じ体験を得ることができます。この一貫性が信頼感を生み、購入や問い合わせといったアクションを後押しします。

Googleはモバイルフレンドリーなウェブサイトを優先的に表示するアルゴリズムを採用しています。具体的には、次のようなSEO上の利点があります。
モバイル対応が不十分なページはランキングで不利になる可能性が高いため、レスポンシブデザインの導入は重要です。
・ 統一されたURL構造レスポンシブデザインにより、モバイル用とPC用で別々のURLを作成する必要がなくなり、SEO効果が集中します。
・ 高速化の恩恵レスポンシブデザインを採用することで、余分なリソースの読み込みを削減し、ページの読み込み速度が向上します。
例えば、モバイルフレンドリーを実装したサイトが、それまでよりも20%多くのトラフィックを獲得し、コンバージョン率が15%向上したケースも報告されています。

現代のユーザーは、どのデバイスからでもスムーズに情報を得られることを期待しています。その期待に応えることで、ブランドイメージの向上にもつながります。また、快適な操作性を提供することで、ユーザーは離脱することなく、ページに長く滞在する傾向があります。
このように、レスポンシブデザインは単なる技術的な対応策ではなく、ユーザー体験、コンバージョン率、SEOのすべてにおいて重要な役割を果たす要素です。

ターゲットユーザーがどのデバイスを使用しているかを把握します。Google AnalyticsやHotjarなどのツールを活用してデバイスのシェアやユーザー行動を確認しましょう。たとえば、以下のようなポイントを分析します。
これにより、ユーザーの利用環境を正確に把握し、最適なデザイン設計の方向性を決定できます。

デバイスごとに適したレイアウトを設計します。以下の具体的なポイントに注意してください:
モバイルでは16px以上が推奨され、読みやすさを確保します。
・ 画像サイズ高解像度画像を使用しつつ、WebP形式などを活用して軽量化を図ります。
・ ボタン配置指で操作しやすい大きさ(44px以上)を確保し、タップエリアを広めに設計します。
レスポンシブデザインでは、異なるデバイスでも一貫性のあるカラーパレットとUI要素を維持することが重要です。たとえば、
○明るい背景色とコントラストの高い文字色で視認性を向上 ○デバイス間で統一感のあるボタンデザインやアイコンを採用
Adobe XDやFigmaなどのプロトタイピングツールを活用して、レスポンシブデザインのプロトタイプを効率的に作成します。これらのツールを使うことで、デザインの段階で各デバイスでの表示をシミュレーション可能です。

実際にさまざまなデバイスでテストを行い、動作確認を行います。Chrome DevToolsやBrowserStackなどのツールを活用して、異なる解像度やブラウザでの表示をチェックします。
テストは技術的な確認だけでなく、実際のユーザーに使用してもらうことでフィードバックを収集することも重要です。これにより、操作性やデザインの改善ポイントを発見できます。
レスポンシブデザインは一度作成して終わりではなく、新しいデバイスやブラウザのバージョンに対応するために定期的な更新が必要です。Google Search Consoleを活用して、モバイルユーザビリティの問題を検出し、迅速に修正を行いましょう。
レスポンシブデザインでランディングページを制作する際には、ユーザー分析からデザイン構築、テストまで一連のプロセスを丁寧に行うことで、ユーザー体験とSEOの両方を最大化できます。この手順を参考に、効果的なランディングページを作成しましょう。

あるECサイトでは、レスポンシブデザインを導入することで、スマートフォンユーザーのアクセス体験が大幅に向上しました。具体的には、ページの読み込み速度をGoogle PageSpeed Insightsで計測し、モバイルでのスコアが40から85に改善。この結果、モバイルユーザーのコンバージョン率が20%向上し、全体の売上が15%増加しました。
さらに、製品画像の最適化や購入ボタンのタップエリアを拡大することで、購入フローがスムーズになり、カート放棄率が10%減少しました。これらの施策により、ユーザー満足度と売上の両方で顕著な成果を上げています。

特定のキャンペーンLPにおいて、レスポンシブデザインを採用した結果、フォーム送信率が30%アップしました。このキャンペーンでは、以下の改善が行われました。
○モバイルデバイスでフォーム入力が容易になるように、フィールド間の余白を広げる ○入力ミスを減らすためのリアルタイムバリデーションを追加 ○CTA(Call to Action)ボタンを画面下部に固定表示し、常に視認可能に
これにより、訪問者がフォーム入力にストレスを感じることなく、送信までのプロセスをスムーズに進めることができました。また、Google Adsのコンバージョントラッキングを活用して効果を定量化し、次回以降のキャンペーンにも応用可能な知見を得ることができました。

