
©︎ 2021-2026 DEAP Inc.

色はデザインの印象を左右する重要な要素です。適切な色彩理論を活用することで、デザインのインパクトを最大化し、ターゲットに合わせたメッセージを伝えることができます。しかし、多くのデザイナーが「どの色を選べば良いのか?」で悩むことが多いのも事実です。
本記事では、色彩理論の基本から実際のデザインでの応用まで、初心者からプロまで役立つ内容をお伝えします。これを読めば、あなたのデザインが一段とレベルアップすること間違いなしです。
目次
色彩理論とは、色の関係性や組み合わせのルールを理解し、視覚的に魅力的な配色を作り出すための考え方です。デザインにおいて、色の選択とその組み合わせ方は、視覚的な調和やコントラストを生み出し、メッセージを効果的に伝えるカギとなります。

色相環は、色彩理論の基本となるツールです。これは、色の関係性を視覚的に理解するための円形のグラフで、12色相環や24色相環などがあります。カラーサークルを使うことで、補色、類似色、トライアドなどの色の組み合わせを簡単に見つけることができます。例えば、赤と緑は補色関係にあり、組み合わせると強いコントラストを生み出します。
色相環を使うと、色と色の関係を視覚的に捉えることができます。色相環では、隣り合う色は類似色で、調和のとれた落ち着いた印象を与えるのに適しています。一方、向かい合う色は補色で、コントラストを強調し視覚的なインパクトを与えることができます。トライアド(三角形に配置された3つの色)は、バランスのとれた配色を作り出すのに有効です。これらの色の関係を理解することが、色彩理論を効果的にデザインに取り入れる第一歩です。

色彩理論では、色の組み合わせをさまざまなカテゴリーに分けて捉えます。ここでは、デザインでよく使われる補色、類似色、トライアドの組み合わせについて詳しく見ていきましょう。
補色とは、色相環で向かい合う位置にある色の組み合わせです。補色の組み合わせはコントラストが強く、視覚的に際立つ効果を生みます。例えば、赤と緑、青とオレンジは補色関係にあります。これらの組み合わせは、広告やCTAボタンなど、注目を集めたい要素に適しています。ただし、コントラストが強すぎると視覚的に疲れることもあるため、使用する場面を考慮する必要があります。
類似色は、色相環で隣り合う色の組み合わせです。たとえば、青から緑、黄色へと続く色相の範囲が類似色となります。類似色の組み合わせは、調和のとれた落ち着いた印象を与え、優雅さや一体感を表現するのに適しています。例えば、ウェブサイトの背景色や長文コンテンツのアクセントカラーに使うと、閲覧者にリラックスした印象を与えることができます。
トライアドとは、色相環で等間隔に位置する3色の組み合わせです。例えば、赤・青・黄色や緑・紫・オレンジの組み合わせがトライアドに当たります。トライアドは、バランスのとれた調和を生み出しつつ、ダイナミックで活気ある印象を与えます。特に、子供向けの製品やエンターテイメント関連のデザインで使われることが多く、デザイン全体にエネルギーと一貫性をもたらします。
カラーホイールは、色彩理論を実践的に活用するためのツールです。デザイナーはカラーホイールを使って色の組み合わせを試し、デザインの印象をコントロールします。ここでは、カラーホイールを活用した具体的なテクニックとポイントを紹介します。

カラーホイールを使うときは、さまざまな配色パターンを知っておくとデザインの幅が広がります。以下の配色方法を活用することで、色彩バランスのとれたデザインを作成できます。
一つの色相の中で明度と彩度を変えて使用する方法です。モノクロマティック配色はシンプルで洗練された印象を与え、統一感のあるデザインを作りたいときに効果的です。例えば、青を基調に、薄い水色から濃いネイビーまでを使い分けることで、視覚的な変化をつけながらも一貫したイメージを作り出すことができます。
カラーホイールで隣り合う色同士を組み合わせる方法です。アナログ配色は、自然で調和のとれた印象を与え、視覚的に心地よいデザインを作るのに適しています。自然界の風景を参考にしたような配色になるため、癒しやリラックスを感じさせるデザインに使われることが多いです。例えば、緑・青緑・青の組み合わせで、自然を感じさせるリラックスした印象を作り出せます。
カラーホイールで向かい合う色同士を組み合わせる方法です。補色の組み合わせはコントラストが強く、視覚的に印象を残しやすいため、目立たせたい部分に使用されます。たとえば、青とオレンジの組み合わせは、冷たさと暖かさの対比を生み出し、ダイナミックな印象を与えます。
カラーホイールで正三角形に配置された3色を組み合わせる方法です。トライアド配色は、バランスがとれた組み合わせを作り出し、ダイナミックで活気のあるデザインを生み出します。例えば、赤・黄・青の組み合わせは、クラシックかつ力強い印象を与えるため、子供向けやエンターテイメント系のデザインで多く使われます。

