
©︎ 2021-2026 DEAP Inc.

魅力的なホームページデザインは、単なる見た目の美しさだけではなく、ユーザー体験やビジネス成果にも直結します。しかし、どのようにすればトレンドを取り入れながら、効果的なデザインを実現できるのでしょうか?
この記事では、2025年の最新デザイントレンドと具体例を交え、ユーザーを惹きつけるホームページ制作の方法を解説します。デザインに悩む方や、プロフェッショナルな制作を目指す方にとって、必見の内容です。
ホームページのデザインは、訪問者の第一印象を左右するだけでなく、ユーザー体験(UX)やビジネス成果にも大きな影響を与えます。魅力的なデザインが具体的にどのような効果をもたらすのかを解説します。

整ったデザインやブランドに一貫性のあるビジュアルは、訪問者に安心感を与え、サイトの信頼性を高めます。
Nielsen Norman Groupの調査によれば、訪問者の75%がデザインを基にサイトの信頼性を判断しています。たとえば、企業サイトのリニューアルで「信頼性向上」を目的としたデザイン変更を行った場合、フォーム入力率が向上した事例も報告されています。
国内のB2Bサービスサイト「Money Forward」は、シンプルで分かりやすいナビゲーションデザインを採用。結果として、問い合わせ数が15%増加しました。

デザインが優れているサイトは、ユーザーが自然に長時間滞在しやすく、エンゲージメントの向上につながります。
カナダの教育系サイト「Coursera」は、コース内容を視覚的に強調するデザイン改修を実施し、サイト内滞在時間を18%増加させることに成功しました。
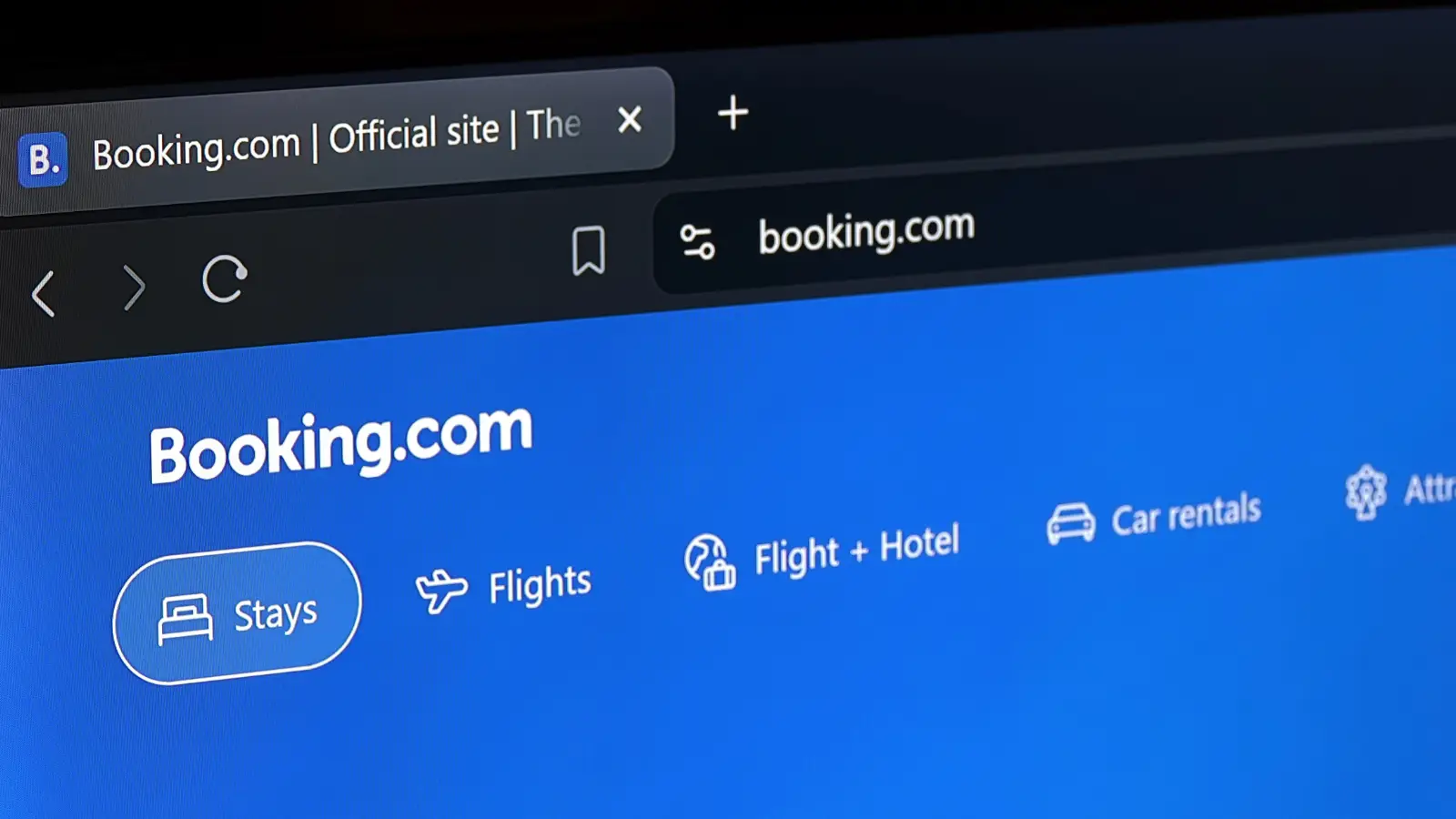
旅行予約サイト「Booking.com」は、ユーザーが操作しやすいデザインとダイナミックなおすすめ表示を組み合わせ、直帰率を25%削減しました。

