
©︎ 2021-2026 DEAP Inc.

デザインにおいて、レイアウトは全体の印象を左右する重要な要素です。視認性や情報の伝達力を高めるためには、効果的なレイアウトを採用することが欠かせません。
本記事では、2025年の最新トレンドを取り入れたデザインレイアウトの原則と実例を詳しく解説します。初心者からプロまで役立つ情報を提供し、実際のプロジェクトで活用できる実践的なアプローチをお伝えします。
目次
効果的なデザインレイアウトを実現するためには、以下の基本原則をしっかりと理解し、それを実際のプロジェクトで適用することが重要です。

視線誘導は、ユーザーがデザイン内の情報をスムーズに受け取れるように設計する上で欠かせない要素です。特に、「Z型レイアウト」や「F型レイアウト」は、ウェブサイトや広告デザインで広く利用されており、情報の優先順位を効果的に伝えるために役立ちます。
ユーザーの視線を左上から右上、さらに左下から右下へと自然に誘導する構造。CTA(Call to Action)ボタンや重要な情報を目立たせるのに適しています。
・ F型レイアウトテキストが多いウェブページでよく使われ、視線が左から右へ進みながら縦に移動するパターンです。記事ページや検索結果のデザインに適しています。
大手Eコマースサイト「Amazon」では、F型レイアウトを採用しています。商品画像や価格、レビューなどの重要情報を視線誘導に沿って配置することで、ユーザーが情報を素早く見つけられるようにし、結果的に商品のクリック率が向上しました。

余白(ホワイトスペース)の活用は、視認性を高め、デザイン全体のバランスを保つ重要な要素です。余白を適切に設けることで、情報が詰め込まれた印象を避け、洗練されたデザインに仕上げることができます。
余白を意識することで、情報が整理され、視覚的な疲労を軽減できます。
・ 要素間のバランステキストや画像、ボタンなどの要素間に余白を設けることで、各要素が際立ちます。
北欧家具ブランド「IKEA」のカタログでは、大胆な余白の使用が特徴です。商品ごとに十分なスペースを確保することで、シンプルで高級感のある印象を与えています。結果として、ブランドイメージが向上し、店舗来店者数の増加につながりました。

視線誘導や余白の活用といった基本原則は、ユーザーが情報を効率的に受け取るための重要な要素です。これらの原則を理解し、実際のデザインに適用することで、効果的かつ魅力的なデザインレイアウトを実現できます。
さまざまなレイアウトの種類を理解することは、デザインの目的や使用シーンに応じた最適な選択を行う上で非常に重要です。以下では、代表的なレイアウトとその特徴、そして実際の成功事例を紹介します。

グリッドレイアウトは、デザイン要素を均一な枠組みで整理する方法で、一貫性のあるデザインを作るために最適です。垂直・水平のガイドラインに沿って要素を配置することで、情報を効率的に整理し、視認性を向上させます。
○一貫性と秩序感を提供。 ○大量の情報を整然と配置するのに適している。 ○さまざまなデバイスサイズに対応しやすい。
新聞社「The New York Times」のウェブサイトでは、グリッドレイアウトを活用して記事や広告を整理。多くの情報を直感的に閲覧できる構造を提供し、読者の滞在時間を大幅に増加させました。

シングルカラムレイアウトは、ユーザーの視線を自然に上下へ誘導する設計で、特にモバイルファーストのデザインに適しています。スクロール操作に最適化されており、読みやすさと操作性を重視します。
○モバイルデバイスに適したレイアウト。 ○余計な装飾を排除し、情報の伝達に集中。 ○直感的なナビゲーションが可能。
フィットネスアプリ「Nike Training Club」のオンボーディング画面では、シングルカラムレイアウトを採用。直感的な操作を可能にし、ユーザーが登録や初期設定をスムーズに進められるよう工夫されています。

情報をカード形式で分割し、視覚的に整理されたデザインを提供するレイアウト。ブログやEコマースサイトなど、さまざまなデザインで広く採用されています。
○情報をカテゴリやテーマごとに整理。 ○ユーザーが興味のある情報を迅速に見つけやすい。 ○レスポンシブデザインとの相性が良い。
Pinterestでは、カードベースレイアウトを採用し、多様なビジュアルコンテンツを整理して配置。これにより、直感的で魅力的なユーザー体験を実現しています。これにより、ユーザーエンゲージメントを高め、リピート率の向上につなげています。

