
©︎ 2021-2026 DEAP Inc.

しかし、効果的なCTAボタンの設計や配置方法に悩む方も多いのではないでしょうか?本記事では、CTAボタンの基礎知識から、具体的なデザインのコツ、配置のポイント、A/Bテストの活用方法、そして実際の成功事例まで徹底解説します。LP制作を成功させるための確実なノウハウを身につけましょう。
目次
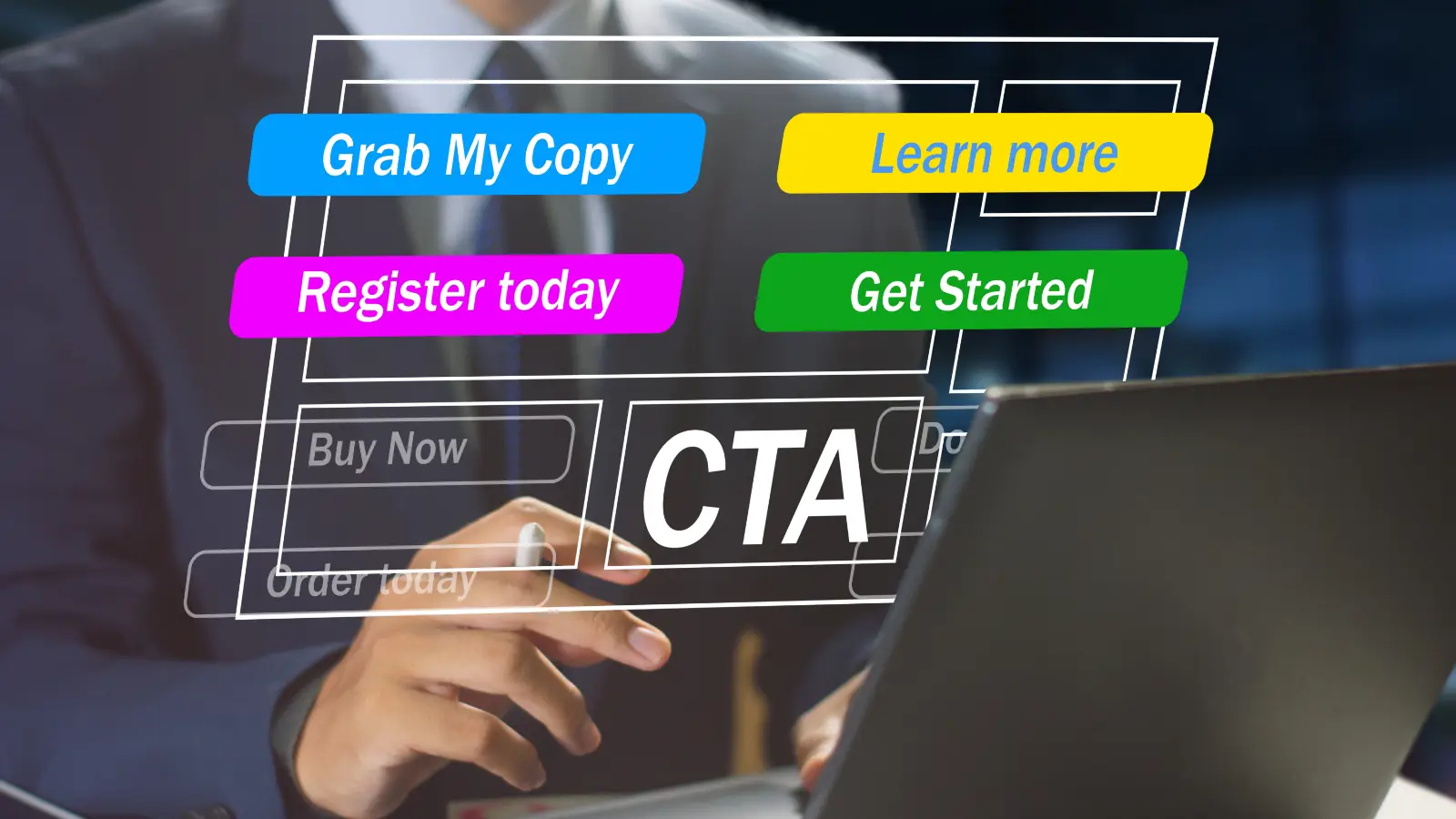
CTA(Call to Action)ボタンは、ランディングページ(LP)の中でユーザーに具体的な行動を促す重要な要素です。これにより、ユーザーは購入、問い合わせ、または無料体験の申し込みといった行動に移りやすくなります。

