
©︎ 2021-2026 DEAP Inc.

シンプルなデザインは、視覚的な美しさだけでなく、情報を的確に伝える強力な手段です。しかし、シンプルなデザインを実現するには、適切なバランスと選択が必要です。
本記事では、実例を交えながらシンプルデザインの魅力を深掘りし、効果的な作成手法を解説します。初心者の方にもわかりやすく、実践可能な方法をご紹介しますので、ぜひ参考にしてください。
シンプルデザインは、現代のデザイン業界で広く取り入れられている手法で、無駄を徹底的に排除し、必要な要素だけを効果的に配置することで、視認性を高め、ユーザーに強い印象を与えることを目指します。このアプローチは、ウェブデザインから広告バナー、プレゼン資料まで、さまざまな場面で活用されています。

シンプルデザインの基礎は、重要なメッセージを的確に伝えることにあります。装飾や余計な要素が少ないデザインでは、視覚的ノイズが減り、情報がスムーズに伝わります。
ユーザーに伝えたいメッセージをひとつに絞り、明確化する。
・ 補足情報を控えめに補足的な要素は小さく配置するか、非表示にすることで、主要メッセージが目立つ。
食品業界の広告バナーでは、商品の画像と「おいしさ」を伝える簡潔なコピーが目立つシンプルデザインが用いられます。これにより、視認性が向上し、購買意欲を高める効果が確認されています。

シンプルデザインにおける配色は、基本的に2~3色に絞ることで統一感と洗練された印象を与えます。この限定的な色使いにより、デザイン全体が落ち着き、ユーザーにとって視覚的に心地よいものになります。
あらかじめ選定したカラーパレットを基に、メインカラーとアクセントカラーを決定します。
・ 背景色とテキストカラー背景と文字色のコントラストを高め、情報をわかりやすく伝えることがポイントです。
大手化粧品ブランドのウェブサイトでは、白を基調に黒と金をアクセントカラーとすることで、高級感とシンプルさを両立しています。これにより、商品自体が際立つだけでなく、ブランドイメージが統一されます。

必要な情報が整理されているため、ユーザーは迷わずに目指す情報へアクセスできます。
・ ブランドの印象付け無駄のないデザインは、信頼感や洗練さを演出し、ブランド価値を高めます。
・ ユーザー体験の向上情報過多を避けることで、ユーザーが快適にデザインを利用できます。
シンプルデザインは、情報をわかりやすく伝えるだけでなく、ユーザーに視覚的な満足感を提供します。要点を明確にし、カラーパレットを慎重に選ぶことで、洗練されたデザインが実現します。この基本を押さえれば、どんなデザインプロジェクトでも応用可能です。
シンプルデザインは、見た目の美しさだけでなく、実用性やブランド戦略にも大きく寄与します。このデザイン手法が多くの業界で支持されるのは、ユーザー体験(UX)の向上やブランド価値の強化といった具体的なメリットをもたらすためです。

シンプルデザインの最大の魅力のひとつは、ユーザーが必要な情報に瞬時にアクセスできる環境を提供する点です。無駄な要素が排除されていることで、ユーザーは迷うことなく目的を達成できます。
重要な情報が直感的にわかるため、ユーザーはストレスを感じずに操作できます。
・ ナビゲーションの簡潔化操作手順をシンプルにすることで、特に初心者ユーザーにも優しい設計が可能になります。
大手家電メーカーのランディングページでは、製品画像と主要な特徴を箇条書きで示したシンプルなデザインを採用。これにより、ユーザーはすぐに商品の魅力を理解しやすくなり、問い合わせ件数が20%増加しました。この成功例は、シンプルデザインがビジネス目標の達成にも寄与することを示しています。

