
©︎ 2021-2025 DEAP Inc.

Photoshopはデザイン業界の標準ツールですが、初心者にとっては多機能すぎて何から始めれば良いか迷ってしまいます。
本記事では、基本操作から応用テクニックまで、初心者でも使いこなせるようなガイドをお届けします。
目次
Photoshopは、デザイン業務におけるスタンダードなツールとして、写真編集、グラフィックデザイン、ウェブデザイン、広告バナー制作など、幅広い用途で活用されています。その多機能性に加え、直感的な操作性も備えているため、プロフェッショナルだけでなく初心者にも使いやすいツールです。また、定期的なアップデートにより、最新のデザインニーズに対応できる機能が追加され続けています。では、なぜPhotoshopがデザインに欠かせないツールなのでしょうか?

Photoshopは、レイヤーを使用した編集や豊富なフィルターの適用、画像の合成など、多岐にわたるデザイン作業をサポートします。また、色調補正やリタッチ機能も備えており、写真からデジタルアート、ウェブデザインまで幅広い用途に対応可能です。

デザインの現場では、画像の編集や加工、デジタルコンテンツの作成が求められることが多々あります。Photoshopを使えば、プロフェッショナルな仕上がりを効率的に実現でき、クライアントのニーズに応えることが可能です。また、チュートリアルやテンプレートも多く存在するため、初心者でも学びやすい環境が整っています。
Photoshopの基本操作をマスターすることで、デザインの幅が一気に広がります。ここでは、初心者がまず最初に習得すべき操作ポイントとして、ワークスペースの設定、レイヤーの操作、選択ツールの使い方、ブラシツールの活用法について詳しく解説します。これらの基本操作をマスターすれば、デザインの表現力が一気に高まります。

まず、Photoshopを立ち上げた際のワークスペースの設定から始めましょう。Photoshopには、デフォルトで用意されたワークスペース(「エッセンシャル」「グラフィック&ウェブ」など)があります。自分の作業に適したワークスペースを選び、ツールの配置やパネルの表示をカスタマイズすることで、効率的にデザイン作業を進められます。

Photoshopの中核をなすのが「レイヤー」です。レイヤーとは、画像やテキスト、図形などの要素を別々に管理できる透明なシートのようなものです。これにより、異なる要素を重ねたり、個別に編集したりできます。
新しい要素を追加する際には、新しいレイヤーを作成します。メニューバーから「レイヤー」→「新規」→「レイヤー」で作成できます。
・ レイヤーの順序レイヤーの順序を変更することで、デザインの前後関係を調整します。レイヤーパネルでドラッグ&ドロップして順序を変更できます。
・ レイヤーマスクレイヤーマスクを使うと、画像の一部分だけを非表示にしたり、部分的に透明にしたりできます。柔軟なデザイン表現に欠かせない機能です。

選択ツールは、画像の特定部分を編集するために使います。Photoshopには、矩形選択ツール、楕円形選択ツール、クイック選択ツールなど、多種多様な選択ツールがあります。また、ペンツールを使って自由な形で切り抜くことも可能です。

ブラシツールは、デザインに装飾を加えたり、画像を部分的に修正するために使用します。ブラシの種類やサイズ、透明度などを調整することで、さまざまな表現が可能です。特に、デジタルイラストを描く際や、写真のレタッチに欠かせないツールです。
Photoshopの基本操作をマスターしたら、次のステップはプロのデザイナーが使うテクニックを学ぶことです。ここでは、画像の色味を整えるカラー調整やレイヤースタイルの効果的な使い方、フィルター効果を活用した独自のデザインの作り方など、ワンランク上のデザインを実現するための実践的なテクニックを紹介します。これらのスキルを身につければ、Photoshopで作成できる作品のクオリティが格段に向上します。