色彩理論を実践する上で、明度と彩度の調整も重要なポイントです。明度とは色の明るさを指し、彩度は色の鮮やかさを表します。これらを適切に調整することで、デザインの奥行きや雰囲気をコントロールできます。
明るい色は視覚的に軽やかで、広がりを感じさせます。一方、暗い色は重厚感と深みを持ち、視覚的な引力を生み出します。デザインでは、背景色やテキストの色など、要素ごとに明度を調整することで、視認性や印象をコントロールすることが可能です。
彩度が高い色は鮮やかで目立ちやすく、エネルギーや情熱を表現するのに適しています。逆に彩度が低い色は落ち着きや洗練された印象を与えます。デザインでは、メインカラーに彩度の高い色を使用し、サブカラーに彩度の低い色を選ぶことで、バランスのとれたデザインを作ることができます。
色は視覚だけでなく、心理的な反応も引き起こします。色の持つ心理効果を理解し、デザインに取り入れることで、視覚的に魅力的なだけでなく、メッセージをより効果的に伝えることができます。

色にはそれぞれ心理的な効果があります。例えば、赤は興奮や情熱を表し、青は冷静や信頼感を与えます。以下に、主要な色とその心理効果について詳しく解説します。
エネルギッシュで情熱的な印象を与える色です。注意を引きたい部分や緊張感を持たせたいデザインに適しています。例えば、セールの広告や緊急のメッセージには赤がよく使われます。ただし、使いすぎると圧迫感を感じさせるため、アクセントカラーとしての使用が効果的です。
冷静さ、信頼感、知性を表す色です。ビジネスや医療関連のデザインに多く使用され、落ち着いた印象を与えることで、信頼感を築くのに役立ちます。また、ウェブサイトの背景色や企業のロゴカラーにも適しています。
自然、調和、癒しを象徴する色です。環境関連のプロジェクトやリラクゼーション関連のデザインに最適です。特に健康やウェルネスに関連する製品やサービスでは、緑を使うことで安心感と新鮮さを伝えることができます。
明るさや楽しさを感じさせる色です。黄色は好奇心を刺激し、陽気な印象を与えます。子供向けのデザインや、明るい雰囲気を伝えたい場面で使用すると効果的です。ただし、目立つ色でもあるため、広範囲に使うと視覚的に疲れやすくなるため、アクセントカラーとしての使用がおすすめです。

色の組み合わせによっても心理的な印象が変わります。例えば、青と白の組み合わせは清潔感を強調し、赤と黒の組み合わせは力強さと高級感を演出します。デザインの目的に合わせて、適切な色の組み合わせを選び、視覚的なメッセージを効果的に伝えましょう。

デザインの目的やターゲットに合わせて色を選ぶことは、視覚的な効果を高めるための重要なポイントです。例えば、子供向けの製品では元気な色を使い、落ち着きや安心感を求めるサービスでは青や緑を基調とした配色にするなど、色の選択によってメッセージの伝わり方が変わります。
プロのデザイナーは、配色ツールを活用して効率的に色彩計画を立てています。ここでは、デザインの現場で役立つ配色ツールをいくつか紹介します。