シンプルデザインは、ブランドの印象を左右する重要な要素です。余計な要素を排除し、統一感のあるデザインを提供することで、洗練されたイメージをユーザーに与えられます。
視覚的なノイズが少ないデザインは、ブランドのプロフェッショナルさを強調します。
・ 高級感の演出カラーパレットやレイアウトの整合性が保たれているシンプルデザインは、高品質なブランドイメージを確立するのに役立ちます。
海外の高級ファッションブランドの公式ウェブサイトでは、余計な情報を省き、商品のビジュアルを最大限に活かすシンプルデザインを採用。その結果、商品の魅力が際立つだけでなく、ブランド全体の信頼性が向上し、売上に貢献しました。

シンプルデザインは、他のデザイン手法と比べて以下のような特徴があります。
デザインが洗練されているため、ユーザーが迷うことなく目的を達成。
・ 普遍性トレンドに左右されにくく、長期間にわたって効果を発揮。
・ コスト削減不要な装飾や要素を省くことで、開発や運用のコストを削減可能。
シンプルデザインの魅力は、ユーザー体験の向上とブランド価値の強化に集約されます。この手法を適切に活用することで、ユーザーにとって心地よい体験を提供すると同時に、ブランドのプロフェッショナルさを際立たせることができます。視覚的な一貫性と機能性を両立させたシンプルデザインは、ビジネスの成功を後押しする強力なツールです。
シンプルデザインは、多くの業界や企業で採用され、成功を収めています。その成功事例を具体的に見ることで、シンプルデザインがどのように機能し、成果をもたらすのかを理解できます。ここでは、著名な企業がシンプルデザインを活用して成果を上げた事例を紹介します。

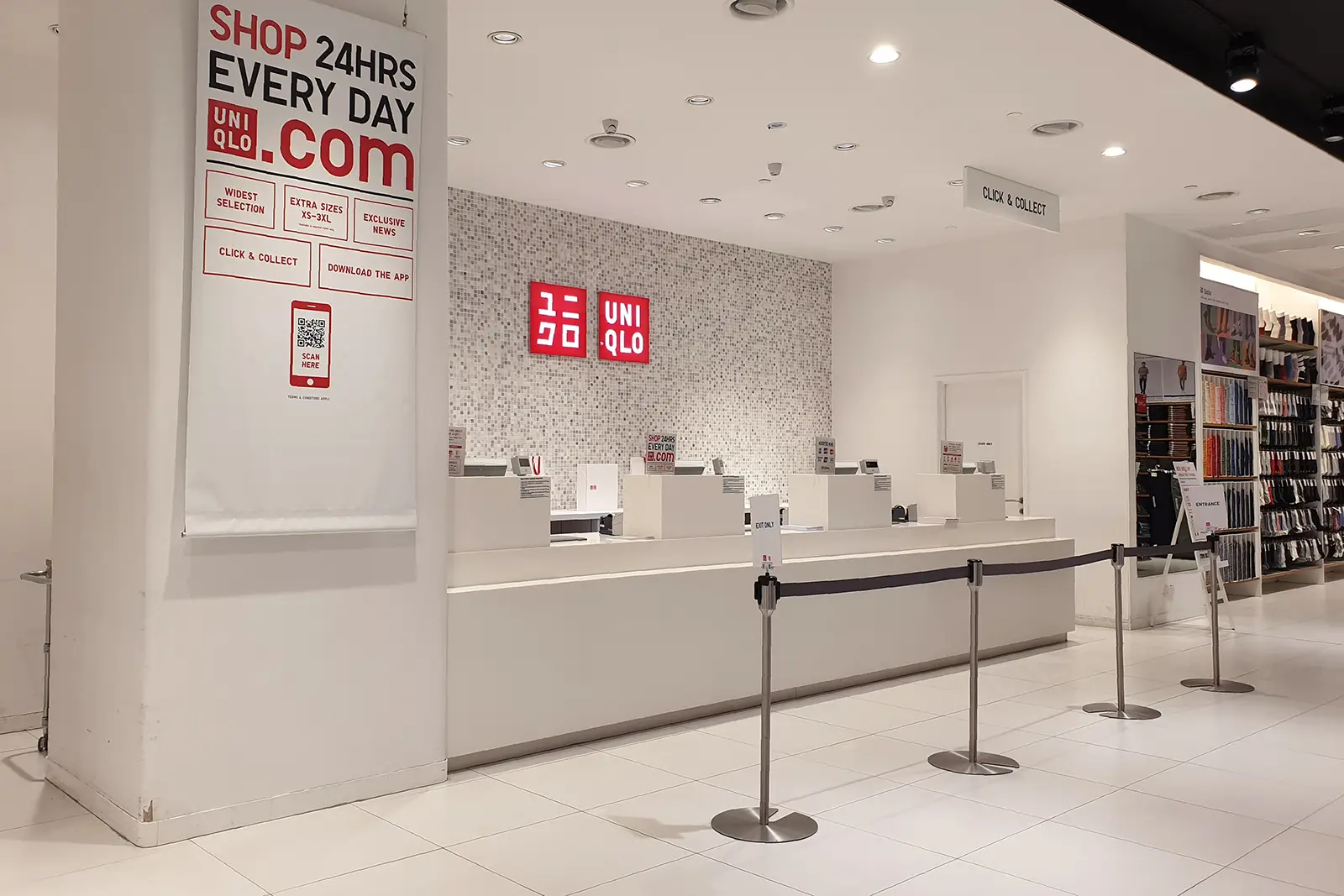
ユニクロの公式ウェブサイトは、シンプルデザインの成功例として広く知られています。
商品画像をページ中央に配置し、余白を大胆に活用したレイアウトを採用。視覚的なノイズを徹底的に排除し、ユーザーが製品に集中できる設計となっています。
視認性の向上により、商品選択の時間を短縮。直感的な操作が可能になり、オンラインストアのコンバージョン率が向上しました。また、ページ読み込みの速度も最適化され、ユーザー体験がさらに改善されました。