デザインは、ユーザーの行動を促進し、売上や問い合わせ件数などのビジネス成果に直結します。
アメリカのEコマースサイト「Zappos」は、デザインをシンプル化し、購入プロセスを改善。コンバージョン率が12%向上しました。
国内大手ショッピングサイト「ZOZOTOWN」では、ユーザーインターフェースの改修を行い、モバイルからの購入件数が20%増加しました。

デザインが整ったサイトは、訪問者の安心感を高めます。
・ エンゲージメントの向上優れたデザインは、ユーザーをサイトに引き込みます。
・ ビジネス成果の向上魅力的なデザインは、売上やコンバージョンに寄与します。
2025年のホームページデザインは、ユーザー体験(UX)を向上させるために進化し続けています。今年注目すべきトレンドとして、以下の3つが挙げられます。

ダークモードは、背景を暗くして文字やデザイン要素を明るく表示するデザインスタイルです。2025年には、さらに進化したカスタマイズ可能なダークモードが注目されています。
特に夜間や暗い環境で閲覧する際、視覚的負担が減少。
・ モダンな印象デザイン全体が洗練され、スタイリッシュなイメージを与える。
大手ソフトウェア企業「Adobe」は、Photoshopのウェブ版でダークモードを導入。ユーザーから高評価を得て、利用時間が平均12%向上したとAdobeの公式ブログで発表されています。

マイクロインタラクションとは、ユーザーが操作を行った際に生じる小さなアニメーションや動作を指します。これにより、ユーザーの行動に即したフィードバックを提供できます。
○ボタンをクリックした際の色の変化や動き。 ○フォーム送信後のチェックマークアニメーション。
視覚的な楽しさが加わり、ユーザーが操作に没頭しやすくなります。
・ 操作性の向上どのアクションが成功したかを明確に示し、ストレスのない体験を提供。
国内ECサイト「楽天市場」は、カート追加時のアニメーションを強化。結果、購入率が8%増加しました。

3Dデザインは、商品のリアルな表現やインタラクティブな体験を提供することで、視覚的なインパクトを与えます。特に、製品の立体表示やバーチャルツアーが増加しています。
○商品理解が深まる。 ○サービスの魅力をリアルに伝えられる。
米国の家具販売サイト「Wayfair」は、3Dビュー機能を導入。購入前に商品の配置イメージを確認できるようにした結果、返品率が10%減少しました。