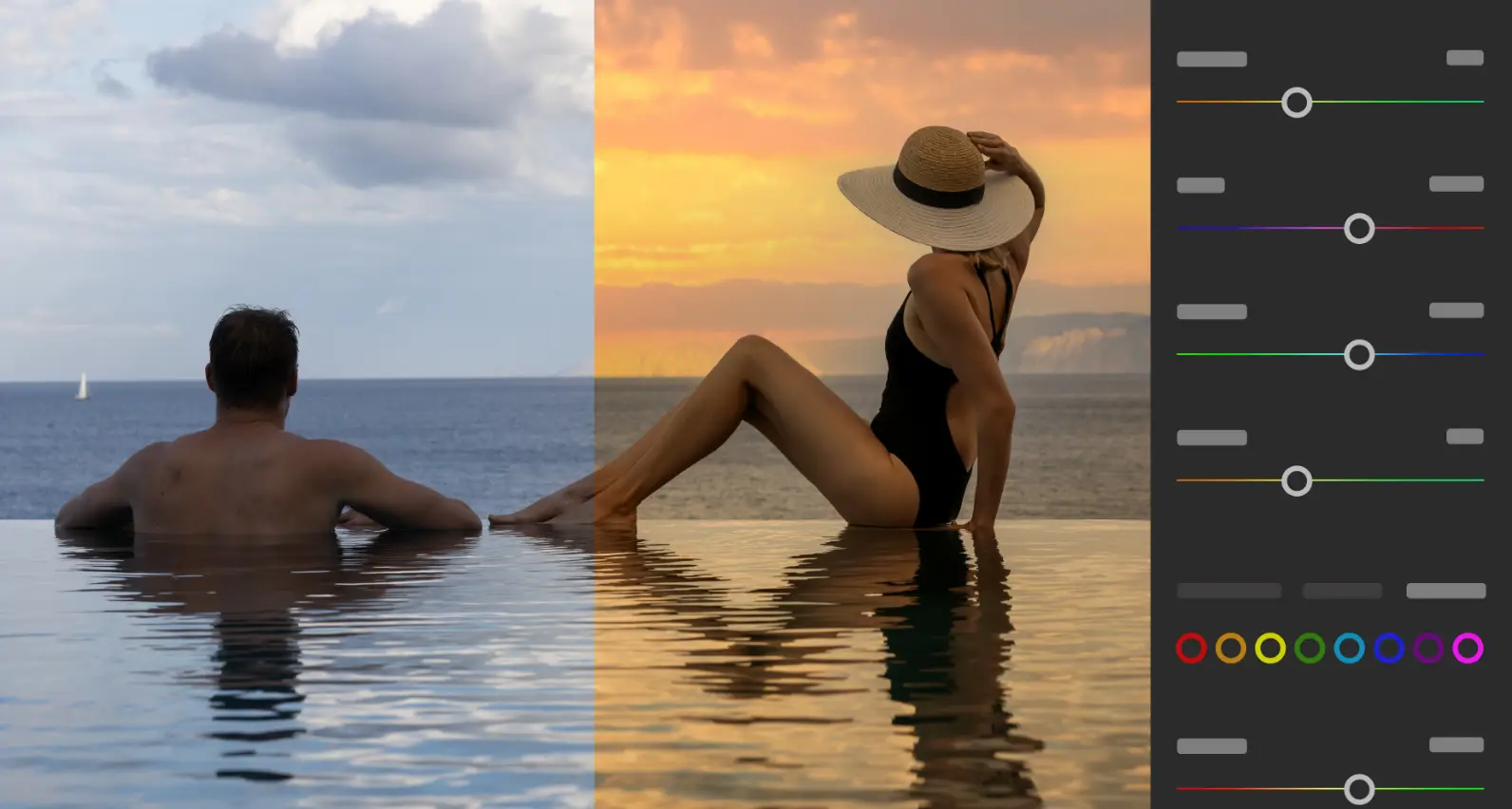
デザインにおいて色は非常に重要です。Photoshopの「色調補正」機能を使うことで、画像全体の色味を調整したり、特定部分のカラーを変更することができます。
明るさやコントラストを調整する基本的な機能です。画像全体のトーンを整え、色のメリハリをつけるのに便利です。
・ カラーバランス画像の色味を調整するために使用します。暖色系や寒色系の色味を調整し、デザインの雰囲気を変えることができます。