CTAボタンは、次の行動を誘導する明確な指示を提供するボタンです。例として以下の文言が挙げられます:

LPには、訪問者が次に何をすべきかを示す明確な指示が必要です。CTAボタンがわかりにくい、または目立たないと、ユーザーは迷い離脱する可能性が高くなります。
CTAボタンのデザイン、文言、配置の些細な違いがコンバージョン率に大きな影響を与えます。視認性が高く、行動を誘発するボタンがあることで、より多くの成果を上げることが可能です。

明確かつ具体的で、ユーザーの利益を強調する。 ○良い例: 「30日間無料体験を始める」 ○悪い例: 「詳細を見る」
・ 色とデザインページ全体の配色とコントラストを意識し、目立つ色を選択。
・ 配置ユーザーが自然に視線を向ける位置(ファーストビューやセクションの終わり)に配置。
CTAボタンのデザインは、ユーザーが行動を起こすかどうかを左右する重要な要素です。適切なデザインがクリック率を大幅に向上させ、コンバージョンに直結します。このセクションでは、効果的なCTAボタンをデザインするための具体的なポイントを解説します。

CTAボタンの色は、背景や周囲のデザインと強いコントラストを持つことが重要です。目立つ色を使用することで、ユーザーの視線を引きつけやすくなります。
オレンジ、赤、青
・ 暗色背景黄色、緑、白
あるEコマースサイトでは、CTAボタンの色を「青」から「オレンジ」に変更した結果、クリック率が向上しました。オレンジは視覚的に目立ち、購買意欲を刺激する効果があるとされています。

ボタンのサイズと形状は、ユーザーが直感的にクリックしやすいデザインを目指します。
○小さすぎると目立たず、大きすぎると押しつけがましく感じるため、適切なバランスを保つ。 ○一般的には、視認性と操作性を考慮して幅広なデザインが推奨されます。
○角が丸いボタン: ユーザーに心理的な安心感を与える。 ○例: 「今すぐ申し込む」のような角丸デザインは、押しやすくフレンドリーな印象を与える。

CTAボタンのテキストは、ユーザーに明確なメリットを伝えるものでなければなりません。
○悪い例: 単に『登録する』など、行動のメリットが明確でない文言。 ○良い例: 「3分で無料登録完了!」 ユーザーが得られる具体的な利益を示し、行動を促します。
○「今すぐ」「無料」「限定」などの言葉を加え、緊急性や独自性をアピール。

CTAボタンのクリック率が低迷していた。
・ 施策ボタンの色を「青」から「オレンジ」に変更し、文言を「購入する」から「今すぐ購入」に改良。
・ 結果クリック率が12%向上。
視覚的な目立ちやすさと文言の具体性が、ユーザーの関心を引きつけ、行動を促したと考えられます。

ボタンに軽いアニメーション(ホバー時の色変更や拡大)を加えると、視覚的なインパクトが増します。
・ カ周囲の空白(ホワイトスペース)ボタン周辺に適度な余白を設けることで、CTAボタンを目立たせます。
・ カレスポンシブデザインモバイル環境での見やすさと押しやすさを考慮し、タッチスクリーンに対応したサイズや配置にする。
CTAボタンの配置場所と表示タイミングは、ユーザーの行動を促進する上で非常に重要です。適切な配置戦略をとることで、コンバージョン率を大幅に向上させることができます。このセクションでは、効果的な配置とタイミングについて具体的に解説します。

ファーストビューは、ユーザーがランディングページを訪れた際に最初に目にするエリアです。このエリアにCTAボタンを配置することで、直感的に行動を促すことが可能です。
○明確なメッセージと共にCTAボタンを配置。 ○視覚的に目立つデザインを採用。 ○無駄な要素を省き、シンプルで直感的なデザインを心がける。
ユーザーが情報を読み終え、次の行動を検討するタイミングでCTAボタンを配置します。これは、興味を持ったユーザーが行動を起こしやすい場所です。
○各セクションの要点をまとめた後に配置。 ○ユーザーに次のアクションの重要性を感じさせるテキストを添える。

