
©︎ 2021-2026 DEAP Inc.

デザイン成功の第一歩は、適切なテーマ選びにあります。テーマによってデザインの印象やユーザーへの伝わり方が決まるため、明確な目的とターゲットに基づいた選定が必要です。
本記事では、テーマ選びの基本と成功事例を詳しく解説。DEAPのサポートで、より高品質なデザインを実現する方法もご紹介します。
目次
デザインテーマは、視覚的トーンとスタイルを決定し、ブランドやプロジェクトの印象を左右する重要な要素です。正しいテーマ選びはメッセージを際立たせ、ユーザーの心に響くデザインを生み出します。一貫性を重視し、ブランドの価値を的確に表現するテーマ選定が重要です。

テーマを選ぶ際にまず重要なのは、ターゲットとデザインの目的をしっかりと理解することです。デザインの最終目標を踏まえることで、ユーザーの期待に応えるテーマが見えてきます。
若い世代をターゲットとする場合、トレンドを意識したテーマ選びが効果的です。たとえば、明るくポップなカラーやシンプルなレイアウトを取り入れることで、親しみやすさを演出できます。また、動きのある視覚効果やカジュアルなアイコンの使用も、SNS世代にアピールしやすい要素です。
高級感を強調したい場合は、シックで洗練されたトーンを選ぶことが重要です。具体的には、落ち着いたカラーやシンプルで洗練されたフォントを使い、クリーンで一貫したレイアウトに仕上げます。ゴールドやシルバーのアクセントカラーも、豪華な印象を加えるのに有効です。

デザインが販促目的であれば、直感的に情報が伝わるテーマが望ましいです。一方で、教育や啓発を目的としたデザインでは、読みやすく落ち着いたテーマが適しています。
テーマ選びでは、重要なポイントを意識することで、デザインの完成度を大幅に向上できます。ここでは、その具体的なポイントを解説します。

