
©︎ 2021-2025 DEAP Inc.

デザインにおいて、配色は見る人に強い印象を与える重要な要素です。適切な配色を選ぶことで、視覚的に統一感があり、心地よいデザインを作り出すことができます。しかし、配色に失敗すると、デザイン全体のメッセージが混乱し、効果が薄れてしまうことも少なくありません。
そこで今回は、配色の基本から成功した事例を深く掘り下げ、視覚的なインパクトを最大限に引き出すための方法を徹底的に解説していきます。これを読めば、あなたのデザインが一段とレベルアップすること間違いなしです。
目次
色彩理論を理解することで、デザインにおける配色の選択肢が広がり、より洗練されたビジュアルを作り出すことができます。それでは、具体的にどのようにこれらの理論を活用していくか、さらに深掘りしていきましょう。

色相環は色彩理論の基本であり、色の関係を理解しやすくするツールです。赤、青、黄色の基本色を基に、補色、類似色、トライアド(3色配色)など、色の組み合わせを示します。これらを理解し活用することで、調和の取れたデザインを実現できます。
色相環には12色や24色などの種類があり、カラーサークルとしても知られています。このサークルを利用することで、配色パターンが明確になり、デザインの視覚効果が最大限に引き出されます。

色相環を利用した配色にはいくつかの基本パターンがあります。以下に代表的なパターンを紹介します。
同じ色相の中で明度や彩度を変化させて使う方法です。洗練された統一感を出したい時に最適です。例えば、青を基調に薄い水色から深いネイビーまでを使い分けると、シンプルでありながらも奥行きのあるデザインが生まれます。ブランドや企業のウェブサイトで統一感を持たせたい場合に効果的です。
色相環で向かい合う色同士を使う方法です。強いコントラストを生み出し、視覚的なインパクトが強く、広告バナーやCTA(コール・トゥ・アクション)に効果的です。例えば、赤と緑、青とオレンジは補色関係にあり、特にアクションを求める部分に使うことで注目を集めます。Webサイトのボタンや重要なテキストに用いると視認性が向上します。
色相環で隣り合う色を使用します。類似した色を使うことで自然な調和が生まれ、優雅で落ち着いた印象を与えます。長時間の閲覧が求められるデザインや、リラックスした印象を持たせたい場合に効果的です。例えば、緑と青の組み合わせは穏やかで落ち着きのある印象を持ち、ウェルネスや健康関連のデザインにぴったりです。
色相環上で等距離に配置された3色を使う方法です。これによりバランスが取れたダイナミックなデザインが可能になります。活気やエネルギーを感じさせたいときに活用されることが多いです。例えば、赤・黄・青のトライアド配色は、力強さと調和を兼ね備えたデザインを提供し、子供向け製品やイベントポスターなどに適しています。
色彩が心理に与える影響は、デザインの成功において極めて重要です。適切な色を選ぶことで、視覚的な印象だけでなく、感情に訴えるメッセージを強化することができます。次に、色がどのように心理に働きかけ、デザインに応用できるかを具体的に見ていきましょう。

色は視覚だけでなく、心理的にも強い影響を与えます。適切な色を選ぶことで、見る人に特定の感情や行動を引き起こすことが可能です。以下に、主要な色とそれがもたらす心理的効果を紹介します。
情熱、エネルギー、危険を感じさせる色です。警告や注目を引きたい場面で使用されることが多く、緊急性のあるメッセージや広告に適しています。飲食業界では、食欲を刺激する効果があるため、よく使われます。
冷静さ、信頼感、知性を表現します。青はビジネスや医療関連のデザインでよく使用され、落ち着きや安心感を与えるため、企業のロゴやウェブサイトで広く使われています。
自然、調和、健康を象徴する色です。特に環境やウェルネス関連のデザインで使用され、癒しや安心感を提供します。自然をテーマにした製品や、エコフレンドリーなブランドに適した色です。
楽しさ、明るさ、注意を引く色です。黄色は好奇心を刺激し、エネルギッシュな印象を与える一方で、注意喚起や危険信号としても使用されます。特に子供向けの商品や、元気なイメージを表現したい場面で効果的です。
高貴さ、神秘、創造性を象徴します。紫は特に高級感や特別感を強調したいデザインに用いられ、ラグジュアリーブランドや創造性を前面に押し出す製品に適しています。