北欧家具ブランド「IKEA」が展開した広告キャンペーンは、シンプルデザインがブランド価値を高める好例です。
広告ビジュアルでは、商品画像を目立たせるため背景を白に統一。テキストを最小限に抑え、フォーカスは製品そのものに置かれています。さらに、配色はブランドカラーの青と黄をポイントで使用し、統一感を強調しました。
シンプルデザインによりブランドのスタイリッシュな印象が強化されました。結果として、広告認知度が向上し、実店舗への来店者数が増加しました。

Appleは、シンプルデザインの代名詞とも言えるブランドです。その製品ページは、デザインと機能の両立を実現しています。
製品画像を中心に配置し、詳細情報を箇条書きで簡潔に表示。背景には多くの場合白を使用し、製品そのものが際立つように設計されています。
製品の特徴を瞬時に理解できるため、ユーザーの購入意欲を効果的に刺激。加えて、シンプルデザインによりブランドの高級感と信頼性がさらに高まりました。

無印良品の店舗ディスプレイは、リアルな空間におけるシンプルデザインの成功例です。
商品を見やすく配置し、過剰な装飾を排除。白い棚と余白を活用し、商品の魅力を最大限に引き出すデザインを採用しています。
店内での滞在時間が増加し、1人当たりの購入点数が増加。また、店舗の統一感がブランド価値をさらに高める結果となりました。

環境に配慮した製品を販売するスウェーデンの企業では、ウェブサイトにシンプルデザインを取り入れました。
製品画像とエコロジーに関するメッセージを中央に配置。余計な要素を排除し、訪問者が製品の特徴を瞬時に把握できる設計。
コンバージョン率が増加し、訪問者の滞在時間が延びたほか、リピート購入率の向上にも寄与しました。
これらの成功事例からわかるように、シンプルデザインはユーザー体験を向上させ、ブランド価値を高める効果的なアプローチです。企業やブランドがシンプルデザインを適切に活用することで、ビジネス目標を達成するだけでなく、長期的な成功につながる強固な基盤を築くことができます。
シンプルデザインを成功させるためには、基本的な作成手法を理解し、適切に実践することが重要です。以下では、シンプルデザインを作成する際に押さえておくべきポイントを具体的に解説します。