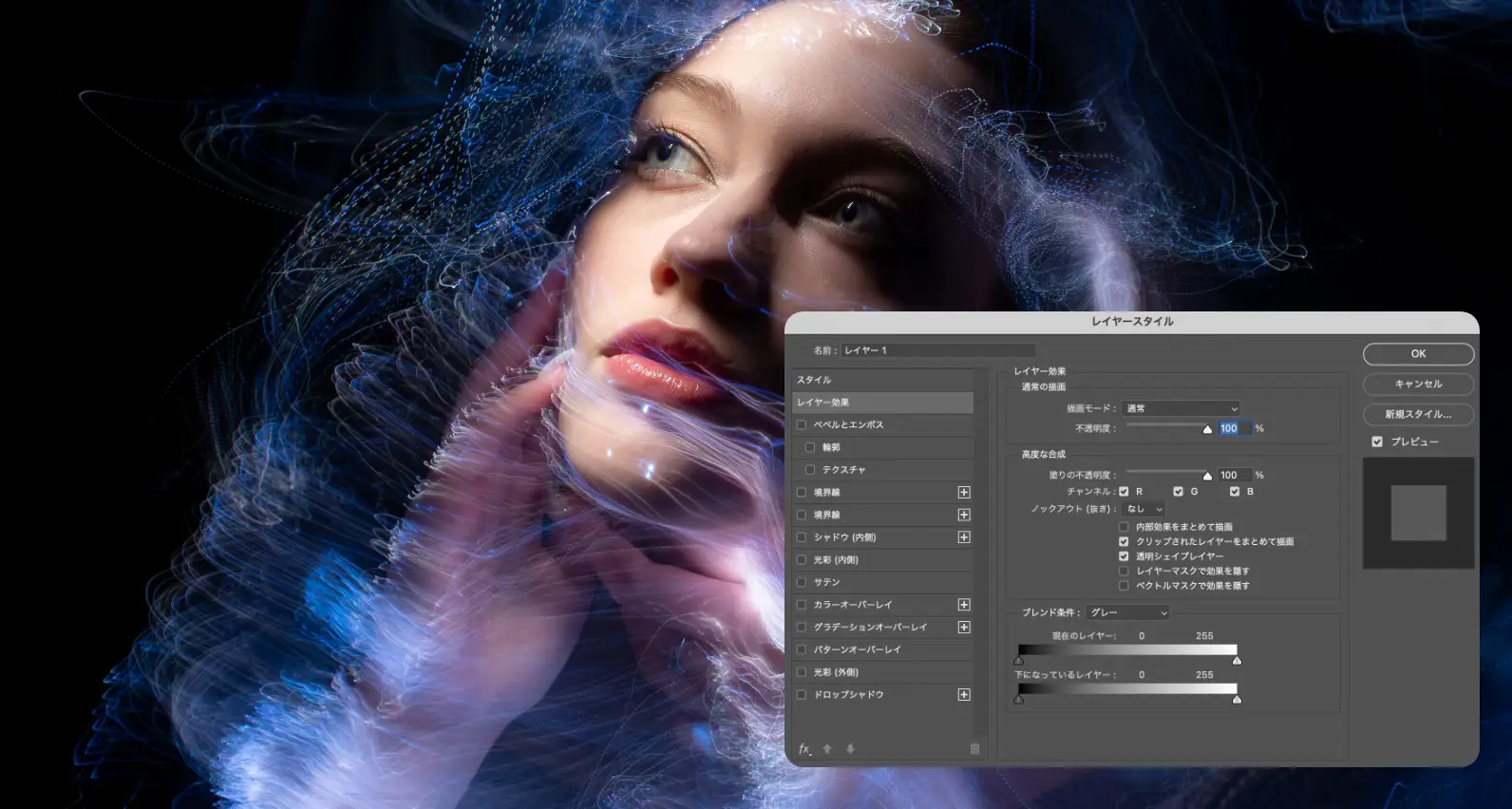
レイヤースタイルを使えば、画像やテキストにさまざまな効果を追加できます。ドロップシャドウ、グラデーション、光彩、浮き彫りなど、豊富なオプションを組み合わせることで、デザインに奥行きとインパクトを与えることが可能です。