複数のカラムを用いて情報を同時に提示するレイアウト。特に、情報量が多い場合や比較を行う場面で効果を発揮します。
○複数の情報を効率よく並列表示。 ○視覚的な多様性を提供。 ○コンテンツの関連性を強調可能。
家電量販店「ヨドバシカメラ」の商品比較ページでは、マルチカラムレイアウトを採用。商品の特徴を同時に表示することで、ユーザーが短時間で購買判断を下せるようサポートしています。

対称性をあえて崩したレイアウトで、視覚的なダイナミズムを演出。独創性や個性を求めるブランドのデザインに適しています。
○他とは異なるユニークな印象を与える。 ○動きやリズム感を表現。 ○注意を引きつけるデザインに最適。
高級ファッションブランド「Gucci」のキャンペーンサイトでは、非対称レイアウトを使用。大胆な構図と洗練されたデザインでブランドの革新性を強調しています。

デザインの目的を明確にし、適切なレイアウトを選ぶことが重要です。
・ 対象ユーザーターゲット層の行動パターンや好みに応じたレイアウトを採用。
・ コンテンツの種類情報量や種類に応じて最適なレイアウトを決定。
多様なレイアウトの特徴を理解し、プロジェクトの目的やニーズに合わせて適切に活用することで、視覚的に魅力的で効果的なデザインを実現できます。
デザインレイアウトは、ユーザー体験の向上やブランドイメージの構築において重要な役割を果たします。ここでは、実際に成功を収めたデザインレイアウトの事例を紹介し、それぞれの特徴を分析します。

Appleの公式サイトは、シンプルかつ洗練されたデザインで定評があり、特に視覚的な効果に重点を置いています。特に製品ページでは、大胆な余白とシンプルなグリッドレイアウトを採用し、製品の魅力を最大限に引き出しながら、ブランドイメージを強化しています。
製品画像を目立たせ、余計な要素を排除することで、視覚的にスッキリとした印象を与えています。
・ 直感的なナビゲーショングリッドレイアウトを使用し、情報を整理してユーザーが必要な情報に簡単にアクセスできるようにしています。
・ 視線誘導の工夫ビジュアルの中心に製品を配置し、ユーザーの視線を自然に誘導。
このレイアウトにより、製品ページの滞在時間が業界平均を大幅に上回り、購入率の向上に寄与しています。特に、iPhoneの新モデル発表時には、ページビューが増加しました。