色の選択は、ターゲットとなる消費者に大きな影響を与えるため、デザインの目的に応じて慎重に選ぶ必要があります。以下に、ターゲット市場に応じた色選びの例を紹介します。
明るく鮮やかな色を選ぶことで、元気で活気のある印象を与えます。例えば、ポップカルチャー関連の商品では、鮮やかなピンクやオレンジ、イエローなどが効果的です。
高級感を伝えるために、落ち着いた色や濃い色を使用します。深い青や黒、ゴールドは、信頼感や品位を強調するために最適です。特に、ジュエリーや高級車の広告などに用いられます。
緑や青といった自然を感じさせる色が選ばれます。これらの色は、安心感やリラックスを提供し、消費者に健康的なイメージを強調します。 ターゲット市場やブランドイメージに合った色を選ぶことで、デザインが効果的にメッセージを伝え、消費者の心に響くデザインを作り上げることができます。
視認性を高めるためには、色彩の調整が欠かせません。適切な明度や彩度の設定、そしてコントラストを意識した配色を取り入れることで、ユーザーにとって見やすく、印象的なデザインを実現できます。次に、これらの要素をどのように具体的に活用するか見ていきましょう。

視認性を向上させるためには、明度と彩度のバランスを意識することが重要です。
明るい色は視覚的に際立ち、特にテキストやCTAボタンの背景に適しています。たとえば、明るい黄色や白は、背景としてテキストを引き立てます。一方、低明度の色は落ち着いた印象を与え、背景やサブ要素に使用することで、情報の階層を明確にするのに役立ちます。
彩度も視認性に影響を与える要素です。高彩度の色は強く視線を引きつけ、活気やエネルギーを感じさせますが、長時間の閲覧には疲れやすくなることがあります。逆に、低彩度の色は控えめで柔らかい印象を与え、落ち着きや長時間の閲覧に適しています。 これらをうまく組み合わせることで、デザインの中での情報の強弱を表現し、視覚的に分かりやすく整理されたデザインを作り上げることができます。

視認性を高めるために、コントラストの活用は不可欠です。コントラストを強調することで、デザインの要素を際立たせ、ユーザーの目に自然と重要な情報が入るようにすることができます。
白い背景に黒や濃い色のテキストを配置することで、視認性が劇的に向上します。これはウェブデザインにおいて最も基本的かつ効果的な方法のひとつです。また、逆に暗い背景に明るいテキストを配置することで、夜間モードやダークテーマにも適したデザインが可能です。
コントラストを利用して、重要な要素を視覚的に目立たせることができます。例えば、CTAボタンや特定のメッセージに対して、背景色や周囲の要素とのコントラストを強調することで、ユーザーがすぐにその要素に気付くように誘導できます。 色の明度、彩度、コントラストをうまく組み合わせることで、ユーザーにとって見やすく、操作しやすいデザインを作成することができます。
成功した配色事例を学ぶことで、色彩がどのようにブランドイメージやユーザー体験に影響を与えるかを深く理解することができます。ここでは、特にロゴやウェブデザインにおける成功例を通じて、効果的な色彩活用のポイントを見ていきましょう。

Appleのロゴは、そのシンプルさと調和の取れた色使いで多くのデザイナーから高い評価を受けています。かつては虹色のリンゴマークを使用していましたが、現在ではシルバーやブラックを基調としたミニマルなデザインに変わりました。この変化により、Appleは未来的かつクリーンなブランドイメージを強調しています。モダンな配色を取り入れることで、プロダクトの先進性と洗練されたデザインを強調することに成功しました。
ロゴの配色は、ブランドの第一印象を大きく左右するため、Appleのように色彩を戦略的に選択することが重要です。例えば、シルバーの色調は高級感を、黒は洗練された雰囲気を、白は清潔感を象徴します。これらの色がブランドのメッセージと一致することにより、Appleは一貫したイメージを確立しています。