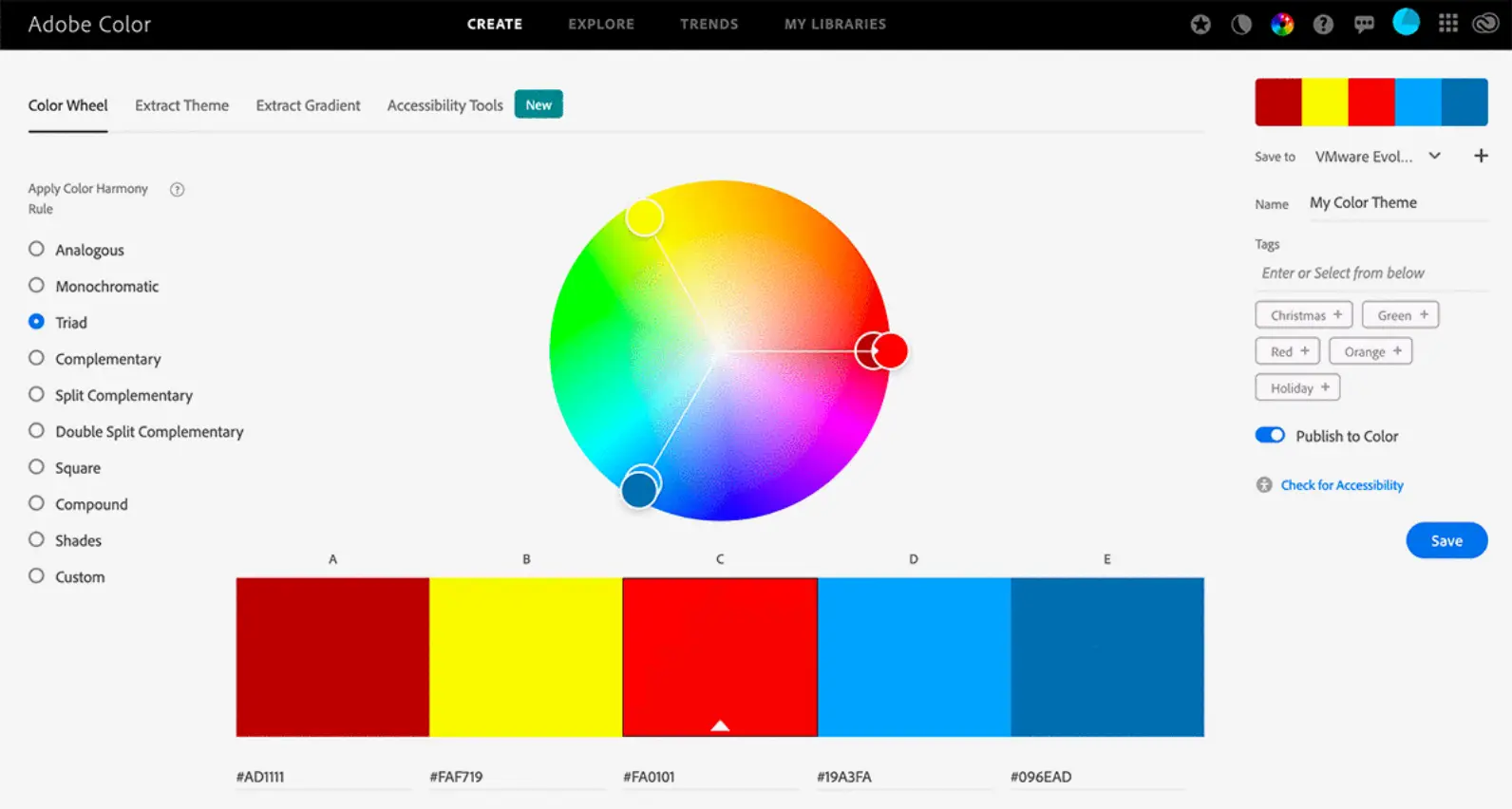
Adobe Colorは、カラーホイールを使った配色ツールで、自由に色の組み合わせを作ることができます。カラーサークルで選んだ色をベースに、自動で補色や類似色などの組み合わせを提案してくれます。また、自分で作った配色を保存し、他のAdobe製品と連携して使える点が便利です。

