
©︎ 2021-2026 DEAP Inc.

ホームページを自作するのは、コストを抑えつつ自由なデザインができる魅力があります。しかし、知識不足や計画の甘さから多くの人が失敗しがちです。
本記事では、自作ホームページでよくある失敗例と、それを回避して成功するためのポイントを具体的な事例と共に解説します。これからホームページ制作を検討している方は、ぜひ参考にしてください。
ホームページを自作する際、多くの初心者が共通する失敗をしてしまいます。失敗例を理解し対策を講じることで、より良いホームページを構築できます。ここでは代表的な失敗例を具体的な事例とともに紹介します。

デザインの統一感が欠けると、訪問者に違和感を与え、信頼感を損ないます。特に、フォントや色使い、レイアウトがページごとにバラバラだと、プロフェッショナルな印象を与えることができません。
小規模飲食店C店がホームページを自作した際、トップページは白背景にシンプルなデザインだったが、メニューのページでは暗い背景にカラフルなフォントが使われ、統一感が欠けていたため、訪問者の信頼を得られず離脱が増えた。結果として、統一感がなく「素人っぽい」と感じられ、訪問者の離脱率が高まりました。
デザインは「統一感」が重要です。メインカラーやフォントは事前に決め、ページ全体で一貫して使用しましょう。無料のデザインツールCanvaやテンプレートサービスを活用すると、初心者でも統一感のあるデザインが可能です。

訪問者が求める情報が欠けていると、信頼を得るどころかビジネスチャンスを逃してしまいます。例えば「連絡先」「サービス内容」「価格情報」などの基本情報が不足しているケースが多く見られます。
個人事業主Aさんが自作ホームページを公開。しかし、「お問い合わせフォーム」や「連絡先」の記載を忘れていたため、興味を持った顧客からの連絡が取れずに機会損失が発生しました。
ホームページに掲載すべき基本情報を事前にリストアップしましょう。
特に、以下の内容は必須です。