Photoshopは多様なデザインツールの中でも、フィルター効果を使った高度な画像編集が可能です。このチュートリアルでは、フィルターの使い方をステップバイステップで解説します。ぼかし効果やノイズ追加、油絵風の加工など、フィルターを使うことでオリジナリティ溢れるデザインを作成できます。
被写体の背景をぼかして立体感を演出します。ポートレート写真の加工に最適です。
・ ノイズ追加画像にざらつきを与えることで、ヴィンテージ風の仕上がりや、アート的な質感を加えることができます。
デザインの種類や目的に応じて、Photoshopで使うべき機能やツールは変わります。ここでは、広告バナーの作成、商品写真のレタッチ、Webサイトデザインの構築など、さまざまなプロジェクトシーンでのPhotoshopの効果的な使い方を紹介します。それぞれのシーンでの実践的な活用法を身につけることで、Photoshopのポテンシャルを最大限に引き出すことができます。

広告バナーやウェブサイトのヘッダー画像を作成する際、複数の画像を合成することが一般的です。Photoshopでは、選択ツールとレイヤーマスクを使うことで、写真を自然に合成できます。
複数の画像をレイヤーに配置し、クイック選択ツールで不要な背景を選択して削除します。次に、レイヤーマスクを使って境界線を滑らかに調整し、写真を自然に合成しましょう。
選択ツールやレイヤーマスクの使い方に慣れたら、ぼかしツールやブラシツールで境界線を柔らかくするテクニックも覚えましょう。これにより、異なる画像の組み合わせでも、より自然な合成が可能になります。

商品写真のレタッチには、まず『スポット修復ブラシツール』で目立つ傷や汚れを取り除きます。その後、『スタンプツール』を使って細部の調整を行います。さらに、色調補正を行う際は『トーンカーブ』機能を使い、商品全体の色味を整えましょう。具体的には、明るさを微調整して商品の質感を際立たせることができます。傷やホコリを取り除き、商品の魅力を最大限に引き出すためのレタッチを行いましょう。
商品の気になる箇所にスタンプツールを使って周囲のピクセルをコピーし、違和感なく修正します。さらに、スポット修復ブラシツールで小さな汚れやキズを自然に消すことが可能です。
また、商品写真をより魅力的に見せるために『カラーバランス』で色味を微調整したり、『シャープ』フィルターを使って細部を際立たせることも効果的です。

Webデザインでは、Photoshopの「ガイド」と「グリッド」を使って要素の配置を整えます。ボタンやナビゲーションメニューなどのUI要素を、ピクセル単位で正確に配置することが重要です。
Photoshopで新しいキャンバスを開き、ガイドラインを設置してレイアウトを決めます。必要に応じてスライスツールを使って、デザインをパーツごとに分割し、Web開発用にエクスポートします。
デザインの最後には、『書き出し』機能で最適なファイル形式に保存しましょう。PNG形式は高画質を維持するために適していますが、JPEG形式はファイルサイズを抑えるために役立ちます。
Photoshopはデザインの幅を広げる素晴らしいツールですが、実際に使いこなすには時間とスキルが必要です。特にプロフェッショナルなデザインを求めるプロジェクトでは、細かい調整や高度なテクニックが求められるため、初めての方や多忙な方にとっては大変な作業となりがちです。そんなとき、デザイン制作のプロであるDEAPにお任せすることで、効率的かつ効果的なデザイン制作を実現できます。

