
©︎ 2021-2026 DEAP Inc.

デザインは創造力だけでなく、適切なツールを選び、それを最大限に活用することが大きなカギを握っています。しかし、ツールの選択肢が多すぎて、どれが自分のプロジェクトやスキルレベルに合っているのか迷うこともあるでしょう。
この記事では、初心者からプロフェッショナルまでが使用できる2024年最新のデザインツールを5つ厳選して紹介します。これらのツールをどのような状況で活用するか、さらに効果的に使いこなすための実践的なコツも詳しく解説します。
目次

Adobe Creative Cloud(略してCC)は、プロフェッショナルなデザイン ソフトウェアで、デザイン、写真編集、ビデオ制作などクリエイティブな作業に必要なツールがすべて揃った統合パッケージです。特にPhotoshop、Illustrator、InDesignはプロフェッショナルのデザイナーにとって欠かせないツールです。

PhotoshopやXDを使って、モックアップやプロトタイプを作成し、クライアントとのやり取りを円滑にします。
・ 印刷物デザインInDesignを使って、ポスター、パンフレット、カタログのレイアウトをプロフェッショナルに仕上げます。

最近のAdobe製品では、AI機能が導入されており、背景の除去やオブジェクトの自動検出が簡単にできます。
・ クラウドストレージとの連携作業中のファイルはクラウド上で自動保存され、どこからでもアクセス可能です。

Adobe製品を使いこなすには、ショートカットキーやカスタマイズ設定を活用することが重要です。たとえば、Photoshopでの作業時間を短縮するために、頻繁に使用するツールのショートカットを覚えると便利です。
Figmaは、UI/UXデザインに特化したクラウドベースのデザイン ツールであり、特に初心者 デザイン ツールとしても使いやすく、チームでの共同作業に最適です。特に共同作業を円滑に進めたいチームにとっては、Figmaのリアルタイムコラボレーション機能が強力な味方となります。

Figmaの最大の特徴は、複数のユーザーが同時にデザイン作業を行える点です。これにより、フィードバックや修正がその場で反映され、作業の遅延を防ぎます。

UI/UX デザインツールとしてのFigmaは、Webやアプリのプロトタイピングに最適です。ワイヤーフレームからインタラクティブなプロトタイプまで、デザインプロセスを効率的に進めることができ、クライアントやチームとの共同作業もリアルタイムで行えます。
・ チームとの共同作業デザインプロジェクトが多くのメンバーで進行している場合、Figmaを使用するとすべてのメンバーがリアルタイムで進捗を確認できます。

チームメンバーやクライアントからのフィードバックを直接デザインに書き込むことができます。
・ コンポーネントの再利用Figmaのコンポーネント機能を使えば、ボタンやアイコンなどを複数のページで一括して変更することができ、デザインの一貫性が保てます。