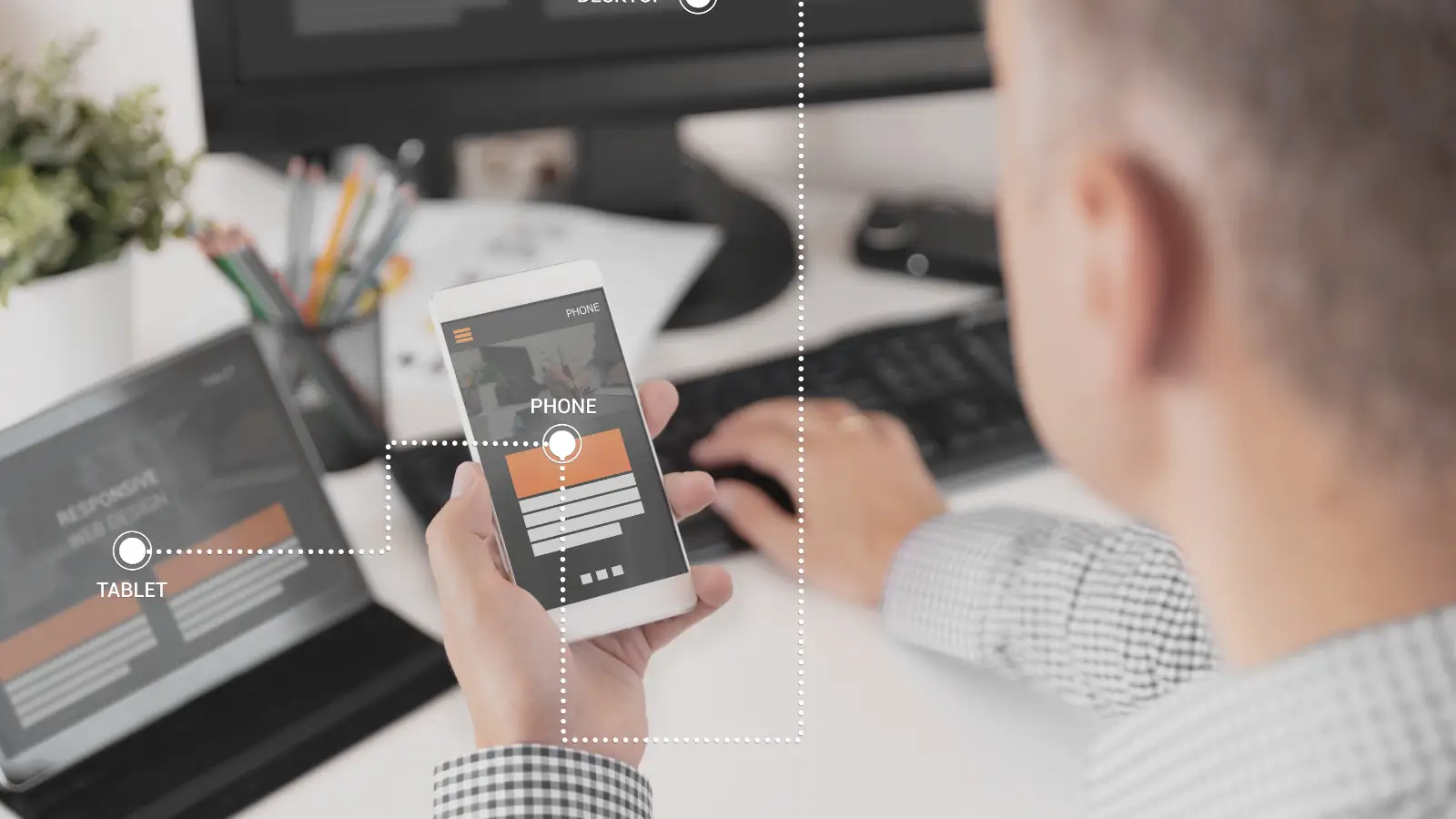
現在、スマートフォンやタブレットからホームページを閲覧するユーザーが急増しています。そのため、モバイルに対応していないホームページは検索順位にも影響し、訪問者に不便を与えてしまいます。
学習塾B社が自作ホームページを公開したものの、パソコン表示のみ対応。スマホユーザーが小さな文字を拡大して閲覧する必要があり、ユーザーの多くが途中で離脱しました。結果、お問い合わせ数が減少してしまいました。
「レスポンシブデザイン」を意識し、スマートフォンやタブレットでも見やすいレイアウトを心がけましょう。無料ツール「Wix」や「WordPressのレスポンシブテーマ」を利用すれば、簡単にモバイル対応が可能です。

ホームページを作成しても、SEO対策が不十分だと検索結果で上位に表示されず、訪問者がほとんど来ない状態になります。検索エンジンからの集客を考慮しないのは大きな失敗です。
地域の工務店C社が自作したホームページは、SEO対策がされていなかったため、Google検索で見つけられず集客に繋がらなかった。
以下の基本的なSEO対策を行いましょう:
ターゲット層が検索しそうなキーワードをタイトルや本文に自然に組み込む。
・ メタタグ最適化検索結果に表示されるタイトルと説明文を設定。
・ 内部リンクの設置関連するページ同士をリンクし、サイトの構造を最適化する。

高画質すぎる画像や動画をそのまま掲載すると、ページの読み込み速度が遅くなり、ユーザー離脱の原因になります。また、著作権を考慮せず画像を使うと法的トラブルに繋がることもあります。
美容サロンD社が高解像度の画像を多数掲載した結果、ページの読み込み時間が10秒以上に。多くの訪問者が待ちきれず離脱してしまいました。
画像は無料の圧縮ツール(TinyPNGやSquoosh)を活用し、サイズを最適化しましょう。また、著作権フリーの素材サイト(PixabayやUnsplash)を利用すれば、安全に高品質な画像を使用できます。