柔らかい陰影を使ったフラットデザインと3Dデザインの中間スタイル。
音声検索やナビゲーションを導入した直感的なユーザーインターフェース。

ユーザーの目に優しく、モダンで洗練された印象を与える。
・ マイクロインタラクションユーザー操作に即した視覚的フィードバックでエンゲージメントを向上。
・ 3D要素商品やサービスをリアルに表現し、購入率や信頼性を向上。
魅力的なデザインは、単なる見た目の美しさだけでなく、ユーザーエクスペリエンス(UX)の向上やビジネス成果に直結します。ここでは、魅力的なデザインを実現するための3つの重要な要素を解説します。

配色は、訪問者に視覚的な印象を与える最初のポイントであり、ブランド認知にも影響します。
企業ロゴやコンセプトに基づき、統一感のある配色を選ぶ。
・ 色彩心理学を活用青は信頼感を、赤は情熱を、緑は安心感を伝えるなど、色の持つ心理的効果を活用する。
・ コントラストの最適化背景色と文字色のコントラストを高め、視認性を確保。
日本の食品ブランド「Oisix」は、自然なイメージを強調するために緑と白を基調とした配色を採用。その結果、訪問者の滞在時間が平均15%向上しました。

フォント選びは、情報の伝わりやすさに直結します。
ユーザーがストレスなく読めるフォントを選択する。
・ デザイン性を意識ブランドのトーンやスタイルに合ったフォントで、サイト全体の印象を統一する。
・ サイズと行間の調整適切な文字サイズと行間を設定し、視認性を高める。
高級ブランド「Cartier」の公式サイトでは、エレガントな印象を与えるセリフ体フォントを使用。これにより、ブランドイメージの向上とエンゲージメント率の10%増加を達成しました。

レイアウトは、ユーザーが情報を直感的に理解できるかどうかを決定づけます。
視線を誘導するために、見出し・本文・画像の優先順位を明確化する。
・ 余白の活用適切なスペースを確保し、情報が詰め込み過ぎにならないようにする。
・ モバイルフレンドリースマートフォンでの閲覧を考慮し、レスポンシブデザインを採用。
国内旅行予約サイト「JTB」は、余白を意識したシンプルなレイアウトを導入。情報の視認性が向上し、予約完了率が12%増加しました。

B社は、次の3つの要素を取り入れたデザインリニューアルを実施しました。
ロゴカラーである青を基調とし、訪問者に信頼感を与える配色を採用。
・ フォントの改良読みやすいサンセリフ体に変更し、情報伝達力を向上。
・ レイアウトの整理モバイル対応を強化し、視認性を高めるレイアウトを採用。
○訪問者の再訪率が25%増加。 ○コンバージョン率が18%向上。

魅力的なデザインを実現するためには、配色、フォント、レイアウトの3要素を戦略的に組み合わせることが重要です。これらを適切に取り入れることで、ユーザーの満足度向上とビジネス成果の向上を同時に実現できます。
ホームページデザインを効率よく制作し、品質を向上させるためには、適切なツールの活用が重要です。ここでは、代表的なツールとその特徴、さらに実際の活用例を詳しく紹介します。

Adobe XDは、ワイヤーフレームからプロトタイプまで、デザインプロセス全体をカバーできるオールインワンツールです。
ドラッグ&ドロップで要素を配置でき、初心者でも扱いやすい。
・ プロトタイプ作成リンクやアニメーションを追加して、実際の動作をシミュレーション可能。
・ 共同編集チームメンバーとリアルタイムでデザインを共有・編集。
製造業界のD社は、Adobe XDを活用して新製品紹介サイトを制作。プロトタイプをクライアントに共有し、フィードバックを反映するプロセスを効率化した結果、制作期間を20%短縮しました。