特にモバイルユーザー向けには、スクロール中もCTAボタンが画面内に固定されるデザインが効果的です。これにより、ユーザーがアクションを起こしやすくなります。
○スマートフォン: 画面下部に固定表示。 ○デスクトップ: サイドバーやフッターに固定表示。
・ 利点○ユーザーが迷わず行動できる。 ○スクロールが長いページでも、CTAボタンを探す手間が省ける。
・ 注意点○過剰な主張は逆効果。ボタンが視覚的に邪魔にならないようデザインを調整。

CTAボタンはページ内に複数配置することが一般的ですが、過剰に配置するとユーザーが混乱する可能性があります。適切なバランスを保ちながら、アクションポイントを効果的に配置することが重要です。
○シンプルなランディングページ: 2~3個。 ○長いランディングページ: 3~5個。 配置例
○ファーストビュー、主要セクションの末尾、ページ下部。

旅行予約サイトでは、CTAボタンの配置がコンバージョン率に与える影響を検証しました。
・ 施策「ファーストビューに配置したボタン」と「ページ末尾に配置したボタン」の効果を個別にテスト。
・ 結果○ファーストビューに配置: コンバージョン率が12%向上。 ○ページ末尾に配置: コンバージョン率が9%向上。 ○両方を組み合わせ: コンバージョン率が18%向上。 ○分析: ユーザーは最初に明確な行動を示され、さらにページの内容を読んだ後に再確認することで、行動意欲が高まることがわかりました。

CTAボタンは、ランディングページ(LP)の成果を大きく左右する重要な要素です。その最適化において、A/Bテストは効果的な手法として広く活用されています。このセクションでは、A/Bテストを活用して最適なCTAボタンを見つける方法について解説します。
A/Bテストの出発点として、具体的な仮説を設定します。
○「CTAボタンを緑色にするとクリック率が上がるのではないか?」 ○「ボタン文言を『今すぐ試す』から『無料でお試し』に変更すればコンバージョン率が向上するのではないか?」
・ ポイント○仮説は測定可能で具体的なものにする。 ○仮説が明確であるほど、テスト結果の分析が容易になります。
現行のバージョン(A版)と新しいデザインや文言を適用したバージョン(B版)を作成します。
○A版: 現行のCTAボタン(青色・「今すぐ試す」)。 ○B版: 新デザインのCTAボタン(緑色・「無料でお試し」)。
・ 注意点○一度に1つの要素だけを変更する(色のみ、文言のみなど)。複数要素を同時に変更すると、どの変更が成果に寄与したのかが分からなくなります。
ユーザーを無作為に分割し、A版とB版を並行して表示します。
○Google Optimize: 無料で直感的に操作可能。 ○Optimizely: 高機能で複雑なテストも対応可能。 ○VWO (Visual Website Optimizer): 初心者にも扱いやすいインターフェース。
・ ポイント○ユーザー層やデバイスに偏りが出ないよう注意する。 ○ページ速度や操作性に影響を与えない設計を心掛ける。
テスト期間終了後、収集したデータを比較して最適なバージョンを特定します。
○クリック率(CTR)。 ○コンバージョン率(CVR)。 ○ページ滞在時間。
・ 統計的有意性結果が偶然ではなく、信頼できるデータであることを確認します(p値<0.05を目安にする)。
・ 注意点○少なくとも1,000セッション以上のサンプルサイズを確保し、それ以下の場合は結果を判断しない。 ○少なくとも2週間以上のテスト期間を設けることで、正確な結果が得られます。
新規顧客獲得のため、ランディングページのフォーム送信率を改善する必要があった。
・ 施策A/BテストでCTAボタンの文言を以下のように変更。 ○A版: 「今すぐ試す」。 ○B版: 「無料でお試し」。
・ 結果B版はA版に比べてフォーム送信率が20%向上。 ○ユーザーは「無料」というキーワードに反応しやすく、行動に移りやすいことが示されました。