自作ホームページの失敗例として「デザインの一貫性不足」「コンテンツの欠如」「モバイル非対応」「SEO対策不足」「画像の最適化不足」などが挙げられます。これらを回避するには、基本情報の充実とツールの活用が重要です。次のセクションでは、これらの失敗を防ぎ、成功するための具体的な対策方法について解説します。
ホームページを成功させるためには、事前の計画が非常に重要です。計画を立てずに制作を始めてしまうと、手戻りややり直しが発生し、時間や労力を無駄にしてしまいます。以下では、計画段階で意識すべきポイントと成功事例を紹介します。

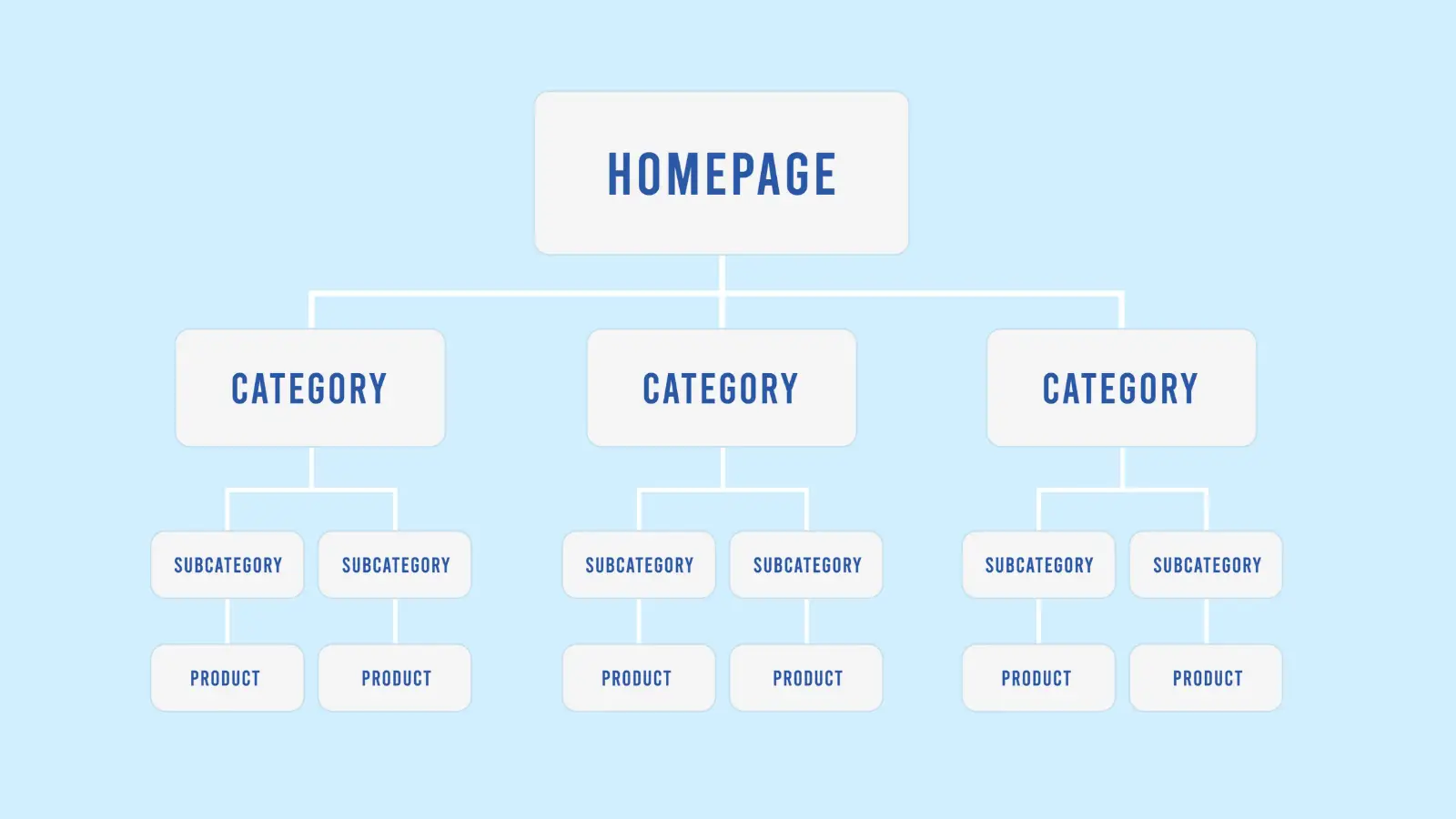
ホームページを構築する際、まずサイトマップ(ページ構成図)を作成することで、迷わず効率的に制作が進められます。必要なページや情報の流れを事前に整理することで、訪問者にとっても分かりやすいサイトになります。
○必須ページをリスト化
例: 「トップページ」「サービス内容」「会社情報」「お問い合わせページ」
○ユーザーの動線を意識して、ページ同士の繋がりを構築
○階層構造を決める(例: トップ → サービス → サービス詳細ページ)
小規模レストランF社は、トップページで店の魅力や最新情報を紹介し、メニューでは料理写真と価格を掲載。アクセスページには地図や駐車場情報、予約フォームページにはシンプルな入力欄を設置して訪問者が迷わない設計をしました。:
店舗のコンセプト紹介
・ メニュー写真付きのメニュー一覧
・ アクセス地図、駐車場情報、連絡先
・ お問い合わせ
予約フォーム
結果として、情報が整理され、訪問者の満足度が高まり、来店数が増加しました。
事前にサイトマップを作成することで、後からページを追加・修正する手間を省けます。無料ツールGlooMapsやDraw.ioを使えば、初心者でも簡単にサイトマップを作成できます。