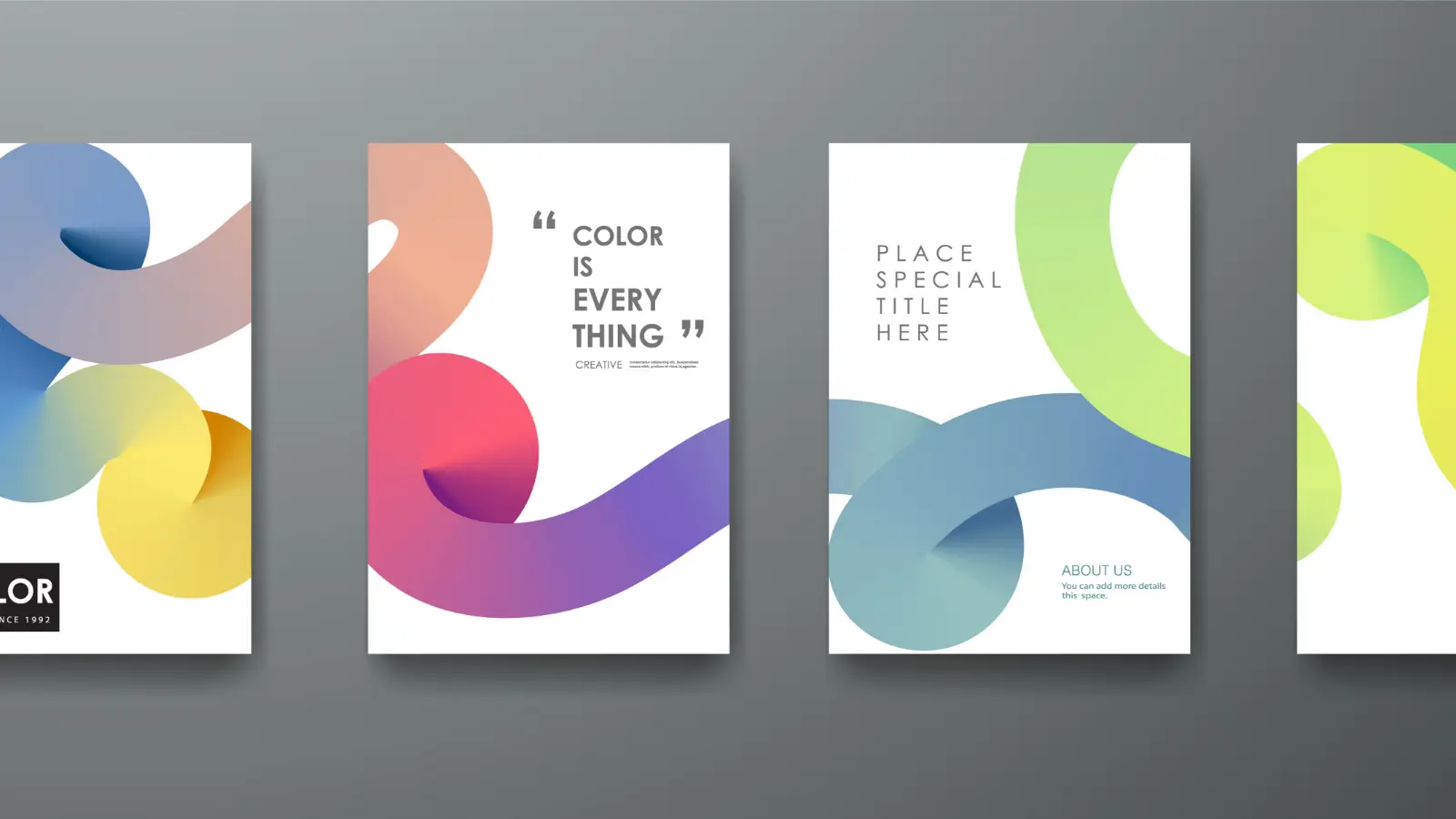
テーマに合わせた配色とフォントは、デザインの印象を大きく左右する重要な要素です。統一感のある配色とフォントの選択により、デザインの一貫性が保たれ、視覚的な整合性が生まれます。
ブランドカラーを基盤に、テーマに沿った色合いを選ぶことで、視覚的な印象が強まり、ユーザーにとって覚えやすいデザインが完成します。たとえば、ナチュラルなテーマではアースカラー(ベージュ、グリーン、ブラウン)を、モダンで洗練された印象を与えたい場合はモノトーンやビビッドな色を活用します。
フォントは、デザインのトーンやテーマを表現するための重要な役割を持っています。例えば、遊び心のあるテーマにはカジュアルで丸みを帯びたフォントを選び、ビジネスや高級感のあるテーマではサンセリフ体や洗練されたセリフ体を使用するなど、フォントのスタイルも統一感を持たせると、デザインの一体感が高まります。

テーマ選びにおいて、業界のトレンドを取り入れることで、デザインを現代的かつ魅力的に仕上げることができます。しかし、トレンドを取り入れる際には、そのデザインが持つ「長寿命」とのバランスも考慮が必要です。
ミニマリズムやネオンカラー、レトロモダンといったトレンドを活用することで、ユーザーに親しみや新鮮さを与えることができます。特にSNS用のデザインやプロモーションには、最新のトレンドを反映させることで目を引きやすくなります。
トレンドを過度に取り入れすぎると、すぐに古びてしまうリスクがあるため、基本的なテーマやブランドイメージに合った要素のみを取り入れることが成功の鍵です。
成功事例から学ぶことで、デザインテーマ選びの具体的なヒントを得られます。ここでは、国内外の企業がテーマを活用してブランド価値を高めた事例を紹介します。