Dropboxのウェブサイトは、青と白を基調としたデザインで、視認性が高く、ユーザーに信頼感を与える配色となっています。青は、安定感や信頼感を象徴する色として広く使われており、Dropboxの「ファイル保管」というサービスの性質に非常に適しています。この色は、ユーザーに安心感を与えるだけでなく、プロフェッショナルな印象も与えています。
さらに、コール・トゥ・アクション(CTA)ボタンには濃い青を使い、重要なアクションを目立たせる工夫がされています。濃い青のCTAボタンは、白や薄い青の背景とコントラストを形成し、ユーザーの目を引きつける効果があります。これにより、ユーザーは自然にアクションを起こすよう誘導され、ウェブサイトの操作性が向上しています。
このように、適切な配色の選択は、ユーザー体験の向上だけでなく、ブランドイメージの強化にも寄与します。視覚的に統一感があり、ユーザーの意図に合った色を選ぶことで、ブランドとユーザーの信頼関係を築くことができるのです。
広告やパッケージデザインにおける配色は、消費者に強い影響を与える重要な要素です。適切な配色を使用することで、商品の印象やブランド認知度を大幅に向上させることが可能です。ここでは、実際に成功した広告バナーやパッケージデザインの例を挙げて、効果的な配色の活用法を見ていきます。

Coca-Colaの広告は、赤と白という強いコントラストを活用し、ブランドの情熱とエネルギーを象徴しています。赤は、興奮や活力、積極性を連想させる色であり、白との組み合わせによりクリーンでシンプルなイメージも伝えています。このコントラストが視覚的なインパクトを与え、消費者の記憶に長く残るデザインを生み出しています。Coca-Colaは、この配色を長年にわたりブランドのアイデンティティとして使用しており、ブランド認知度向上にも貢献しています。
また、赤と白の組み合わせは世界的にも広く認知されており、Coca-Colaの広告がどこで表示されても即座にブランドを認識させる効果があります。広告において、このような配色戦略はブランドの個性を強調し、他の競合ブランドとの差別化を図るために重要です。