特にクライアントとのやり取りが頻繁な場合、Figmaでリンクを共有し、すぐにフィードバックをもらうことで、時間とコストの節約ができます。共同編集により、リモートでのプロジェクトもスムーズに進められます。
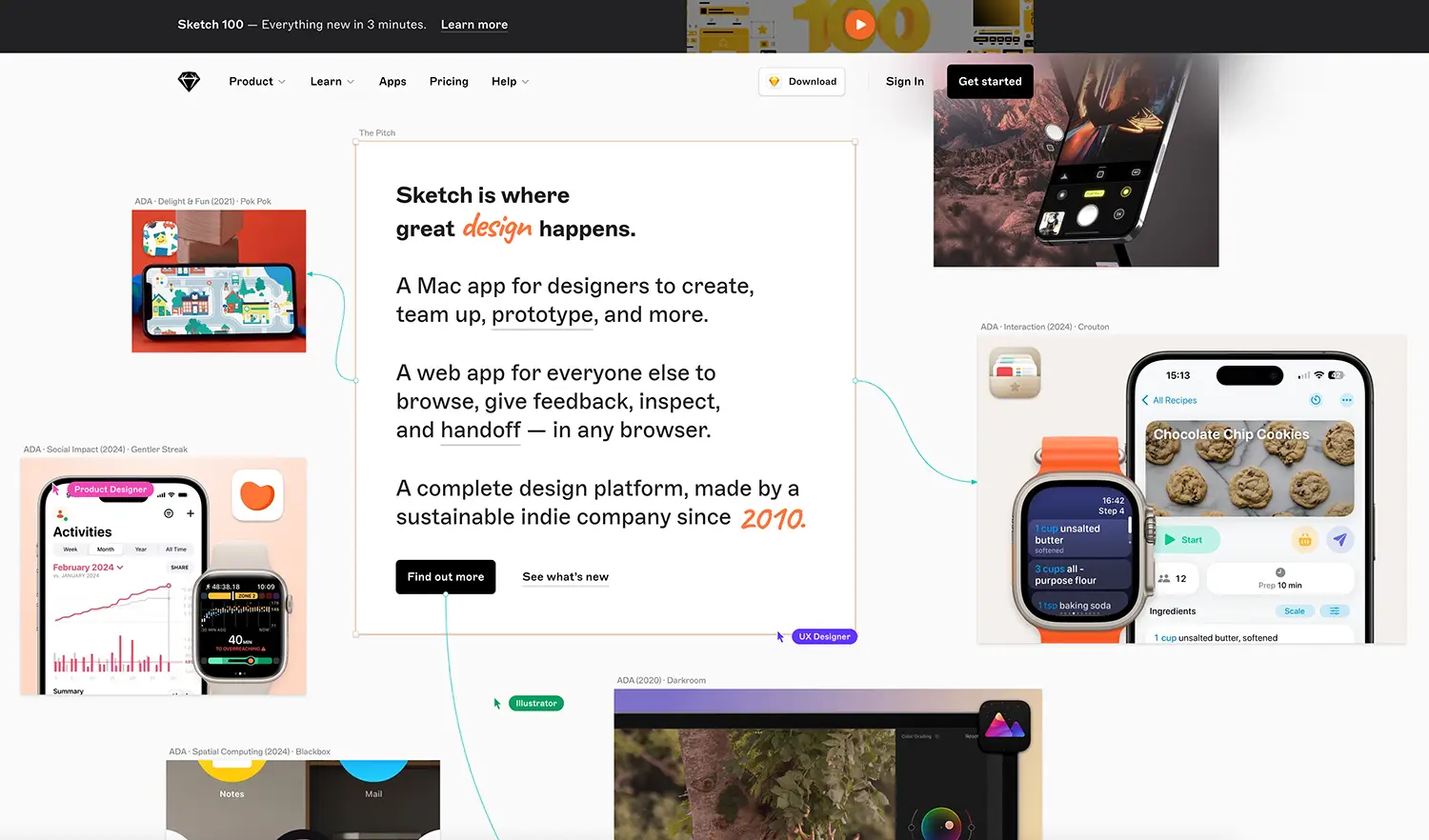
Sketchは、Macユーザーにとって非常に使いやすいベクトルベースのデザインツールです。特にUI/UXデザインにおいて、簡単にプロトタイプやアイコンを作成できる点で多くのデザイナーに支持されています。

Sketchは、使いやすいインターフェースとシンプルな操作感で知られています。これにより、初心者でもすぐにデザインを始められる一方で、プロフェッショナルなデザインも作成できます。

モバイルアプリやウェブサイトのユーザーインターフェースをデザインする際に、直感的な操作で進められます。
・ アイコン作成ベクトルデザインが得意なので、アイコンの作成に適しています。

要素をシンボル化して再利用することで、一貫性のあるデザインが作りやすくなります。
・ プロトタイプ作成機能インタラクティブなプロトタイプを作成し、クライアントやチームメンバーに動作を確認してもらえます。