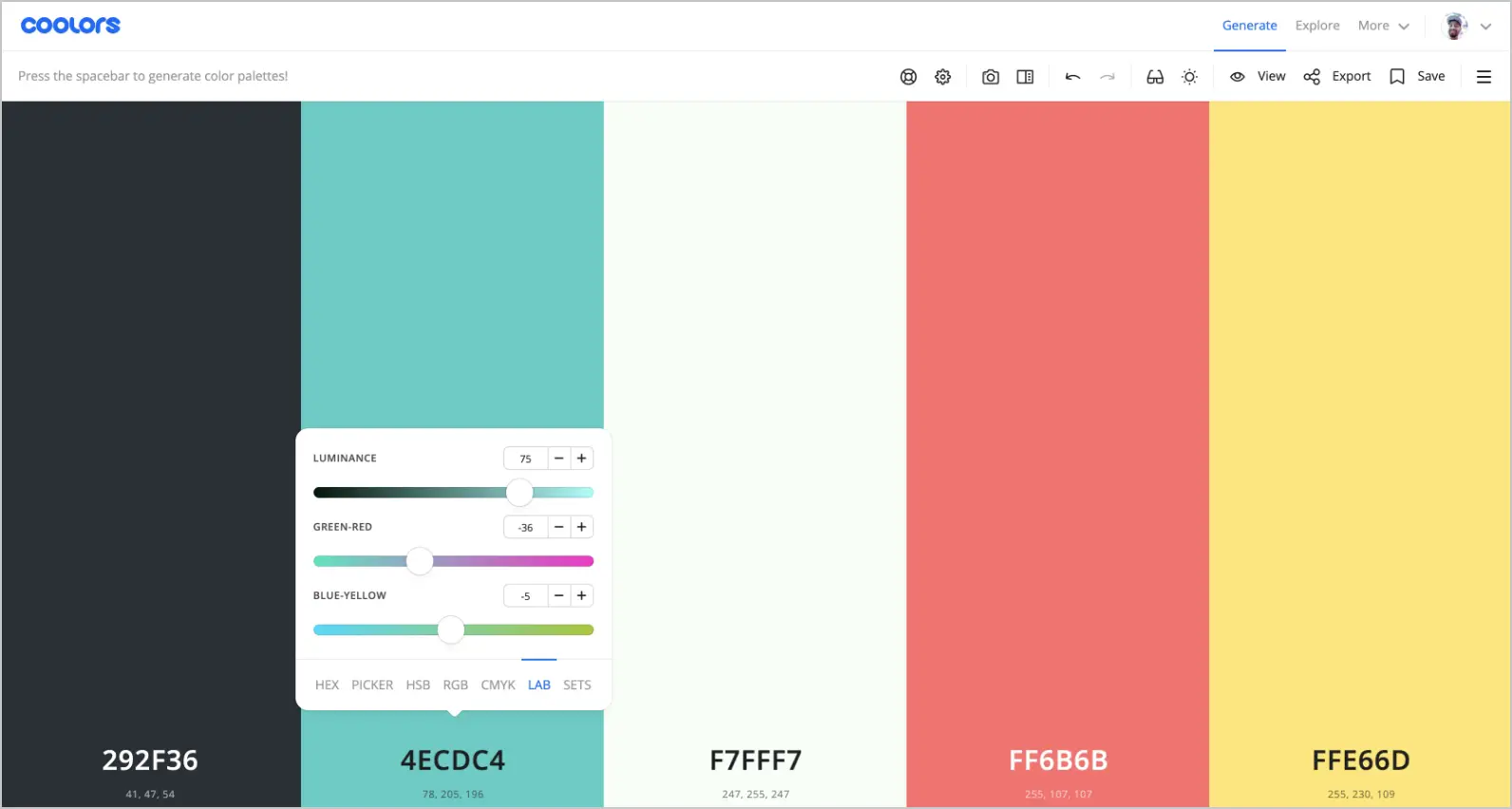
Coolorsは、ワンクリックでカラーパレットを生成できるツールです。気に入った色の組み合わせを固定し、他の色をランダムに生成することで、簡単に配色を試すことができます。プロジェクトごとにパレットを保存しておくことで、統一感のあるデザインを作りやすくなります。
色彩理論を活用することで、実際のデザインにおいて魅力的なビジュアルを作り上げることができます。ここでは、デザインのさまざまな場面で色彩理論を応用する方法を紹介します。

ブランドロゴは企業や製品のイメージを視覚的に表現するため、色選びは非常に重要です。例えば、テクノロジー関連のブランドでは、青を基調にすることで信頼感や未来志向を強調できます。一方、食品ブランドでは、赤や黄色など、食欲を刺激する色がよく使われます。色彩理論を活用してブランドイメージに合った配色を選ぶことで、視覚的な印象を強めることが可能です。

ウェブデザインにおいては、カラースキームの設定がサイト全体の印象を左右します。まず、メインカラーを決め、それに調和するサブカラーとアクセントカラーを選びます。例えば、清潔感を重視したサイトでは、白をベースに青や緑をサブカラーとして使い、アクセントカラーに補色を取り入れることで、視覚的なメリハリをつけることができます。また、CTA(コール・トゥ・アクション)ボタンの色は、背景色とのコントラストを強調することで、ユーザーの目を引く効果が期待できます。

商品パッケージのデザインでは、色の組み合わせが購買意欲に大きな影響を与えます。例えば、スキンケア商品では清潔感を強調するために白と緑、食品商品では美味しさや健康感を伝えるために赤やオレンジが使われることが多いです。ターゲットとなる消費者の心理を考慮し、適切な色の組み合わせを選ぶことで、商品イメージを効果的に伝えることができます。