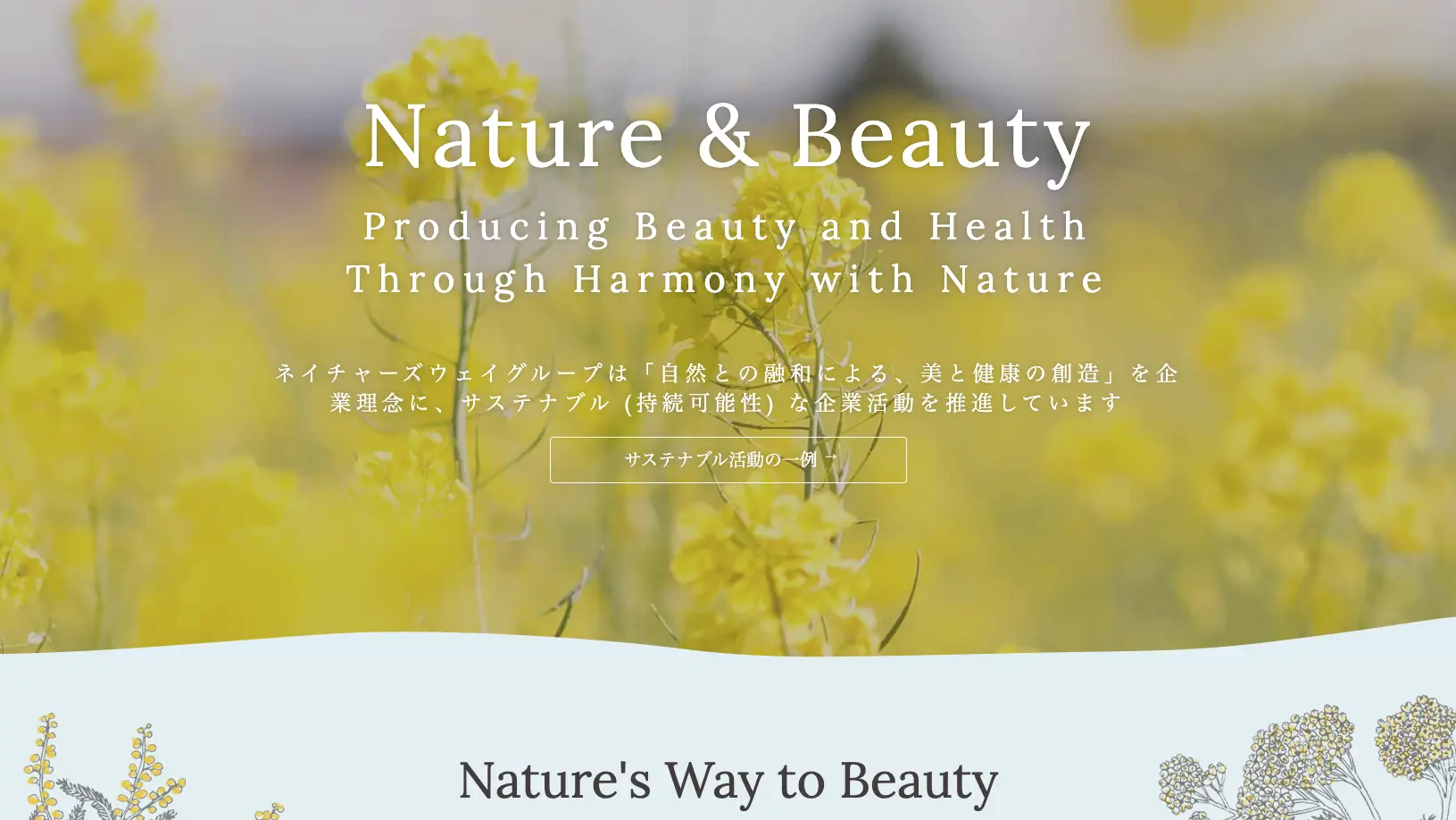
健康食品のパッケージデザインにおいて、緑と白を基調とした配色は定番です。緑は、自然や健康、安心感を象徴する色であり、特にオーガニック食品やサプリメントといった健康志向の商品に適しています。この配色は消費者に対して信頼感や自然派のイメージを与え、商品の品質や安全性を強調する効果があります。
例えば、有名な健康食品ブランド「Nature’s Way」のパッケージは、緑を基調に白をアクセントとして使用することで、自然でクリーンな印象を与えています。このような配色は、消費者が商品に抱く安心感を高め、特に健康や環境に関心のあるターゲット層に強く訴求します。 さらに、緑はリラックス効果もあるため、視覚的な疲労感を和らげ、長時間見ても飽きが来ないという利点もあります。このような配色選択が、消費者の購買意欲を引き出し、ブランドに対する信頼感を高めています。
パッケージデザインでは、色彩が消費者の感情や認識に大きな影響を与えるため、適切な配色が商品の売上を左右する重要な要素となります。
配色ツールを活用することで、短時間で効率的にプロフェッショナルなデザインを作り上げることができます。これにより、デザインプロジェクトのスピードを上げながらも、視覚的に一貫性のある配色が可能となります。ここでは、デザイン作業を効率化し、魅力的な配色を簡単に作成できるおすすめのツールを紹介します。