無印良品は、シンプルで無駄を排したデザインテーマを選定し、日常生活に溶け込む自然なスタイルを打ち出しています。無印良品のデザインには、以下のポイントが見られます。
カラーパレットは落ち着いたアースカラー(ベージュやブラウン、グレーなど)を中心に構成され、視覚的に穏やかな印象を与えます。また、余白をうまく活用し、情報量が多くてもスッキリとした見た目を保つことで、ブランドの「無駄を省く美学」を体現しています。
パッケージや製品デザインにも自然素材の質感を活かしており、無印良品の「自然志向」「持続可能な生活」というメッセージがユーザーに伝わりやすくなっています。このようなテーマ選びにより、ユーザーは日常に溶け込む安心感を感じ、ブランドに対する親しみと信頼を深めています。

アップルは、シンプルで機能的なデザインテーマを一貫して採用し、テクノロジー製品の洗練された印象を確立しています。アップルのデザインテーマには次のような特徴があります。
アップル製品のUIやウェブサイトは、モノトーンを基調とし、シンプルなアイコンを効果的に使用しています。無駄な装飾を排し、機能性と美しさを両立させることで、アップルの「洗練されたテクノロジー」のイメージを強調しています。
製品デザイン、広告ビジュアル、インターフェイスに至るまで一貫性があり、これによりブランドとしての統一感と信頼性を確立。新製品が発表されるたびに、アップルらしいデザインであることが即座に認識され、ブランドとしての独自性を高めています。

スターバックスは、「居心地の良さ」をテーマに掲げ、店舗デザインや広告に一貫性を持たせています。
スターバックスの店舗デザインには、木材やリサイクル素材が多く使われており、温かみと居心地の良さが演出されています。これにより、顧客はスターバックスを「第二の家」のように感じ、リラックスした時間を過ごせるようになります。
各店舗が地域に合わせてデザインを少しずつ変更している点も、スターバックスのテーマの一部です。地域ごとの文化や個性を取り入れることで、どの店舗でもリラックスできる空間が提供され、ブランド全体としての一貫性が保たれています。

トヨタは、「信頼」と「未来志向」をテーマに掲げ、デザインやマーケティング戦略を展開しています。
トヨタの車両デザインは、機能性と美しさが両立するよう工夫されており、安全性や信頼感を高めるビジュアルが特徴です。特に、フロントグリルの統一感あるデザインやシンプルなインテリアは、長年の信頼性を強調しています。
電動車やハイブリッド車など、先進技術を駆使した製品のデザインは、環境保護や持続可能性を視覚的に表現しており、未来志向のブランドメッセージがユーザーに伝わりやすくなっています。
これらの企業は、それぞれのブランドやサービスに合ったテーマ選びを成功させ、デザインを通じてユーザーとの信頼関係を築いています。デザインテーマの一貫性を保ちながらも、細部にまでブランドの意図を表現することで、ユーザーにとって親しみやすいデザインが実現しています。
決定したテーマを最大限活用するためには、視覚的な強化が重要です。以下では、テーマをより効果的に伝えるためのテクニックを解説します。

余白は、視覚的な快適さと集中力を促進するために重要です。デザインに適切な余白を配置することで、見やすさが向上し、各要素が際立ちます。特に、以下のようなシチュエーションで余白を活用すると、テーマのメッセージが効果的に伝わります。
余白を贅沢に使用し、シンプルで広々としたレイアウトを保つことで、高級感や洗練された雰囲気を作り出せます。たとえば、高級ブランドのウェブサイトや広告で見られるように、情報を必要最小限に留め、広い余白で視覚的なゆとりを感じさせることができます。
余白とレイアウトのバランスを保つことで、視覚的な流れが生まれ、ユーザーがデザイン内で意図的に目を向けるべき要素に集中できるようになります。CTAボタンや重要な情報の周りに余白を配置することで、ユーザーの視線を自然に誘導できます。