ホームページの目的や訪問者のターゲット層を明確にすることで、どの情報を優先的に掲載するべきかが見えてきます。漠然とすべての情報を載せるのではなく、誰のためのホームページなのかを明確にすることが大切です。
例: 20代女性向け美容サービス
・ 興味関心訪問者が求める情報や解決策
・ 目的商品購入、資料請求、来店促進など
小売業E社は、ターゲット層を「20代~30代の働く女性」に絞り込みました。
商品説明ページを強化し、人気商品のビジュアルを掲載。ユーザーがすぐに購入に繋がる動線を意識したレイアウトに改善。
・ 成果成約率が20%向上し、訪問者の滞在時間も改善されました。
ターゲット層に合わせて「言葉遣い」「デザイン」「コンテンツ内容」を調整しましょう。ユーザーのニーズを把握するために、アンケートツール(Googleフォームなど)や競合分析も有効です。

ホームページを制作する目的を明確にすることで、具体的な目標達成のための設計が可能になります。目的が曖昧なままでは、訪問者に必要なアクションを促せません。
商品やサービスの紹介
・ 集客型来店促進や問い合わせ数増加
・ EC型商品の販売・成約率向上
新規開業した美容サロンG社では、ホームページの目的を**「問い合わせ予約の増加」**と設定しました。
トップページに予約フォームを設置し、CTA(コールトゥアクション)ボタンを強調。
・ 成果サイト公開後、1カ月で問い合わせ数が2倍に増加しました。

計画段階で、どのページにどの情報を掲載するかを明確にしておくことで、コンテンツ制作がスムーズになります。
サービスの概要や魅力を一目で伝える
2. 商品・サービス紹介ページ写真や詳細説明で理解を深める
3. FAQ(よくある質問)訪問者の疑問を事前に解消する
4. お客様の声信頼性を高めるための実例紹介
訪問者が迷わないように、必要な情報は優先順位をつけて配置しましょう。視線の流れに合わせたデザイン(F字型・Z字型)も有効です。