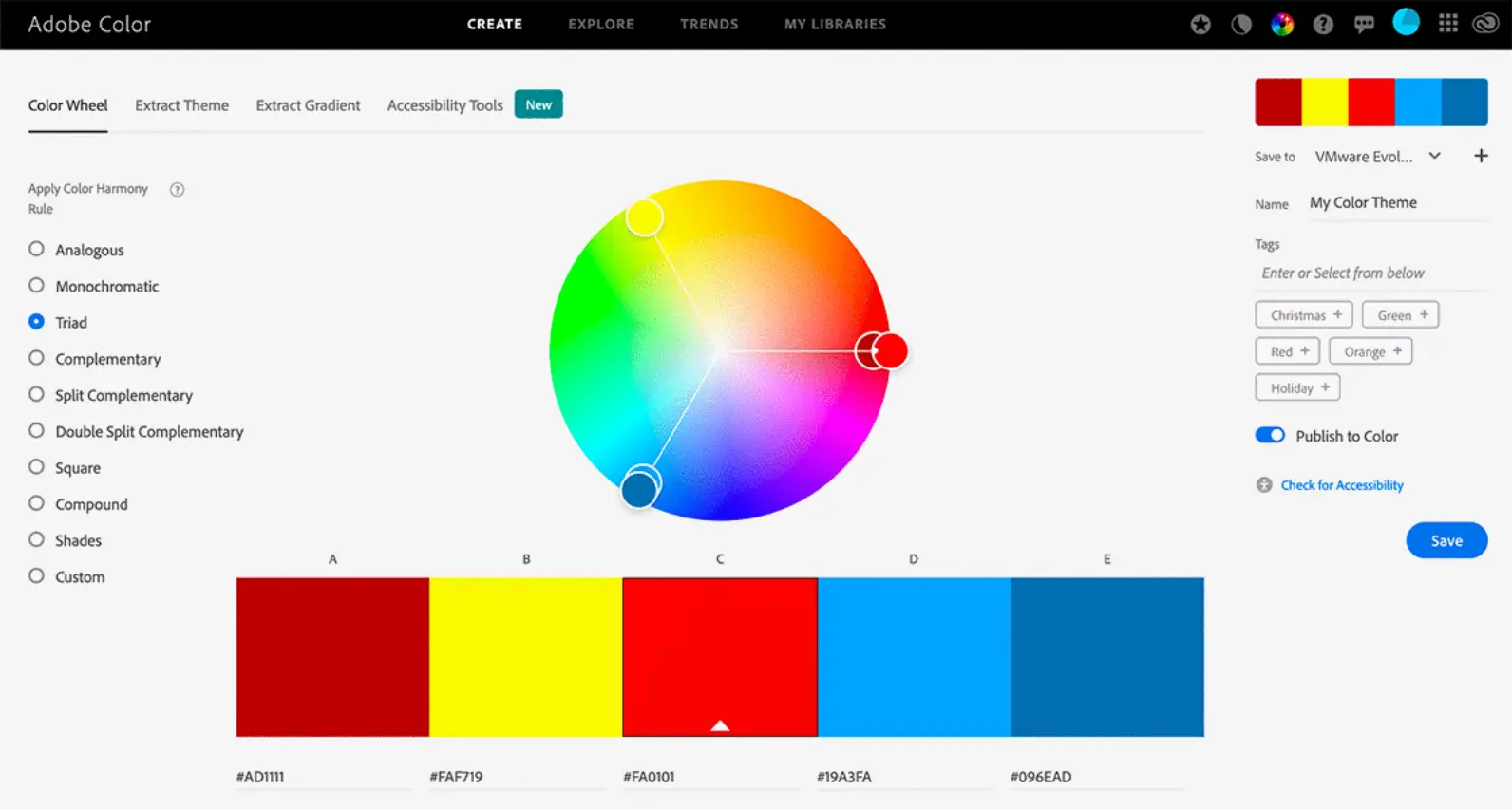
Adobe Color は、プロフェッショナルも愛用する強力な配色ツールです。特に、カラーホイール機能を活用して補色や類似色、トライアドといった配色パターンを瞬時に作成することができます。このツールは、自動生成機能により、簡単にバランスの取れた配色を提案してくれるため、初心者から経験豊富なデザイナーまで幅広く利用されています。
さらに、Adobe Creative Cloudとの連携もスムーズで、Photoshop や Illustrator での作業効率を大幅に向上させます。デザインのクオリティを向上させるために、Adobe Colorを使ってプロジェクトごとの配色テーマを簡単に作成し、ブランド全体の視覚的な一貫性を保つことが可能です。
Adobe Colorは、特定のカラーシェーマに基づいたパレット作成のほか、カメラや画像から色を抽出し、即座にその色を利用できるため、実生活のインスピレーションをデザインに取り入れる際にも非常に便利です。