アイコンやグラフィックの選定も、デザインテーマの表現力を左右する重要な要素です。テーマに合ったアイコンやグラフィックを選ぶことで、デザイン全体の一貫性が高まり、視覚的な印象が統一されます。以下のポイントを意識して選定を行いましょう。
柔らかい印象を与えたい場合は曲線や丸みのあるアイコンを、洗練されたモダンな印象を持たせたい場合は直線的でシャープなデザインを選ぶと良いでしょう。例えば、自然やオーガニックなテーマでは、曲線を多く含むアイコンを使い、親しみやすさや柔らかさを演出します。
アイコンやグラフィックのカラーもテーマに合わせると効果的です。ブランドカラーを取り入れることで、視覚的な一貫性が強まり、ユーザーがデザイン全体に親近感を感じやすくなります。例えば、ナチュラルなテーマの場合はアースカラー、テクノロジー系のテーマではモノトーンやメタリックカラーが適しています。

画像や写真もデザインテーマを伝える重要な要素です。視覚的な要素を通じてテーマのメッセージを強調するためには、以下の点を意識して画像を選びましょう。
たとえば、ヴィンテージテーマの場合は古いフィルム効果やセピア調のフィルタをかけた画像を、モダンで洗練されたテーマでは高解像度でシャープな画像を選びます。こうした統一感のある画像は、ユーザーにテーマの一貫性を強く印象づけることができます。
画像をレイアウトに合わせて配置することで、視覚的な流れを生み出し、メッセージを強調できます。大きな画像を背景に使い、その上にテキストを配置することでインパクトを出すこともできます。

動きのある要素を取り入れることで、テーマが視覚的に一層引き立ちます。以下のような動きの要素は、テーマの表現力を高めるのに効果的です。
ボタンやリンクにホバー効果を付けることで、ユーザーの注目を集め、動きを通してテーマに沿ったインタラクションを実現できます。例えば、エコテーマのサイトで植物が揺れるアニメーションを追加すると、自然との調和が感じられます。
フェードインやスライダーを使用して、ユーザーの視線を段階的に誘導することができます。モダンでエレガントなテーマの場合、画像やテキストがスムーズにフェードインする効果を加えることで、デザイン全体が洗練されます。

最後に、テクスチャや背景の選択もテーマの強化に役立ちます。背景に微妙なテクスチャやパターンを加えることで、平坦なデザインに奥行きが生まれ、テーマがより明確に伝わります。
たとえば、ナチュラルで温かみのあるテーマでは、木目調や布地のテクスチャを追加することで親しみやすさを演出できます。一方、モダンなテーマでは、シンプルなグラデーションやシャドウを背景に取り入れると、洗練された印象を与えます。
背景に微細なアニメーションやスライドショーを追加すると、テーマがより印象的にユーザーに伝わります。動きのある背景を使用することで、ユーザーの視線が自然に引き込まれ、テーマに合わせたストーリーが生まれます。
これらのテクニックを活用することで、デザインテーマが視覚的に一層強化され、ユーザーにとってインパクトのあるデザインが完成します。適切な余白、アイコン、グラフィック、動きのある要素、テクスチャを活かして、デザインテーマを効果的に表現しましょう。
テーマ選びを成功させるには、計画的なプロセスが不可欠です。ここでは、具体的なステップと注意点を解説します。

テーマ選びの最初のステップは、デザインの目的とターゲットユーザーをはっきりさせることです。目的を理解することで、テーマ選びが明確になり、デザインが発信するメッセージも統一されます。
若年層向けであれば、色鮮やかでトレンドを反映したテーマが効果的です。一方、ビジネス向けや高級志向の場合は、落ち着いた色合いとシンプルなデザインが適しています。ターゲット層の属性を意識してテーマを選ぶことで、共感を得やすくなります。
ブランドの核となるメッセージや企業理念がテーマに反映されているかを確認しましょう。たとえば、環境保護をテーマにしたブランドならば、自然色や有機的なデザイン要素を取り入れたテーマが適しています。