計画段階で必要なツールを事前に用意しておくことで、制作の効率が上がります。
Canva、Figma
・ CMS(コンテンツ管理システム)WordPress、Wix
・ SEO対策ツールGoogle Search Console
・ 画像最適化ツールTinyPNG
個人経営のネットショップH社では、事前に「WordPress」と「WooCommerce」を導入し、短期間でECサイトを立ち上げることができました。

ホームページ制作において「計画」は成功への第一歩です。サイトマップの作成やターゲット層の明確化、目的の設定を事前に行うことで、手戻りや効率の悪さを防ぎます。また、必要なツールを準備し、訪問者にとって価値あるコンテンツを提供することが重要です。次のセクションでは、ホームページの「デザイン」において失敗しないための具体的なポイントについて解説します。
ホームページのデザインは訪問者に与える第一印象を大きく左右します。優れたデザインは訪問者の信頼感を高め、サイトの目的達成に繋がります。しかし、自作ホームページではデザイン面での失敗が多いのも事実です。ここでは、デザイン面で失敗しないための具体的なポイントと成功事例を解説します。

デザインの一貫性が欠けていると、サイト全体の印象がバラバラになり、訪問者に混乱や不信感を与えます。統一感を意識したデザイン設計が重要です。
サイト全体で同じフォントファミリーを使用する
・ カラーコーポレートカラーやテーマカラーを基に色数を抑える(2~3色が理想)
・ レイアウトヘッダー、フッター、メニュー位置は全ページで統一
飲食店B社は、デザインツール『Canva』を使用し、統一感のあるカラースキームとフォントでホームページを構築。結果として、オンライン予約数が15%増加し、ブランド認知度も向上しました。
○メインカラーはブランドカラーの「赤」、アクセントに「白」を使用 ○フォントは読みやすさ重視で統一し、視認性を確保 ○トップページ、メニュー、アクセス情報のレイアウトを一貫させた
・ 成果サイト訪問者の滞在時間が向上し、オンライン予約数が15%増加しました。
無料デザインツールCanvaや、プロトタイピングツールFigmaを使えば、初心者でも一貫性のあるデザインを作成できます。

複雑すぎるデザインや情報量が多すぎるレイアウトは、訪問者の離脱を招く原因になります。シンプルで直感的に理解できるデザインを意識しましょう。
ユーザーの目線の流れに合わせて情報を配置
・ 余白の活用余白(ホワイトスペース)を適切に設け、情報を整理する
・ 重要情報の優先表示商品情報、CTAボタンなど重要な要素は目立つ位置に配置
個人事業主Cさんは、自作ホームページのデザインを見直しました:
情報が詰め込まれすぎて、訪問者が混乱
・ Afterレイアウトをシンプルに整理し、余白を増やして情報を強調
・ 成果ページの離脱率が30%改善し、問い合わせ数が増加
直感的に見やすいデザインを心掛けることで、訪問者がスムーズにサイト内を回遊しやすくなります。

フォントやテキストのサイズが見にくいと、訪問者は情報を読み取るのが面倒になり、離脱の原因になります。
読みやすさを基準に適材適所で使用
・ サイズPCでは16px以上、モバイルでは14px以上を目安にする
・ 行間・字間適切な余白を確保し、圧迫感を減らす
ブログサイトを運営するDさんは、フォントサイズと行間を見直しました:
フォントが小さすぎて読みづらい
・ After見出しは大きくし、本文は適切なサイズで表示
・ 成果訪問者の滞在時間が40%向上し、離脱率が改善
Google Fontsなどの無料フォントサービスを活用し、デザイン性と読みやすさを両立させましょう。