DEAPでは、Photoshopを使ったデザイン制作をプロの視点でサポートしています。プロのデザイナーが、コンセプトの企画からデザインの細部に至るまで対応し、お客様のニーズに合わせた最適なデザインを提供します。時間や労力を節約しながらも高品質なデザインを手に入れたい方には、DEAPのサービスを利用するメリットが大きいでしょう。

DEAPにデザイン制作を任せることで、Photoshopの複雑な操作や高度なテクニックを自分で習得する必要がありません。特にプロジェクトの多い忙しい方やデザインに自信がない方にとって、プロに依頼することでクオリティの高いデザインを効率的に実現できます。また、DEAPのデザイナーは最新のデザイントレンドに精通しているため、時代に合ったデザインを提案することが可能です。
デザイン作業をプロに任せて、自分は他の重要な業務に集中する。これが効率的で効果的なプロジェクト進行の秘訣です。ぜひDEAPのデザインサービスを利用して、理想のデザインをスムーズに実現してください。
選択範囲の作成には、状況に応じてツールを使い分けることが重要です。例えば、髪の毛や草のような細かいディテールが多い画像の場合は『選択とマスク』機能が効果的です。一方で、単純な形状にはクイック選択ツールが最適です。
レイヤーマスクを使用するには、対象のレイヤーを選択し、レイヤーパネルの下部にある『レイヤーマスクを追加』ボタンをクリックします。黒色で塗りつぶす部分が非表示になるので、塗りつぶしブラシを使って慎重にマスク部分を塗っていきます。途中でマスクを調整したい場合は、白色で塗り戻すと非表示部分が復活します。
『Web用に保存(従来)』以外に、『書き出し』機能を使うと、より柔軟に品質やフォーマットを選べます。また、画質を保ちながらファイルサイズを削減するために、画像のピクセルサイズを適切に設定することも重要です。
テキストを美しくデザインするためには、「文字パネル」でフォント、文字間、行間を細かく調整することが重要です。さらに、レイヤースタイルの「ドロップシャドウ」や「グラデーションオーバーレイ」を使うことで、文字に奥行きや立体感を加えることができます。また、テキストを「シェイプに変換」し、さらに細かな調整を行うことも可能です。
Photoshopの「フィルター」機能を使うと、写真を様々なグラフィック風に加工できます。例えば、「フィルターギャラリー」の「カットアウト」や「油絵」フィルターを適用すると、写真をイラスト風や油絵風に変換できます。加工後に「レイヤーの不透明度」を調整することで、元の画像とグラフィック効果のバランスを取ることができます。
複雑な形状の選択には「ペンツール」が最適です。ペンツールを使うと、パスを描くようにして選択範囲を細かく設定できます。パスを作成した後、パスパネルから「選択範囲を作成」を選ぶことで、複雑な形状を正確に選択できます。時間はかかりますが、最も精密な選択範囲を作成できる方法です。
「Photoshopでのファイル保存形式は、用途に応じて選択することが重要です。印刷物の場合は高解像度を維持するために『TIFF』形式、Web用画像なら軽量化を重視して『JPEG』や『PNG』形式が適しています。編集を継続する場合は『PSD』形式で保存し、レイヤーやエフェクトをそのまま保持できます。」
この記事では、Photoshopの基本操作とデザインテクニックを幅広く解説しました。これらのテクニックを使うことで、デザインの幅を広げるだけでなく、効率的なプロジェクト進行も可能となります。実際のプロジェクトで実践し、スキルを磨いていきましょう。DEAPのデザインサービスでは、個々のニーズに応じたサポートも行っていますので、プロジェクトでの課題解決やスキルアップにぜひご活用ください。
ブランディングプランナーがお話をうかがいます。
まずはお気軽にご相談ください。
電話でのお問い合わせはこちら
受付時間:平日10時〜19時