ある中小企業では、従来のPC専用デザインからレスポンシブデザインに移行することで、運用コストを削減しつつ顧客体験を向上させました。たとえば、
○1つのレスポンシブデザインで全デバイスに対応した結果、複数のサイトを維持する必要がなくなり、運用コストが25%削減 ○スマートフォンユーザーの滞在時間が40%増加し、ページビューが30%向上
また、Google Search Consoleを活用してモバイルユーザビリティの問題を継続的にチェックし、改善を繰り返すことで、検索エンジンでの順位も上昇しました。この企業は地元のSEOキーワードでトップ3にランクインし、問い合わせ件数が1.5倍に増加しました。

BtoB企業のリードジェネレーション用ランディングページにレスポンシブデザインを導入したところ、デバイス全体でのリード獲得率が25%上昇しました。特に、以下のポイントが効果的でした。
○PDFダウンロードボタンの配置を改善し、タッチ操作を優先 ○モバイルでの読みやすさを考慮して文字数を適切に調整
結果として、モバイル経由でのリード数が35%増加し、メールマーケティングのリスト拡大にもつながりました。
これらの成功事例は、レスポンシブデザインが幅広い業種や用途で効果を発揮することを示しています。適切な実装と継続的な改善により、ユーザー体験とビジネス成果を最大化できます。

モバイルユーザーはページの読み込み速度が遅いとすぐに離脱します。Google PageSpeed InsightsやLighthouseを活用して速度改善を図りましょう。以下の方法で速度を最適化できます:
WebP形式や圧縮ツールを使用して画像ファイルサイズを削減。
・ キャッシュの活用ブラウザキャッシュを設定し、再訪問時の読み込み時間を短縮。
・ コードの軽量化不要なCSSやJavaScriptを削除し、リソースの読み込みを効率化。
これらの取り組みを実施することで、ページ速度が向上し、ユーザー体験とSEOの両方に貢献します。

モバイルではシンプルなデザインが好まれます。以下の点に留意して、過剰な要素を排除しましょう:
○アニメーションの頻度を減らし、パフォーマンスに配慮。 ○情報を整理して、1画面に表示する内容を絞る。 ○モバイルファーストの視点で重要な情報を優先的に配置。
これにより、ユーザーが求める情報に迅速にアクセスでき、離脱率を抑えることが可能です。

トレンドや技術の変化に応じて、レスポンシブデザインの見直しを定期的に行うことが重要です。以下の手法で改善点を特定します:
○Google Search Consoleを活用してモバイルユーザビリティの問題を検出。 ○ユーザーのフィードバックを収集し、操作性やデザインの改善点を洗い出す。 ○分析ツールで滞在時間やクリック率を確認し、成果を測定。
これらを継続的に実施することで、競合に遅れを取らない最新のデザインを維持できます。

レスポンシブデザインを成功させるには、デザインと開発チーム間での密なコミュニケーションが欠かせません。具体的には:
○ワイヤーフレームやプロトタイプを共有して、意図を明確にする。 ○開発段階でテストを行い、デザインと実装の齟齬を防ぐ。 ○定期的なミーティングで進捗を確認し、課題を早期解決。
このように、チーム全体での連携を強化することで、高品質なレスポンシブデザインを効率的に実現できます。

アクセシビリティはレスポンシブデザインの重要な要素です。すべてのユーザーが利用しやすいデザインを目指し、以下を実施しましょう:
○キーボード操作のみでも利用可能なUI設計。 ○文字サイズや色のコントラストを最適化し、視認性を向上。 ○ARIAラベルを使用して、スクリーンリーダー対応を強化。
アクセシビリティに配慮することで、より多くのユーザーに価値を提供し、検索エンジンにも評価されるサイトを構築できます。
レスポンシブデザインは1つのURLでデバイスに応じたレイアウトを提供します。一方、モバイル専用サイトは別のURLを持ち、モバイル専用のデザインが適用されます。
制作規模や業者により異なりますが、小規模なLPであれば数万円から数十万円が目安です。
HTML、CSS、JavaScriptの基礎知識が必須です。さらに、UI/UXデザインやSEOの知識も役立ちます。
レスポンシブデザインは、Googleが推奨するモバイルフレンドリーの基準を満たし、検索エンジンのランキング向上に寄与します。また、単一のURLでコンテンツを提供することで、重複コンテンツを回避し、SEO効果を集中させることができます。
デバイスに応じた最適なレイアウトを提供することで、視認性や操作性が向上します。また、ページ読み込み速度が改善され、ユーザーがストレスを感じることなくコンテンツを利用できます。
サイトの規模や構造によりますが、小規模なサイトでは約1〜3か月、中規模以上のサイトでは6か月以上を要する場合があります。
レスポンシブデザインを採用したランディングページ制作は、モバイルファースト時代の成功に欠かせない手法です。ユーザー体験とSEO効果を最大化するために、継続的な改善を加えながら最適なページ制作を目指しましょう。
コラム一覧に戻るブランディングプランナーがお話をうかがいます。
まずはお気軽にご相談ください。
電話でのお問い合わせはこちら
受付時間:平日10時〜19時