Figmaは、クラウドベースのデザインツールとして、複数のメンバーが同時に作業できるのが特徴です。
チーム全員が同時にデザインにアクセスし、変更を即座に反映。
・ プラグインの豊富さアイコンや図形などのデザイン素材を無料で利用可能。
・ クロスプラットフォームブラウザ上で動作するため、MacやWindowsの区別なく使用可能。
デジタルマーケティング企業のC社ではFigmaを導入し、デザイン制作時間を30%削減したと社内の報告資料で述べられています。

Canvaは、デザイン初心者にも優しい操作性を持つツールで、テンプレートを活用するだけでプロレベルのデザインを作成できます。
バナー、ロゴ、SNS投稿など、様々な用途に対応するテンプレートを提供。
・ ドラッグ&ドロップ操作画像やテキストを簡単に配置し、直感的な操作が可能。
・ 無料&有料オプション無料版でも高品質なデザインが可能で、有料版ではさらに多くの素材や機能を利用可能。
小規模ビジネスを運営するE社は、Canvaを活用して独自のキャンペーンバナーを制作。これにより、外注コストを削減しながらデザインの一貫性を保つことができました。

各ツールには得意分野があり、プロジェクトの規模や目的に応じて適切なツールを選ぶことが重要です。
プロトタイプやユーザーインターフェース設計を重視するプロジェクト向け。
・ Figmaチームでのコラボレーションが必要なプロジェクト向け。
・ Canva短時間でデザインを仕上げたい小規模プロジェクト向け。

D社はAdobe XDを活用して、早い段階でプロトタイプをクライアントに共有。結果として、フィードバックを効率的に反映し、開発期間を2週間短縮しました。
C社ではFigmaのリアルタイム編集機能を活用し、チーム間での情報共有が迅速化。これにより、デザイン修正のスピードが向上し、プロジェクト全体の納期が10%短縮しました。
E社はCanvaを活用し、従来外注していたデザインを社内で対応可能に。これにより、年間のデザイン費用を50万円削減することに成功しました。

デザインツールの活用は、制作プロセスを効率化し、高品質なデザインを短期間で実現する鍵です。Adobe XDやFigma、Canvaといったツールは、プロジェクトの特性に合わせて選ぶことで、最大限の効果を発揮します。
DEAPでは、これらのツールを活用したホームページデザインの制作支援を行っています。効率的な制作プロセスを実現し、成果を最大化したい方は、ぜひご相談ください。
デザイン改善は、単に見た目の向上だけでなく、ビジネス成果に直接的な影響を与えます。ここでは、実際にデザイン改善を行い、成果を上げた2つの企業事例を紹介します。

D社は製造業を営む中小企業で、新規顧客からの問い合わせ数の減少が課題でした。旧ホームページは視覚的に古く、ナビゲーションが分かりにくいため、訪問者が離脱しやすい構造になっていました。
○ブランドカラーを基調とした配色を採用し、企業イメージを強調。 ○ホームページ全体をモダンなレイアウトに変更。
・ CTAボタンの強化○「お問い合わせ」ボタンを目立つ色に変更し、全ページに設置。
・ モバイルフレンドリー対応○レスポンシブデザインを採用し、スマートフォンやタブレットでも快適に閲覧できるように調整。
リニューアル後、訪問者の滞在時間が30%増加し、問い合わせ数が40%増加したと、D社の公開事例で報告されています。また、問い合わせ内容の質も向上し、具体的な案件化率が高まったとの報告を受けています。
デザイン改善と同時に、ナビゲーションやユーザーエクスペリエンス(UX)の向上を図ったことで、ユーザーの行動にポジティブな変化が現れました。