スマートフォン利用者の増加に伴い、モバイル対応(レスポンシブデザイン)は必須です。PCだけでなく、モバイルやタブレットでの表示も確認しましょう。
デバイスごとにレイアウトが自動調整される設計
・ ボタンのサイズタップしやすい大きさ(指のサイズを考慮して48px以上)
・ 読み込み速度画像や動画を軽量化し、ページ速度を改善
小売業E社は、モバイル非対応のホームページを改善しました:
レスポンシブデザインを導入し、スマホ表示を最適化
・ 成果スマホユーザーの直帰率が25%減少し、モバイル経由の問い合わせが増加
無料ツール「Googleモバイルフレンドリーテスト」を利用すれば、モバイル対応状況を簡単に確認できます。

デザインにおいて画像やアイコン、動画など視覚的要素を適切に活用することで、情報が伝わりやすくなります。
自分で撮影するか、著作権フリーの画像サイト(Unsplash、Pexelsなど)を活用
・ アイコンの活用情報を分かりやすく視覚化
・ 動画サービス紹介や製品デモを動画で伝えると効果的
美容サロンF社は、ホームページに高品質な画像と動画を導入:
サービス紹介に高画質画像を使用し、店舗の雰囲気を伝える動画を追加
・ 成果訪問者のサイト滞在時間が50%増加し、予約数も向上

デザインは単なる「見た目」だけではなく、訪問者の使いやすさや信頼感にも大きく影響します。一貫性のあるデザイン、シンプルなレイアウト、フォントの読みやすさ、そしてモバイル対応を意識することで、訪問者に快適な体験を提供できます。次のセクションでは、「コンテンツ面の失敗を防ぐポイント」について詳しく解説します。
自作ホームページではデザインや機能に集中するあまり、**SEO対策(検索エンジン最適化)**を軽視しがちです。しかし、検索エンジンで上位表示されなければ、せっかく作成したサイトも訪問者に見つけてもらえません。ここでは、自作ホームページでも簡単に取り組めるSEO対策のポイントと成功事例を解説します。

SEO対策においてキーワードは最も基本的で重要な要素です。訪問者が検索するキーワードを的確に把握し、コンテンツ内に適切に配置しましょう。
○ターゲット層が検索しそうなキーワードをリストアップ ○タイトルや見出し、本文の中に自然にキーワードを組み込む ○検索意図に合った「長尾キーワード(例: ‘飲食店 自作 ホームページ’)」を活用
検索ボリュームや競合度を確認
・ Ubersuggestキーワード候補とSEO難易度を分析
個人ブロガーD氏は、自分のブログ記事でSEO対策を強化しました。
○Googleキーワードプランナーを使い、「ブログ運営 初心者」という長尾キーワードを選定 ○記事タイトル、見出し、本文内にキーワードを自然に組み込んだ ○関連キーワードも取り入れて検索意図に応えるコンテンツを作成
○記事の検索順位が3位以内に上昇 ○自然検索からの流入が50%増加

メタタグやメタディスクリプションは、Googleの検索結果に表示されるタイトルや説明文です。適切に設定することで、検索順位の向上やクリック率(CTR)の改善につながります。
キーワードを含めつつ、簡潔で分かりやすいタイトルを作成(30文字程度が目安)
・ メタディスクリプション訪問者の興味を引く内容で、ページの内容を要約(120~160文字が目安)
【SEO対策完全ガイド】自作ホームページで検索順位を上げる方法
・ メタディスクリプション「自作ホームページでSEO対策を軽視していませんか?キーワード設定、メタタグの最適化方法を詳しく解説。初心者でも簡単にできる具体例付き。」
小売業F社は、ホームページのメタタグを見直し、以下の成果を達成しました。
デフォルトの設定でメタディスクリプションが空欄
・ Afterキーワードを含めた説明文を設定し、検索意図に合致する内容に改善
・ 結果Google検索のCTRが20%向上し、自然検索の流入数が増加