シンプルデザインの第一歩は、情報の取捨選択です。過剰な要素を削除し、本当に必要な情報だけを残すことで、視認性を高めることができます。
○デザインに含める情報は「目的達成に必要か」を基準に精査します。 ○ユーザーが一目で意図を理解できる構造を目指します。
商品のプロモーション用ポスターを作成する際、キャッチコピーと価格、商品画像だけに絞ることで、メッセージが明確になり、広告効果が向上した事例があります。

シンプルデザインでは、配色が全体の印象を大きく左右します。少ない色数で統一感を持たせ、必要な箇所でアクセントカラーを使用することが効果的です。
○カラーパレットを2~3色に限定する。 ○アクセントカラーを使用して重要な情報を強調。
北欧ブランドの家具カタログでは、白とグレーを基調にし、製品の特徴を示すテキスト部分にブランドカラーを使用。これにより、視認性とブランド認知が向上しました。

シンプルデザインでは、フォント選びや文字配置の工夫が非常に重要です。タイポグラフィが適切でないと、全体のデザインが雑に見えてしまいます。
○読みやすいフォントを選ぶ(例: サンセリフ系フォント)。 ○文字サイズや文字間隔を調整して視認性を向上。 ○重要な情報を強調する際は、フォントの太さ(ウェイト)を活用。
Appleの製品紹介ページでは、製品名や特徴を強調するために、サンセリフフォントを適切な文字間隔と大きさで配置し、シンプルで高級感のあるデザインを実現しています。

余白はシンプルデザインの核となる要素です。適切な余白を設けることで、情報が整理され、デザイン全体のバランスが向上します。
○要素間の間隔を広めに取り、情報が詰まって見えないようにする。 ○余白を使って、視線を自然に動かすレイアウトを構築。
ミニマルなウェブデザインを手掛けるデザイン事務所では、余白を大胆に活用することで、訪問者の集中力を特定の情報に誘導する設計を成功させています。

シンプルデザインを効果的に実現するには、一貫性のあるデザインシステムが必要です。フォントや配色、レイアウトのルールを統一することで、全体的な調和が生まれます。
○ガイドラインを作成し、デザインのルールを明確化。 ○異なるページやプロジェクト間で統一性を保つ。
グローバル企業のウェブサイトでは、デザインシステムを導入し、どのページでも一貫したユーザー体験を提供することで、ブランド価値を高めました。
シンプルデザインの作成には、余計な要素を省き、本当に必要な情報だけを明確に伝えるスキルが求められます。また、適切な配色やタイポグラフィ、余白の活用などの基本をしっかりと実践することで、見た目が洗練されるだけでなく、ユーザー体験が大幅に向上します。
シンプルデザインは、効果的なコミュニケーション手法として多くの場面で採用されていますが、適切に活用しないと逆効果となる可能性もあります。以下では、シンプルデザインを導入する際に注意すべきポイントを解説します。

シンプルデザインは、多くの場面で洗練された印象を与えますが、ターゲットユーザーによっては異なる反応を引き起こすことがあります。
○ターゲットとなるユーザー層の好みや期待を理解する。 ○シンプルデザインが適切かどうかは業界や文化、年齢層によって異なる。
ファッション業界では、20代向けブランドがシンプルなデザインを採用した際、「情報が少なくて不便」というフィードバックを受け、後日追加情報を含むデザインに修正し、顧客満足度を向上させたケースがあります。