E社はITサービスを提供する企業で、ホームページを通じてサービス契約を促進していました。しかし、訪問者の離脱率が高く、特に重要なサービスページへの導線が複雑であることが問題視されていました。
○サイト構造を見直し、訪問者が3クリック以内に目的の情報にたどり着けるように変更。 ○トップページに「人気のサービス」セクションを追加し、訪問者の関心を引きやすいコンテンツを配置。
・ サービス紹介ページの強化○各サービスページに具体的な成功事例を掲載。 ○シンプルな料金表を導入し、訪問者が直感的にサービス内容を理解できるようにした。
・ ユーザビリティテストの実施○テスト結果をもとにリンクやボタンの配置を微調整。
動線改善後、訪問者の直帰率が15%低下し、サービスのコンバージョン率が2倍に増加。特に高単価のサービス契約が増え、収益向上に大きく寄与しました。
訪問者の行動データを活用して動線を改善し、情報の整理と明確な誘導を行うことで、コンバージョン率の大幅な向上が実現しました。

配色やフォントを統一することで、企業の信頼性と一貫性を高めることができます。
・ ユーザー中心のデザイン動線やナビゲーションは、訪問者がストレスなく目的を達成できるように設計することが重要です。
・ データ活用と改善ユーザビリティテストや行動データをもとに、継続的な改善を行うことで、成果が出やすくなります。

デザイン改善は、ビジュアルの向上だけでなく、ユーザー体験やビジネス成果にも大きな影響を与えます。D社とE社の事例から分かるように、目的に合ったデザインと改善策を実行することで、問い合わせ数やコンバージョン率を大幅に向上させることが可能です。 DEAPでは、デザイン改善を通じてビジネス成果を最大化するサポートを行っています。具体的な課題や目標がある場合は、ぜひお気軽にご相談ください。
はい。小規模企業でも魅力的なデザインは訪問者の信頼を高め、競合との差別化を図る重要な要素であることが、調査データでも示されています。特に無料ツール(例:CanvaやFigma)を活用すれば、低コストでトレンドを反映したデザインを簡単に作成できます。限られたリソースでも大きな成果を得ることが可能です。
良いデザインはユーザーエクスペリエンス(UX)を向上させます。直帰率を下げ、滞在時間を増やすことで、Googleの評価が上がり、SEOの効果が高まります。また、モバイルフレンドリーやページの読み込み速度を意識したデザインは、SEOにおいて重要な要因の一つです。
配色は、ブランドのイメージやターゲット層に合わせて選ぶことが重要です。例えば、落ち着いたトーンの色は高級感を演出し、明るい色は親しみやすさを伝える効果があります。また、視認性を高めるため、コントラストを意識し、背景色とテキスト色のバランスを取ることが大切です。
トレンドを追いすぎると、デザインが短期間で陳腐化する可能性があります。また、ターゲットユーザーに合わないデザインを採用すると、かえって使いにくいと感じられることも。トレンドを参考にしつつ、自社のブランドやユーザーに最適なデザインを選ぶことが重要です。
初心者は以下のポイントを意識すると良いでしょう:
過剰に装飾せず、情報が分かりやすいデザインを心がける。
・ モバイル対応を優先訪問者の多くがスマートフォンを利用しているため、レスポンシブデザインを採用する。
・ フォントの選定読みやすいフォントを使用し、テキストの大きさや行間を適切に設定する。
デザインツールを選ぶ際は、以下の基準を考慮しましょう:
初心者でも使いやすいかどうか。
・ 共同作業チームでの作業が多い場合、Figmaのような共同編集機能が便利。
・ コスト無料プランでも十分に機能が使えるか。
・ 目的ワイヤーフレーム作成にはAdobe XD、簡易デザインにはCanvaが適しています。
魅力的なホームページデザインは、ユーザー体験を向上させるだけでなく、ビジネス成果にも大きな影響を与えます。最新トレンドを取り入れ、ツールを活用しながら、常に改善を行うことが成功の鍵です。DEAPでは、プロフェッショナルなホームページデザインの提案から制作までトータルでサポートします。ぜひご相談ください。
コラム一覧に戻るブランディングプランナーがお話をうかがいます。
まずはお気軽にご相談ください。
電話でのお問い合わせはこちら
受付時間:平日10時〜19時