内部リンク(サイト内のページ同士をつなぐリンク)を適切に設置することで、訪問者のサイト内回遊率が向上し、SEO効果が高まります。
○関連するコンテンツ同士をリンクでつなぐ ○「詳しくはこちら」ではなく、具体的なアンカーテキストを使う(例:「SEO対策の基本はこちら」) ○ホームページ内の重要なページには複数のリンクを貼る
オンライン講座を提供するG社は、内部リンクを強化することで以下の結果を得ました。
○各記事内に関連するコンテンツリンクを挿入 ○商品ページへの導線を増やした
・ 成果サイトの回遊率が30%向上し、購入ページへの誘導率もアップ

ページの読み込み速度が遅いと、訪問者の離脱率が高くなり、SEO評価も下がります。
○画像や動画は圧縮して軽量化する(TinyPNGやSquooshを活用) ○不要なプラグインやコードを削除 ○サーバーの応答速度を確認し、必要に応じて高速なホスティングサービスへ変更
地元情報サイトH社は、画像の最適化とサーバーの見直しを行い、ページ速度を改善しました。
ページ読み込み時間が3秒短縮し、直帰率が25%減少

Googleはモバイルファーストインデックスを採用しており、スマートフォン向けのSEO対策は必須です。
○レスポンシブデザインでモバイル対応する ○スマホでも読みやすいフォントサイズを採用 ○モバイル表示の速度改善
美容室I社はモバイル対応の遅れを改善し、以下の結果を得ました。
レスポンシブデザイン導入後、モバイル速度も最適化
・ 成果モバイルユーザーの直帰率が20%改善し、新規予約数が増加

自作ホームページでもSEO対策を軽視しなければ、十分に検索エンジン上で結果を出すことが可能です。キーワード設定やメタタグ最適化、内部リンク強化、ページ速度改善、そしてモバイル対応といった基本的なSEO施策を一つずつ確実に実施しましょう。次のセクションでは、「コンテンツ面での工夫」について解説します。
ホームページ制作を自作する際、無料ツールを活用すれば、コストを抑えながら質の高いサイトを効率的に作成できます。デザインからSEO対策まで、各工程で役立つツールを厳選し、その効果的な使い方と成功事例を紹介します。

デザインは訪問者に好印象を与えるための重要な要素です。無料のデザインツールを使えば、初心者でも手軽に視覚的な魅力を高められます。
テンプレートが豊富で直感的に操作できるデザインツール。
・ 活用方法○ホームページのバナーやアイコン、ロゴを作成 ○ブランディングに統一感を出すためのデザイン要素を簡単に作成
・ 特徴○ドラッグ&ドロップ機能で簡単操作 ○無料素材(写真、フォント、アイコン)が充実
デザインのプロトタイプ作成やチームでの共同作業に最適なツール。
・ 活用方法○サイトのワイヤーフレームやモックアップ作成 ○チームやクライアントとリアルタイムでデザインを共有
・ 特徴○クラウドベースでいつでもアクセス可能 ○デザイン案を即座に修正・反映
小売業B社はCanvaとFigmaを組み合わせて活用しました。
ホームページ用バナーやSNS広告を短時間で作成
・ Figmaデザインのワイヤーフレームを作成し、開発チームとスムーズに共有
・ 成果プロ並みのデザインをコストゼロで実現し、訪問者の滞在時間が30%増加しました。

SEO対策は、ホームページを検索エンジンで上位表示するために不可欠です。無料ツールを使うことで、効果的なSEO対策が行えます。
Googleが提供する無料のSEO分析ツール。
・ 活用方法○サイトのインデックス状況を確認 ○検索クエリごとのクリック率(CTR)を分析し、改善点を特定 ○ページの読み込み速度やモバイル対応状況をチェック
キーワードリサーチや競合分析ができる無料ツール。
・ 活用方法○検索ボリュームの多いキーワードを特定し、コンテンツに組み込む ○競合サイトのSEO施策を分析し、自サイトの改善に役立てる
個人ブロガーC氏は、以下の手順でSEOツールを活用しました。
表示回数が多いがCTRが低い記事を特定し、タイトルやメタディスクリプションを改善
・ Ubersuggestターゲットキーワードを再設定し、競合分析から新しいコンテンツ案を作成
・ 成果ブログ記事の検索順位が上昇し、自然検索流入が60%増加しました。