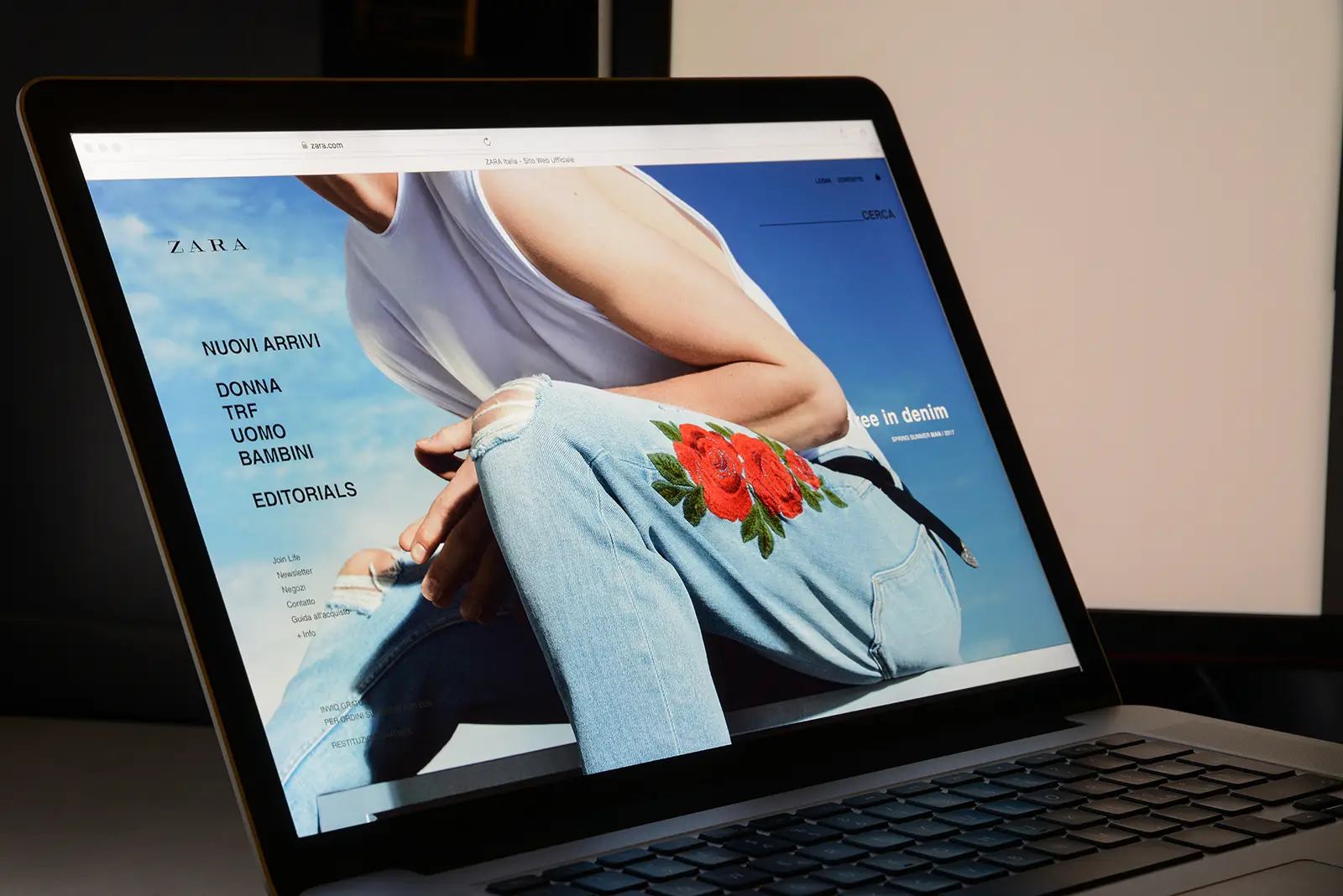
グローバルファッションブランドZARAの広告キャンペーンでは、主要ビジュアルを大胆に配置し、ミニマルなテキストデザインを採用することで、ブランドの洗練されたイメージを強調しました。
モデルや製品画像を画面いっぱいに配置し、インパクトを与えています。
・ テキストの最小化ブランド名やシンプルなキャッチコピーだけを使用し、視覚的な要素を引き立てています。
・ 色彩の制御白黒やニュートラルカラーを基調にし、製品のデザイン性を際立たせる工夫をしています。
広告キャンペーン開始後、オンラインストアのトラフィックが増加。特に、広告から直接アクセスするユーザー数が大幅に伸び、売上向上に直結しました。

Airbnbのトップページは、グリッドとカードベースレイアウトを組み合わせた設計で、視覚的な整理と直感的な操作性を実現しています。
宿泊施設ごとの情報をカード形式で表示し、視覚的な一貫性を確保。
・ 写真中心のデザイン宿泊施設の魅力を伝えるために、高品質な写真を大きく使用。
・ 色彩の活用地域や季節ごとに適切なカラーを使用し、ユーザーの関心を引きやすいデザインに。
このデザインにより、ユーザーの検索行動が促進され、予約数が前年より増加しました。

無印良品のオンラインストアは、商品をシンプルに見せることを重視したレイアウトで、ブランドのミニマリズムを反映しています。
商品画像とテキストが均一に配置され、視認性を向上。
・ 適度な余白の活用商品ごとの間隔を広くとることで、画面にゆとりを与え、購買意欲を高めています。
・ 視線誘導を意識した配置注目商品やセール情報を目立つ位置に配置。
このレイアウト変更により、オンラインストアの直帰率が低下し、カート追加率が大幅に改善されました。

情報を整理し、余白やグリッドを活用することで視認性を高める。
・ ユーザー体験の向上レイアウト設計を通じてユーザーの行動を促進。
・ ブランドイメージの強化デザイン全体を通じてブランドのメッセージを明確に伝える。
これらの成功事例を参考に、デザインプロジェクトに適したレイアウトを導入することで、成果を最大化できます。
デザインレイアウトを効率よく作成するためには、適切なツールを選ぶことが重要です。以下では、初心者からプロフェッショナルまで幅広く活用できるツールを3つ紹介し、それぞれの特徴と活用例を解説します。