デザインテーマの選択において、インスピレーションと市場調査は欠かせません。業界の傾向や競合のデザインを知ることで、テーマ選定の参考になります。
現在のデザイン業界で流行しているテーマやスタイルをチェックすることで、時代に即したデザインが可能になります。これにより、競争力を高めるデザインが期待できます。
PinterestやDribbbleなどでデザイン例を収集し、目指すテーマのイメージを明確にしましょう。また、キーワード検索で「ミニマリズム」「ヴィンテージ」などのテーマ別デザインを集めると効果的です。

テーマを選定した後には試作品(モックアップ)を作り、ターゲット層からのフィードバックを収集します。デザインの方向性を調整しつつ、より効果的なテーマを確立するために重要なステップです。
試作品を作る段階でフィードバックを得ることで、テーマがユーザーに適切に伝わっているかを確認できます。特に、ターゲット層に近い人の意見を取り入れることで、デザインの方向性を微調整できます。
テーマに対して複数のバリエーションを作成し、どのテーマがユーザーに最も響くかを検証します。たとえば、色やフォントの異なるバリエーションを見せて、どのデザインが直感的に受け入れられるかを調査することで、デザインの最適化が図れます。

最終段階として、選定したテーマに基づいてデザインの全体を統一し、一貫性のある仕上げを行います。デザインの一貫性は、ブランドの信頼性と視覚的な認知度に大きく寄与します。
複数のデザイナーやチームが関わるプロジェクトでは、デザインガイドラインを策定して、テーマの基準や配色、フォントなどのスタイルを統一することが重要です。ガイドラインを作成することで、すべてのデザインがテーマに沿った一貫性を持つことができます。
一貫性を保つためには、テーマから逸脱する余分な要素を省き、シンプルで洗練されたデザインに仕上げましょう。特に、色数やフォントの種類を絞り込むことで、視覚的な整合性が高まり、ユーザーに与える印象がより強化されます。

トレンドを取り入れることは有効ですが、長期的な視点も重要です。トレンドが変化しても耐えうる、時代を超えたデザイン要素も取り入れると、長期的なブランド価値が向上します。
フィードバックを多く集めることは有益ですが、全てを取り入れるとテーマが不明確になる可能性があります。重要な意見を精査し、ブランドにとって必要なものだけを反映させることが重要です。
このプロセスを踏むことで、明確で効果的なデザインテーマの選定が可能となり、ユーザーの心に残るデザインを作り上げることができます。
目的とターゲットユーザーを明確にすることが重要です。また、ブランドイメージやトレンドを意識し、統一感のある配色やフォントを選ぶことも効果的です。
トレンドを取り入れることで、時代に合ったデザインを作りやすくなりますが、あくまでデザインの目的やブランドイメージに合う範囲で取り入れることが大切です。
配色やフォントを統一し、アイコンやレイアウトに一貫性を持たせることがポイントです。また、余白を活用して視覚的なバランスを整えることで、統一感が生まれます。
無印良品やアップルのように、テーマを統一しブランドイメージに合致させることで、プロフェッショナルなデザインと高い信頼感を確立できます。
PinterestやDribbbleでインスピレーションを集めたり、Adobe Colorで配色を決めたりできます。これらのツールを使うことで、テーマ選びの効率が上がります。
過度にトレンドに依存することや、フィードバックを無闇に取り入れることは避けましょう。テーマの統一感を損なう可能性があるため、必要な意見のみを反映することが重要です。
効果的なデザインテーマの選定は、プロジェクト成功の鍵を握ります。ターゲットや目的を明確にし、適切な配色とフォントを選ぶことで、ユーザーの心をつかむデザインが可能です。成功事例を参考にしつつ、DEAPのサポートを活用して、戦略的にデザインを進めましょう。
コラム一覧に戻るブランディングプランナーがお話をうかがいます。
まずはお気軽にご相談ください。
電話でのお問い合わせはこちら
受付時間:平日10時〜19時