初心者でも簡単にホームページを作成できる無料ツールとしてWixが挙げられます。
○ドラッグ&ドロップで直感的にページを作成 ○豊富なテンプレートからデザインを選択 ○SEO対策やモバイル対応機能も標準搭載
飲食店や美容室など、情報をシンプルに伝えるホームページを構築
・ オンラインストアWix内の無料機能を活用して商品ページや決済機能を設置
新規起業家E氏は、Wixの無料版テンプレートを活用し、ブランドの魅力を伝えるシンプルなホームページを作成。公開後すぐに問い合わせが増え、新規顧客の獲得に繋がりました。
コストをかけずに短期間でサイトを公開する必要があった
・ 取り組みテンプレートを活用し、情報を整理したデザインでサイトを構築
・ 成果公開直後にSEO対策を実施し、オンライン経由で新規顧客を獲得

ツール単体でも十分に機能しますが、複数のツールを組み合わせることでさらに効率が上がります。
CanvaやFigmaでビジュアルを整える
・ SEO対策Google Search ConsoleやUbersuggestで検索エンジン最適化
・ 作成ツールWixやWordPressを使ってサイトを公開
○制作時間の大幅短縮 ○クオリティの向上 ○SEO強化による集客アップ

無料ツールを最大限活用するためのポイントを押さえましょう。
必要な機能に合ったツールを選ぶ
2. 公式ガイドを活用するチュートリアルやサポートを確認しながら使いこなす
3. 一貫性を意識するデザイン、SEO、コンテンツに統一感を持たせる

無料ツールを活用することで、コストを抑えながら質の高いホームページ制作が可能です。デザインツール(Canva・Figma)、SEOツール(Google Search Console・Ubersuggest)、作成ツール(Wix)を組み合わせれば、初心者でも短期間で効率よくサイトを構築できます。次のセクションでは、自作ホームページの効果を最大化するための具体的な運用方法について解説します。
適切な計画と無料ツール(CanvaやFigmaなど)を活用し、デザイン・SEO・コンテンツの基本を押さえれば、初心者でも十分プロ並みのホームページを作ることが可能です。
Google Search Consoleを使ってページのインデックス状況やクリック率を確認し、ターゲットキーワードを適切に配置することで、手軽にSEO対策を始められます。
レスポンシブデザインを採用し、スマホやタブレットからの閲覧を確認することが重要です。Googleの「モバイルフレンドリーテスト」ツールを利用すると、最適化状況を確認できます。
デザインの一貫性を保つことが最も大切です。フォント、カラー、レイアウトを統一し、シンプルで見やすい構成にすることで訪問者の離脱を防げます。
デザインにはCanva、SEO対策にはGoogle Search Console、ホームページ作成にはWixを活用し、作成→デザイン→最適化の流れを意識しましょう。
SEO対策とユーザーにとって価値のあるコンテンツの充実です。検索意図に合った情報を提供し、適切なキーワードを組み込むことで検索エンジン上位表示と集客が可能になります。
自作ホームページで成功するためには、計画をしっかり立て、よくある失敗例から学ぶことが重要です。デザインの一貫性、SEO対策、モバイル対応、必要なツールの活用など基本を押さえることで、初心者でもプロフェッショナルなホームページを作成できます。
DEAPでは、無料ツールの効果的な活用法や、ホームページ制作の本格的なサポートを提供しています。初めての方でも安心して取り組めるよう、お気軽にご相談ください。
コラム一覧に戻るブランディングプランナーがお話をうかがいます。
まずはお気軽にご相談ください。
電話でのお問い合わせはこちら
受付時間:平日10時〜19時