広告バナーでは、瞬間的にユーザーの注意を引くための色使いが求められます。コントラストを強調する配色を取り入れることで、視覚的なインパクトを高めるとともに、ブランドのイメージを視覚的に伝えやすくなります。
色彩理論を実際のデザインに応用するには、具体的なケーススタディを通じてその効果を理解することが大切です。ここでは、いくつかの実践的なシチュエーションでのカラーコンビネーションの活用例を紹介します。

あるコーポレートサイトのリデザインでは、信頼感を強調するために青をメインカラーに採用しました。サブカラーには、親しみやすさを与えるためにオレンジを選び、アクセントカラーとして白を使用しました。この配色により、サイト全体が落ち着きと活気を兼ね備えた印象に仕上がりました。特に、CTAボタンにオレンジを使うことで、ユーザーの視線を引き付け、コンバージョン率の向上にも貢献しました。

オンラインショップの広告バナーでは、瞬間的に視聴者の目を引く必要があります。ここでは、商品が持つ特徴やターゲット層を考慮し、カラーコンビネーションを行いました。例えば、夏のビーチサンダルをPRするバナーでは、鮮やかな青と黄色の補色関係を活用し、夏らしい爽やかさと楽しさを視覚的に表現しました。また、バナー内のテキストには白を使い、視認性を高める工夫を取り入れました。

フードデリバリーアプリのインターフェースでは、食欲を刺激する赤とオレンジを中心に配色を行いました。さらに、背景色には視覚的に落ち着いたベージュやグレーを使うことで、コンテンツの視認性を確保しました。商品の写真や価格情報が際立つように配色することで、ユーザーの操作性を向上させ、注文意欲を高める効果が得られました。
色彩理論の基本を学ぶには、まず色相環とカラーホイールを使って色の組み合わせ方を視覚的に理解することが大切です。また、色彩に関する書籍やオンラインコースを利用することで、より体系的に学ぶことができます。実践的な知識を身につけるために、さまざまなデザインで色の組み合わせを試してみましょう。
補色の組み合わせは視覚的に強いインパクトを与えますが、使いすぎると視覚的に疲れやすくなることがあります。補色を使う際は、バランスを考えて、メインカラーとアクセントカラーの役割を明確にし、視覚的に心地よいバランスを保つことが重要です。
ウェブデザインでカラースキームを選ぶ際には、まずメインカラーを決め、それに合わせてサブカラーやアクセントカラーを選びます。サイトのテーマやターゲットユーザーに合わせた色を選ぶことが大切です。カラーホイールを使って類似色や補色を選び、バランスのとれた配色を意識しましょう。また、CTAボタンには背景色とコントラストがある色を選ぶことで、視認性を高めることができます。
色の心理効果をデザインに活かすためには、デザインの目的やターゲットに合わせて色を選ぶことが重要です。例えば、落ち着いた雰囲気を出したい場合は青や緑、エネルギッシュな印象を持たせたい場合は赤やオレンジを選ぶと効果的です。また、色の組み合わせによっても印象が変わるため、伝えたいメッセージに合った配色を心がけましょう。
彩度は色の鮮やかさを示し、デザインの雰囲気や印象に大きな影響を与えます。彩度が高い色は視覚的に目立ちやすく、エネルギッシュな印象を与えます。一方、彩度が低い色は落ち着きや洗練された雰囲気を表現します。彩度の調整を適切に行うことで、デザイン全体のバランスを整え、視覚的なメリハリをつけることができます。
商品パッケージのデザインでは、ターゲットとする顧客層や商品コンセプトに合わせて色を選ぶことが重要です。例えば、健康食品の場合は自然や健康を連想させる緑やオレンジが適しています。また、競合商品との差別化を図るために、補色やトライアド配色を使ってユニークなパッケージデザインを作り出すと効果的です。
この記事では、色彩理論の基本からデザインでの実践的な応用まで、幅広く解説しました。色彩理論を理解し、適切に活用することで、デザインに一貫性とインパクトを持たせることができます。デザインの現場で色を選ぶ際には、色相環やカラーホイールを活用し、明度や彩度の調整、色の心理効果などを総合的に考慮しましょう。色彩の使い方をマスターすれば、視覚的に魅力的なデザインを作り上げることが可能です。もし、デザインの色使いに迷ったり、プロのサポートが必要な際は、DEAPのデザインサービスをご利用ください。あなたのプロジェクトをより魅力的に彩るお手伝いをいたします。
コラム一覧に戻るブランディングプランナーがお話をうかがいます。
まずはお気軽にご相談ください。
電話でのお問い合わせはこちら
受付時間:平日10時〜19時