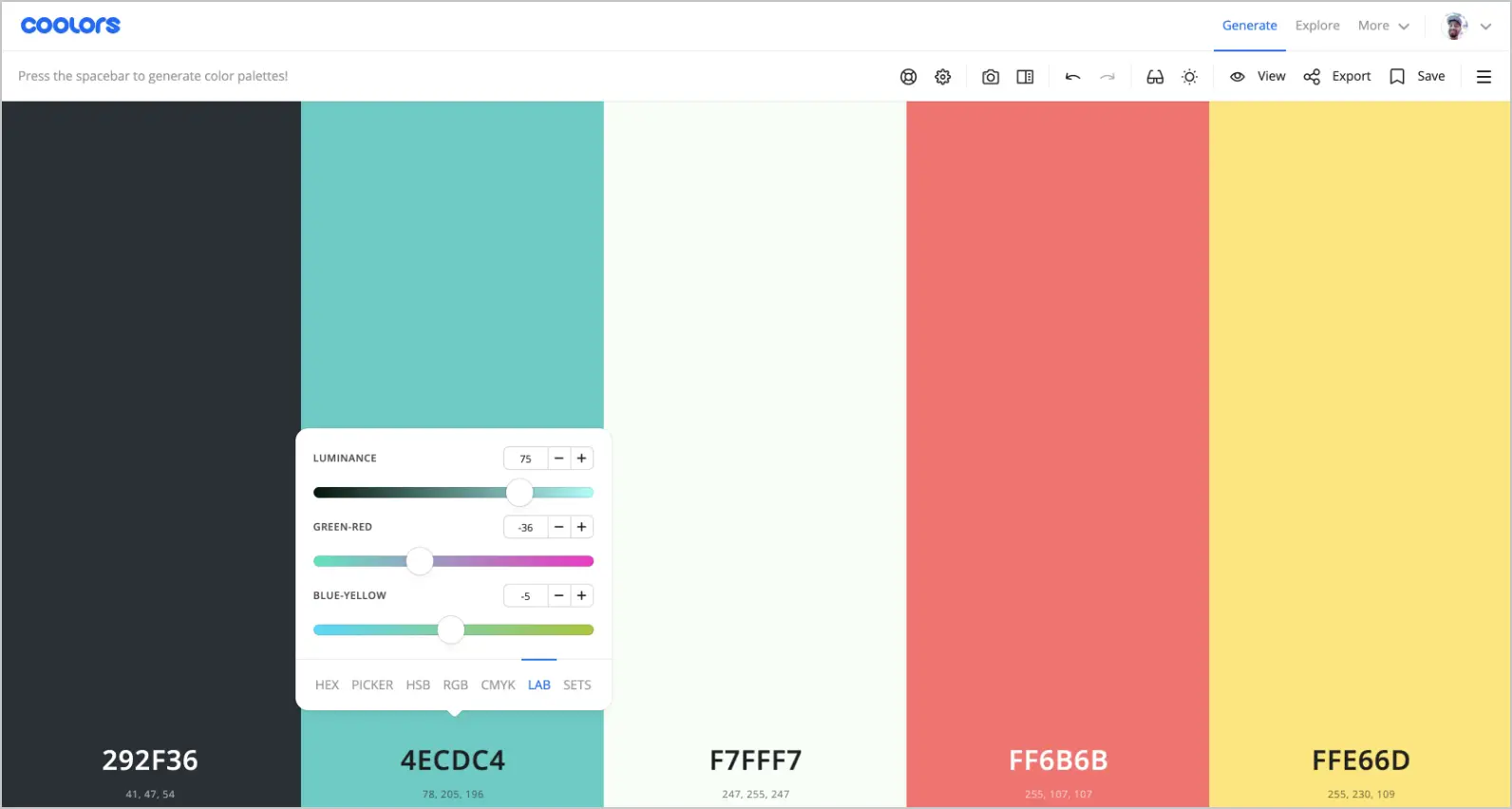
Coolors は、ワンクリックで自動的にカラーパレットを生成できる、シンプルかつ強力なツールです。直感的に操作できるため、瞬時に異なる配色パターンを試すことができ、配色に迷った際に役立ちます。Coolors の特徴は、生成したパレットを保存・管理できる機能で、異なるデザインプロジェクトごとにカラーパレットを簡単に整理できます。
また、ランダム生成機能を活用することで、新しい配色アイディアを生み出す際にも有効です。Coolorsは、パレットをカスタマイズできるだけでなく、カラーパレットに含まれる色のRGB値やHEXコードを確認しながら編集することができるため、デザインにおいて色の微調整を行いたい場合にも適しています。
さらに、Coolorsはウェブ版だけでなく、モバイルアプリとしても利用でき、どこでもデザイン作業が可能です。これにより、アイディアが浮かんだその場で配色パレットを生成し、即座にデザインプロジェクトに取り入れることができる点が大きな利点です。
これらのツールを活用することで、プロフェッショナルな配色を効率的に実現し、デザインのクオリティを大幅に向上させることができます。
Adobe ColorやCoolorsなどの配色ツールがおすすめです。Adobe Colorは、カラーホイールを使って色彩理論に基づく配色パターンを直感的に学べるツールです。Coolorsは、ワンクリックでさまざまな配色パレットを生成できるため、初心者にも使いやすく、色彩理論の実践的な応用が可能です。
補色は視覚的に強いコントラストを生み出すため、デザインの中で目立たせたい部分や、CTAボタンなど重要なアクションを誘導する要素に使うと効果的です。ただし、補色を多用しすぎると視覚的に疲れるため、全体のバランスを考慮してアクセントカラーとして取り入れるのが良いでしょう。