○色、サイズ、文言など、変更する要素を1つに限定。 ○結果が明確で、次の改善施策に活用しやすくなります。
・ 適切なサンプルサイズを確保○目安: 最低1,000セッション以上。 ○少ないデータでは誤った結論に至るリスクが高まります。
・ 複数デバイスでテストを実施○モバイル、タブレット、デスクトップそれぞれの結果を確認。 ○デバイスによるユーザー行動の違いを考慮する。
・ 定期的なテストの実施○市場やユーザー行動は常に変化するため、継続的にA/Bテストを行うことで競争力を維持できます。
CTAボタンの最適化は、ランディングページ(LP)のパフォーマンス向上に直結します。このセクションでは、実際の成功事例を基に、CTAボタンがどのように効果を発揮するかを解説します。

複数の業界調査で、CTAボタンの色と文言がユーザーの行動に大きな影響を与える傾向があると報告されています。例えば、赤やオレンジのボタンは、青や緑と比較してクリック率が向上しやすいという研究結果があります。
文言については、「今すぐ購入」「限定オファー」など、緊急性を伝える表現がコンバージョン率を高める傾向があります。

多くのオンライン教育サービスにおいて、無料体験申し込み率が低迷する傾向があります。原因として、CTAボタンの配置場所が適切でない、または視認性が低いケースが挙げられます。
ページを開いた瞬間に目に入る位置に配置することで、ユーザーの視線を引き付けやすくします。
・ 文言を変更「無料体験を申し込む」から「30日間無料体験」へ変更し、具体的な特典内容を明示。
○多くの事例で、ファーストビューにCTAボタンを配置した場合、コンバージョン率が15~30%向上したことが複数の調査で報告されています。 ○「30日間無料体験」のような具体的な文言は、ユーザーに安心感を与え、行動を促進する傾向があります。
実際の企業での結果を踏まえなくても、一般的な傾向として、CTAボタンの適切な配置と文言の工夫が大きな影響を与えることが分かっています。

○ボタンの色やサイズは視覚的な目立ちやすさを意識する。 ○文言は「今すぐ」「無料」など、行動を後押しするキーワードを含める。
・ 配置の最適化○ファーストビューや重要なセクション末尾に配置し、目に留まりやすくする。 ○長いページでは、スクロール中にも目立つ固定ボタンを活用。
・ データ分析に基づく改善○A/Bテストを実施し、色、文言、配置の効果を検証する。 ○結果に基づき、勝者バージョンを採用。
・ ユーザーの心理を理解○緊急性や安心感を与える文言やデザインが効果的。 ○明確なメリットを示し、行動を起こしやすい環境を作る。
幅は100~200px、縦は40~60pxが目安です。ただし、デバイス(PC、スマートフォン、タブレット)に応じて適切に調整することが重要です。スマートフォンの場合は、親指で簡単にタップできるサイズを意識しましょう。
短いほど視認性は高まりますが、ユーザーにとっての具体的なメリットを明示することが大切です。例: 「今すぐ購入」よりも「初回割引で購入」の方が行動を促しやすい文言となります。
データを再確認して仮説が妥当だったかを見直し、次回は別の要素(色、配置、文言など)を変更して再テストを行いましょう。一度の失敗で終わらず、継続的に改善を試みることが重要です。
セクションの末尾や、ユーザーが行動を起こしたくなるタイミング(例: 商品の詳細を読んだ後)に配置するのが効果的です。また、スクロールに応じた固定表示も有効です。
はい。例えば、信頼感を重視する金融業界では青が適している場合が多い一方、緊急性や行動促進を狙うEコマースでは赤やオレンジが効果的です。業界やターゲット層に合わせた選択が必要です。
はい。PCとスマートフォンではユーザーの操作性が異なるため、スマートフォンではタップしやすい大きさと位置を優先しましょう。PCでは視覚的な配置バランスが重要です。
CTAボタンは、LP制作における最重要要素の一つです。色、サイズ、文言、配置の最適化を通じて、ユーザーのアクションを促進しましょう。さらに、A/Bテストを活用してデータに基づく改善を継続することで、コンバージョン率を最大化できます。
DEAPでは、CTAボタンの最適化を含むLP制作をトータルサポートしています。成果を出すLP制作をご希望の方は、ぜひお気軽にご相談ください。
コラム一覧に戻るブランディングプランナーがお話をうかがいます。
まずはお気軽にご相談ください。
電話でのお問い合わせはこちら
受付時間:平日10時〜19時