インターネット環境があればどこからでもアクセス可能。複数人がリアルタイムで同じデザインを編集できます。
・ プロトタイプ作成インタラクティブなプロトタイプを作成でき、クライアントや開発チームへのプレゼンに活用可能。
・ プラグインの拡張性豊富なプラグインを使い、アイコン追加やレイアウト補助など、作業効率を向上させることができます。
スタートアップ企業がFigmaを使用して、ウェブサイトのUIデザインをリモートで共同作業。デザイン案の修正が迅速に進み、プロジェクト完了までの期間を20%短縮しました。

SNS投稿や広告バナー、プレゼン資料用のテンプレートが揃っており、簡単にプロフェッショナルなデザインを作成可能。
・ ドラッグ&ドロップ操作初心者でも直感的に操作でき、短時間で完成度の高いデザインを作れます。
・ コストパフォーマンス無料プランでも多くの機能を利用可能。有料プランでは、さらに高度な素材や機能が利用できます。
地方の飲食店がCanvaを活用してSNS投稿用画像を作成し、ブランド認知度を向上。テンプレートを利用した結果、投稿のエンゲージメント率が増加しました。

ウェブサイトやモバイルアプリの設計に最適なツールで、シンプルなレイアウトから複雑なプロジェクトまで対応。
・ デザインとプロトタイプの一体化デザインとプロトタイプ作成を同じツール内で完結でき、作業の効率化が図れます。
・ Adobe製品との連携PhotoshopやIllustratorとシームレスに連携でき、より高度な編集が可能。
大手アプリ開発会社がAdobe XDを利用して新しいアプリのUIを設計。直感的な操作性とAdobeツールとの連携により、リリースまでの期間を短縮しました。

Canvaのテンプレートや簡単な操作で、短時間で質の高いデザインが可能。
・ チーム作業Figmaはクラウドベースの共同編集機能があり、リモートワークや大規模プロジェクトに最適。
・ プロフェッショナルAdobe XDは、細部にこだわったデザインや開発者との連携を求めるプロジェクトに向いています。

適切なツールを選ぶことで、デザインレイアウトの作成プロセスを効率化し、プロジェクトの成果を最大化できます。まずはそれぞれのツールを試して、自分の目的やスキルレベルに合ったものを見つけましょう。
効果的なデザインレイアウトを実現するには、美的要素だけでなく、実用性と一貫性を保つことが重要です。以下に、レイアウト設計時に注意すべきポイントを具体例とともに解説します。

視覚的な一貫性は、ブランドやプロジェクトの信頼性を高めるために欠かせない要素です。デザイン内のフォント、配色、要素の配置が統一されていないと、ユーザーは混乱し、情報の伝達効率が低下します。
グローバル企業のオンラインキャンペーンでは、ブランドカラーを一貫して使用することで、視覚的な連続性とブランド認知度を強化しました。
・ フォントの統一新聞社のウェブサイトは、記事タイトル、本文、キャプションに異なるフォントを使用せず、同じフォントファミリー内で変化をつけることで、統一感を保ちながら可読性を向上させました。
デザインシステムやスタイルガイドを事前に作成することで、プロジェクト全体の一貫性を維持することができます。

現代のユーザーは、スマートフォン、タブレット、PCなど複数のデバイスを使用してコンテンツにアクセスします。そのため、デザインがレスポンシブであり、どのデバイスでも快適に表示されることが重要です。
大手ニュースサイトでは、モバイルファーストのアプローチを採用し、スマートフォンからのアクセスにおいてページ読み込み速度と操作性を向上。これにより、モバイル経由のアクセス数が増加しました。
・ テストとフィードバックECサイトでは、デザインリリース前にユーザーテストを実施し、異なるデバイスでの表示や操作感を確認。改善を繰り返すことで、コンバージョン率を向上させました。
レスポンシブデザインを実現するには、CSSフレームワーク(例: Bootstrap)やAdobe XDなどの専用ツールを活用すると効率的です。