シンプルデザインは不要な要素を排除するものの、必要な情報が不足していると、ユーザーが混乱する原因になります。
○デザインの目的を明確にし、必要最低限の情報を適切に配置する。 ○視覚的なバランスを保ちながら情報量を確保する。
ITサービス企業が製品紹介ページで、機能一覧を削りすぎた結果、ユーザーが詳細を探しづらくなり離脱率が増加。後にデザインを見直し、主要機能を目立つ位置に配置することで問題を解決しました。

シンプルデザインでは、限られた要素で伝える情報の優先順位を明確にすることが不可欠です。
○ユーザーが一目で理解できるように、最も重要な情報を強調する。 ○複数のメッセージがある場合は階層構造を取り入れる。
大手旅行会社のキャンペーンページでは、旅行先の写真を大きく配置し、次に価格情報を強調するレイアウトを採用。これにより、ユーザーの目線誘導がスムーズになり、予約数が増加しました。

シンプルデザインを追求しすぎると、重要な要素まで削減してしまい、意図が正しく伝わらなくなるリスクがあります。
○デザインの目的とターゲットユーザーに必要な情報を精査する。 ○不足していると感じる情報がないかテストを行う。
教育機関がシンプルな入学案内サイトを公開しましたが、学費や講義内容が記載されていないため、問い合わせが増加。これを受け、追加情報を掲載することで信頼性を回復しました。

シンプルデザインの効果を最大限発揮するには、ユーザーの反応を事前に確認することが重要です。
○プロトタイプやA/Bテストを活用して、デザインの効果を検証する。 ○ユーザーからのフィードバックを基に調整を行う。
オンラインショップが新しいシンプルデザインを導入する際、少数のユーザーグループでテストを実施。結果、決済画面に重要な情報が不足していることが判明し、改善することで購入完了率が10%向上しました。
シンプルデザインは、多くのメリットを提供する一方で、適切な導入が求められます。ユーザーの期待や情報の必要性を考慮し、過剰な削減を避けつつ、目的に合った情報提供を心がけることが成功の鍵となります。また、テストとフィードバックを積極的に活用することで、効果的なシンプルデザインを実現することが可能です。
適切に設計すれば効果が落ちることはありません。ただし、情報を削りすぎるとユーザーにとって必要な情報が不足し、混乱を招く可能性があります。ユーザーのニーズを十分に理解した上でバランスを取ることが重要です。
CanvaやFigmaなどの無料ツールは、初心者でも使いやすく、シンプルデザインの作成に適しています。また、Inkscapeはロゴやアイコン制作に優れたツールとして活用できます。
医療や教育の分野では、必要な情報を詳細に提供することが求められるため、過度にシンプルなデザインは適していない場合があります。その場合、視覚的にはシンプルでありながら情報量を確保する工夫が必要です。
シンプルデザインは不要な要素を削減しつつ、必要な情報を強調する手法です。一方、ミニマルデザインは美的感覚に基づいて極限まで要素を削ぎ落としたデザインで、装飾やカラーを最小限に抑えることを特徴としています。
必要な情報を削りすぎないこと、ユーザーの好みを理解すること、そしてテストを通じてフィードバックを得ることが重要です。また、デザインの目的に合致した配色やタイポグラフィを選ぶことも成功の鍵となります。
コンテンツの優先順位を明確にし、ユーザーが最も求める情報を適切な位置に配置することが重要です。また、デザインに余白を活用することで視覚的な整理を促し、ユーザー体験を向上させることができます。
シンプルなデザインは、情報を整理し、視認性と使いやすさを向上させる効果的な手法です。その魅力や成功事例を理解し、具体的な作成手法や注意点を踏まえることで、より効果的なデザインを実現できます。また、適切なツールを活用しながら、ターゲットユーザーのニーズに応じたバランスの取れたデザインを心がけましょう。これにより、ブランド価値を高めると同時に、ユーザー体験を最適化するデザインを作り上げることが可能です。
コラム一覧に戻るブランディングプランナーがお話をうかがいます。
まずはお気軽にご相談ください。
電話でのお問い合わせはこちら
受付時間:平日10時〜19時