Sketchのプラグインを活用することで、さらに強力なツールに進化します。たとえば、Zeplinというプラグインを使えば、デザインを開発チームに渡す際にコードに変換する手間が省けます。
Canvaは、初心者でも簡単にプロフェッショナルなデザインを作成できるオンラインツールです。テンプレートやドラッグアンドドロップ形式の編集機能が充実しているため、短時間でデザインを仕上げたいときに最適です。

Canvaは、ブラウザ上で動作するため、インストール不要で誰でもすぐに使用できます。数千種類のテンプレートや無料素材が豊富に用意されているため、初心者でも直感的にデザイン作業を進められます。

Canvaのテンプレートを使えば、SNSで映えるビジュアルコンテンツを簡単に作成できます。
・ ポスターやフライヤーの作成ポスターやフライヤーの作成において、Canvaは豊富なテンプレートと簡単な操作性でデザインに必要なツールです。企業イベントやキャンペーン用の印刷物を、数分でプロフェッショナルな仕上がりにできる点が魅力です。

画像やテキストを簡単に配置でき、編集作業がスムーズに進みます。
・ ブランドキットロゴ、フォント、カラーパレットを保存しておき、ブランドの一貫性を保ったデザインを作成することができます。

Canvaは多くのユーザーに親しまれていますが、デザインに独自性を加えるために、オリジナルの写真やイラストをアップロードして使用することもできます。既存のテンプレートに一手間加えることで、他と差別化されたデザインが作成できます。
Affinity Designerは、プロフェッショナルなデザインツールを探しているが、サブスクリプションのコストが気になるというユーザーに最適な選択肢です。ベクトルとラスターデザインの両方に対応し、Adobeに代わる高機能なツールとして人気を集めています。

Affinity Designerは、ベクトルグラフィックとラスターデザインを切り替えながら作業ができる点が魅力です。これにより、アイコンやロゴのデザインから、イラストの作成まで幅広い用途に対応しています。

ベクトルデザインに対応しているため、拡大縮小に耐えられる高品質なロゴやアイコンが作成できます。
・ イラスト作成高機能なラスターデザインツールとして、ペイントやスケッチなどのイラストも自由自在に描けます。

デザイン作業中にベクトルからラスターモードに簡単に切り替えることができます。
・ 一度購入すれば永久利用サブスクリプション不要で、一度購入すれば追加料金なしで使用可能。

Affinity DesignerはPhotoshopやIllustratorに代わるツールとして知られていますが、使いこなすためには基本的な操作の理解が重要です。特に、ペンツールやレイヤーマネジメントをマスターすることで、プロフェッショナルな成果を得られます。
デザインプロジェクトによって、使用するツールや作業の進め方が異なることがあります。そこで、具体的なシーンごとに最適なツールの選び方と使い方を解説します。

忙しいスケジュールの中で、短時間でクオリティの高いデザインを作成したい場合、Canvaが便利です。Canvaは、テンプレートやドラッグアンドドロップ機能が充実しており、SNS用の投稿画像やポスターなどのビジュアルコンテンツを迅速に作成できます。
イベント告知のフライヤーを30分以内に作成したい場合、Canvaであらかじめ用意されたテンプレートを選び、必要なテキストや画像を追加するだけで完成します。初心者でも直感的に操作でき、短時間で完成度の高いデザインを作成できます。

大規模なデザインプロジェクトや、複数のデザイナー、クライアントと共同で作業する際には、Figmaを使用することでプロジェクトをスムーズに進めることができます。Figmaは、リアルタイムで複数人が同時に編集できるため、フィードバックや修正が即座に反映され、コミュニケーションの効率が大幅に向上します。
新しいアプリのUIデザインをチームで進める場合、Figmaでプロトタイプを作成し、各メンバーがリアルタイムで編集やコメントを加えます。これにより、全員が最新のデザインにアクセスでき、意見交換がスムーズに行えます。

ポスターやパンフレットなど、高解像度で印刷する必要があるデザインには、Adobe Creative CloudのPhotoshopやIllustratorが適しています。これらのツールは、細部までこだわったデザインを作成できるだけでなく、プロフェッショナル向けの印刷設定が可能です。
大型イベントのポスターを作成する場合、Photoshopで画像編集を行い、Illustratorでテキストやグラフィックを組み合わせます。印刷用のCMYKカラー設定や解像度調整を行い、高品質な仕上がりを実現します。