テキストやビジュアルの配置は、ユーザーにストレスを与えないよう、適切に設計する必要があります。情報が詰め込みすぎている場合、ユーザーは混乱しやすくなります。
教育関連のウェブサイトでは、段落間に十分な余白を設け、各セクションを明確に分けることで、情報がスムーズに伝わるようにしました。
・ 文字サイズと行間電子書籍プラットフォームでは、フォントサイズと行間を調整することで、長時間の読書でも疲れにくいデザインを実現しました。
デザインをユーザー視点で見直し、情報が整理されているか確認しましょう。

多くの色を使用しすぎると、デザインが散漫になり、伝えたいメッセージが埋もれてしまう可能性があります。配色は2~3色に限定し、コントラストを適切に設定することが重要です。
ファッションブランドの広告では、背景色と文字色のコントラストを調整し、視認性を向上させました。これにより、クリック率が18%向上しました。
・ アクセントカラーの活用IT企業のランディングページでは、ユーザーの視線を重要な情報に集中させるため、アクセントカラーを1色に統一して効果を最大化しました。
カラーパレットツール(例: Adobe Color)を活用して、洗練された配色を選びましょう。

一度完成したデザインも、定期的にレビューし、ユーザーのフィードバックを反映させることが必要です。デザインの更新により、時代やトレンドに合った効果的なレイアウトを維持できます。
大手通販サイトは、商品ページのレイアウトを半年ごとにテストし、効果が高い要素を継続的に導入。これにより、購買率を常に最適化しています。
・ ユーザーデータの活用新興スタートアップは、Google Analyticsやヒートマップツールを使用し、ユーザー行動を分析。効果的なデザイン改良を実現しました。
ユーザーのニーズやトレンドに敏感になり、デザインを進化させることを意識しましょう。

効果的なデザインレイアウトを実現するには、視覚的な一貫性を保ちながら、レスポンシブ対応やユーザー視点での配置設計を重視する必要があります。これらの注意点を守りつつ、定期的な改善を行うことで、ユーザーにとって魅力的で機能的なデザインを提供できます。
目的とターゲットオーディエンスを明確にし、それに基づいて適切なレイアウトを選択することが重要です。これにより、デザインの方向性が明確になります。
FigmaやCanvaなどの無料ツールは、初心者でも使いやすく、プロフェッショナルなデザインを実現するための機能が充実しています。また、グリッド機能やテンプレートが利用できるため、効率的に作業を進められます。
はい。余白が多すぎると、重要な情報が伝わりにくくなる場合があります。適切な余白の設定がポイントです。適切な情報量と余白のバランスを保つことが重要です。余白の活用は視覚的な効果を高めますが、内容が薄くならないよう注意が必要です。
視覚的な一貫性やユーザー体験の向上が直帰率を下げ、結果的にSEOに良い影響を与えます。特に、レスポンシブデザインや高速なページ読み込みがユーザー満足度を高め、検索エンジンの評価向上につながります。
すべてのデバイスで重要な要素が適切に表示されるよう、綿密にテストすることが必要です。特に、画像やフォントサイズ、ボタンの配置はデバイスごとに調整が必要です。Googleのモバイルフレンドリーテストを活用するのも有効です。
DEAPでは、効果的なレイアウト設計のアドバイスや、プロジェクト全体の最適化支援を行っています。また、最新のツールやトレンドを活用したデザインソリューションを提案し、クライアントの目標達成をサポートします。
効果的なデザインレイアウトは、視認性やユーザー体験を向上させるだけでなく、ブランドイメージの強化やコンバージョン率の向上にも寄与します。基本原則を理解し、成功事例やツールを活用することで、目的に応じたプロフェッショナルなデザインを実現できます。また、レスポンシブデザインや視覚的な一貫性を意識しながら、ターゲットオーディエンスに響くレイアウトを構築することが成功の鍵となります。注意点を押さえたうえで、最新のトレンドを取り入れた効果的なデザインレイアウトを構築しましょう。
さらに、DEAPではデザインのプロフェッショナルが、レイアウト設計から最適化まで幅広くサポートしています。効果的なデザインをお考えの際は、ぜひお気軽にご相談ください。
コラム一覧に戻るブランディングプランナーがお話をうかがいます。
まずはお気軽にご相談ください。
電話でのお問い合わせはこちら
受付時間:平日10時〜19時