コントラストはデザインにおいて、視認性を高めるための重要な要素です。特に、テキストやボタンなどユーザーがすぐに気付いてほしい部分には、背景色とのコントラストを強調することが効果的です。白と黒、青とオレンジなど、明度や彩度の差を活用した配色が視認性向上につながります。
成功する配色は、ターゲット市場やデザインの目的に応じて選ぶことが鍵です。例えば、信頼感を与えたい場合は青系統、活気を出したい場合は赤やオレンジ系統を使うと効果的です。ブランドやプロダクトが伝えたいメッセージに合った色彩を選び、視覚的な印象を強化しましょう。
視認性を高めるためには、まず明度と彩度を調整し、背景とテキストのコントラストを明確にすることがポイントです。また、重要な情報やボタンには明るい色を使い、他の要素には彩度を抑えた色を使うことで、視覚的に区別しやすくなります。デザイン全体の一貫性を保ちつつ、ユーザーにとって見やすいレイアウトを心掛けましょう。
配色のバランスを取るためには、メインカラー、サブカラー、アクセントカラーの役割を明確にし、それぞれの色の彩度や明度を調整することが重要です。さらに、Adobe ColorやCoolorsのような配色ツールを使って、プロフェッショナルなバランスを参考にしながら、全体の統一感を維持したデザインを作成することができます。
この記事では、デザインの配色の基本と成功例を徹底的に解説しました。色彩理論を理解し、適切な配色を選ぶことで、視覚的に魅力的なデザインが実現します。明度や彩度、コントラストを活用して視認性を高め、色の心理効果を最大限に活かすことで、ユーザーに強い印象を与えることができます。もし配色に困った際や、プロのサポートが必要な場合は、DEAPのデザインサービスを活用してください。あなたのデザインプロジェクトを、より魅力的に彩るお手伝いをいたします。
ブランディングプランナーがお話をうかがいます。
まずはお気軽にご相談ください。
電話でのお問い合わせはこちら
受付時間:平日10時〜19時