ベクトルデザインを必要とするロゴやアイコンの作成には、Affinity Designerが強力なツールです。ベクトル形式でデザインすることで、拡大縮小しても画質が落ちず、さまざまなサイズでの利用が可能です。
ロゴを作成する際、Affinity Designerでベクトルデザインを行い、クライアントに対して異なるサイズのバリエーションを提供します。例えば、名刺用の小さなロゴから、看板用の大きなロゴまで、一つのファイルからスケールに応じたデザインを出力できます。

UI/UXデザインを効率的に進めたい場合には、Sketchが最適です。Sketchは、シンボル機能やリピートグリッドなどの便利なツールを備えており、デザイン作業を効率よく進めることができます。
モバイルアプリのUIデザインを行う際、Sketchでシンボルを作成し、繰り返し使用する要素を効率的に配置します。さらに、プロトタイプ機能を使ってインタラクションをテストし、クライアントに動作確認を依頼します。

多くのデザインツールでは、ショートカットキーを使うことで作業時間を大幅に短縮できます。特に、Adobe Creative CloudやSketchなど、プロフェッショナル向けのツールではショートカットを活用することが効率アップの鍵となります。
「Ctrl + T」(Macでは「Cmd + T」)で自由変形ツールを素早く呼び出し、要素のサイズや角度を調整。
・ Illustrator「Ctrl + G」(Macでは「Cmd + G」)で選択したオブジェクトをグループ化し、デザインの整理を簡単に。

クラウドベースのデザインツールを活用することで、どこにいても最新のデザインにアクセスし、作業を進めることができます。FigmaやAdobe Creative Cloudは、クラウド上でファイルを管理できるため、異なるデバイスから作業を続けることができ、移動中や自宅からでもプロジェクトに取り組めます。

多くのデザインツールには、追加のプラグインや拡張機能が用意されています。これらを活用することで、デザイン作業の幅が広がり、より効率的にプロジェクトを進めることが可能です。例えば、SketchやFigmaには、デザインと開発をつなぐZeplinというプラグインがあり、デザインを開発チームに共有する際の手間を省くことができます。
初心者が最初に学ぶべきツールはCanvaです。テンプレートを使用して短時間でプロ並みの成果を出せるため、デザインに自信がない方でもスムーズに作業を進められます。また、Adobe Creative Cloudもプロ向け機能が豊富であり、徐々に学んでいくことをおすすめします。
Figmaはリアルタイムコラボレーションに優れていますが、Sketchもチーム内で使われることが多いです。特にMacユーザーでの共同作業に便利で、シンプルなUIが特徴です。プロジェクトの規模に応じて選択しましょう。
プロジェクトの目的や作業時間に応じて選ぶとよいです。短時間でビジュアルを作成するならCanva、プロフェッショナルな結果を求めるならAdobe Creative Cloud、UI/UXならFigmaやSketchが最適です。
ロゴやアイコンなど、スケーラブルなデザインにはAffinity Designerが最適です。ベクトルデザインに特化しており、拡大縮小に耐える高品質なグラフィックを作成できます。コスト面でも優れており、買い切り型のツールです。
この記事では、デザインに必要なツール5選と、それらのツールを使用する具体的な場面について詳しく解説しました。デザインプロジェクトの規模や目的に応じて適切なツールを選び、上手に活用することで、効率的かつ効果的なデザインが可能です。
また、各ツールの使い方だけでなく、シーンごとの選び方や便利な機能の活用法も学ぶことで、よりプロフェッショナルな仕上がりを目指せます。実際のプロジェクトにおいてこれらのツールを試してみてください。
ブランディングプランナーがお話をうかがいます。
まずはお気軽にご相談ください。
電話でのお問い合わせはこちら
受付時間:平日10時〜19時